멋쟁이 사자처럼 동아리에서 기획/디자인 트랙을 진행 중에 해커톤에 참여하게 되었습니다. 저의 첫 디자인 작업물이며 페이지 별 간단 설명과 함께 글을 남깁니다.
https://www.figma.com/design/oEAgKVh5FytnIm4C8vAb8r/S-CUL?node-id=0-1&t=wXKN1klgyH4b6yhu-1
서비스 컨셉 & 디자인 의도



• 서비스 기획 의도는 많은 사람들이 스포츠 활동에 도움이 될 만한 정보를 얻거나 소통을 할 수 있는 창구를 만드는 것이었다. 건강이 해커톤의 주제였기 때문에 어차피 다들 비슷비슷한 아이디어를 가져올 것이라고 생각, 완성도에 초점을 맞췄다.
• 커뮤니티와 소모임을 가진다는 서비스 특성 상 20~30대의 사람들을 주 타겟으로 잡았으며 블랙 앤 화이트의 색상으로 깔끔함을 추구했다. 하지만 다소 심심할 수 있을 것 같아 하늘색을 브랜드 컬러로 하여 포인트에 하나씩 배치했다.
• 아예 라운드 값을 주지 않고 배치해 보려고도 했으나 카드 형식을 모두 각지게 하기엔 무리가 있다고 판단, 전체적으로 프레임에 라운드 값을 적절하게 넣었다.
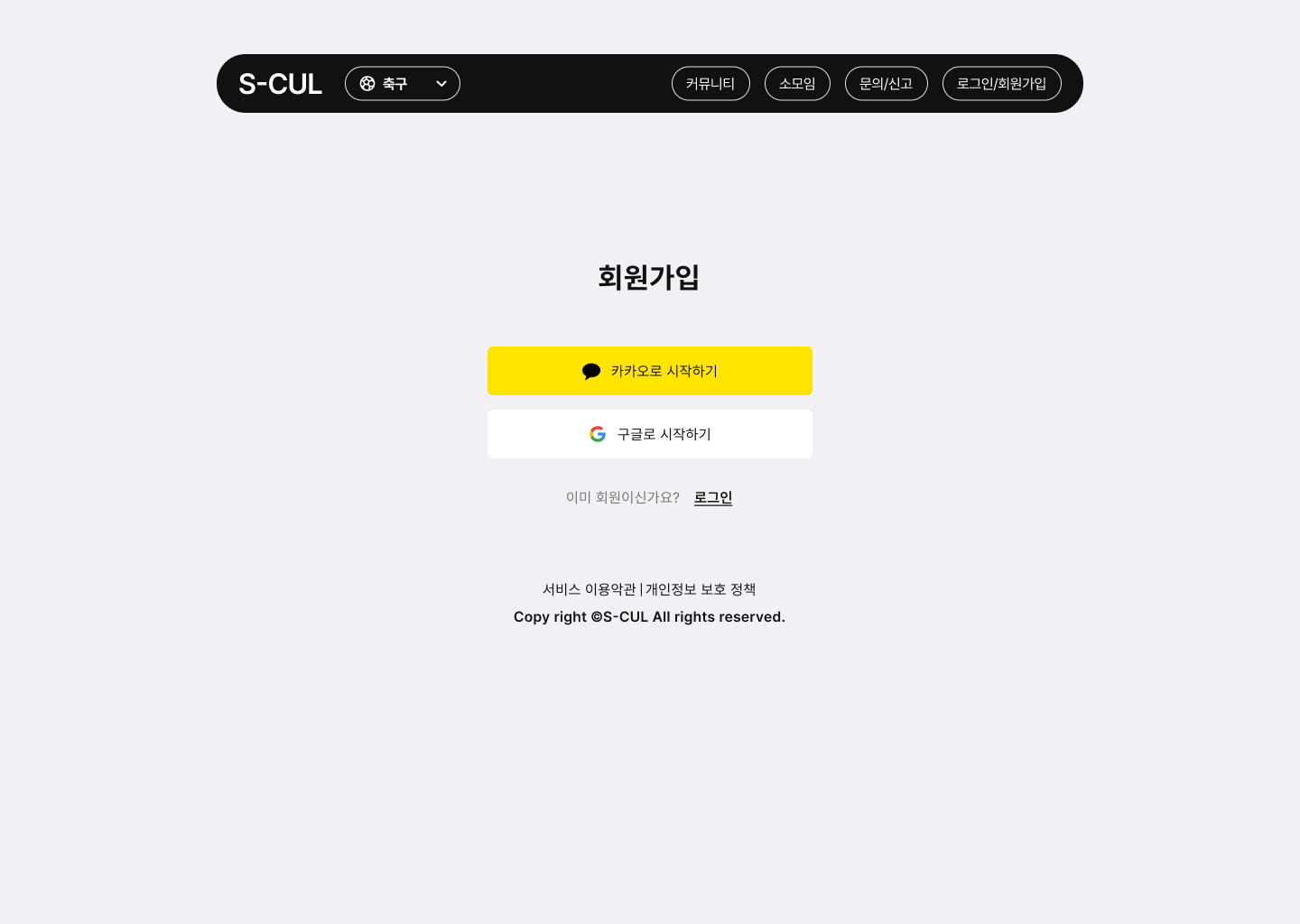
로그인/회원가입 페이지 & 초기 설정 페이지
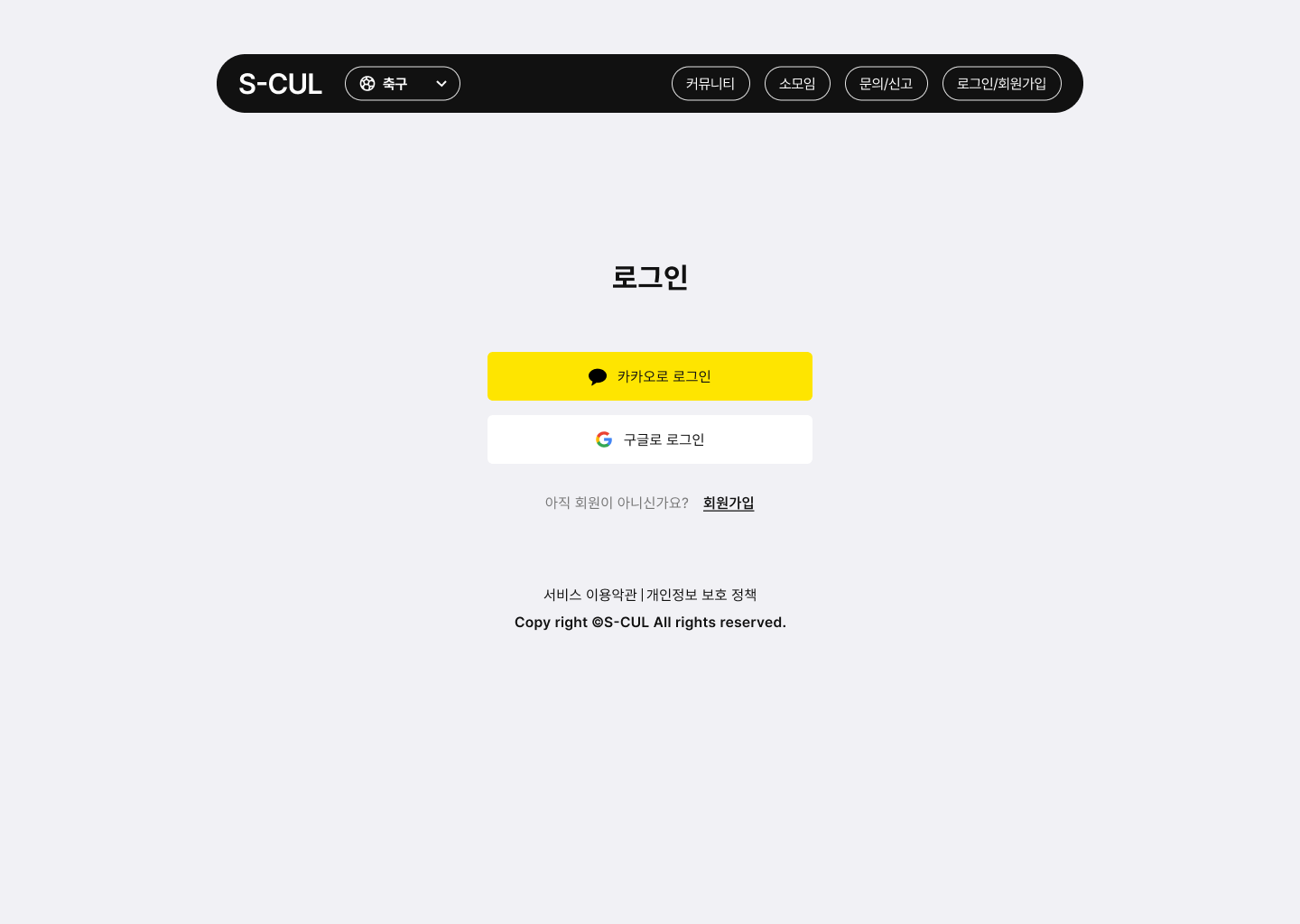
로그인/회원가입 페이지


• 별 거 없다. 로고는 공유해 놓은 것들 찾아서 쓰고, 크게 특별할 것 없는 디자인.
• 대부분의 사이트들이 소셜 로그인과 더불어 이메일로 회원가입 기능을 유지하고 있지만 우리는 SSO 만을 선택했다. 큰 이유는 없고 그냥 개발자들 일거리 줄이려고.. 학생 수준에서 진행되는 프로젝트였어서 기능을 많이 넣진 않았다. 디자인 했다가 삭제한 기능도 꽤나 존재한다. 소통의 중요성을 크게 알게 해준 나의 첫 프로젝트이기도 하다.
• 개발자들이 구현하는 중에 두 페이지를 합쳐버리는 것은 어떻겠냐는 의견이 있었다. (Ex. 소셜로그인으로 시작하기) 크게 중요한 문제는 아니긴 했지만 회원가입과 로그인하기가 가져다주는 느낌이 유저 입장에서 분명히 다를 것이라고 생각했고 그대로 진행했다.
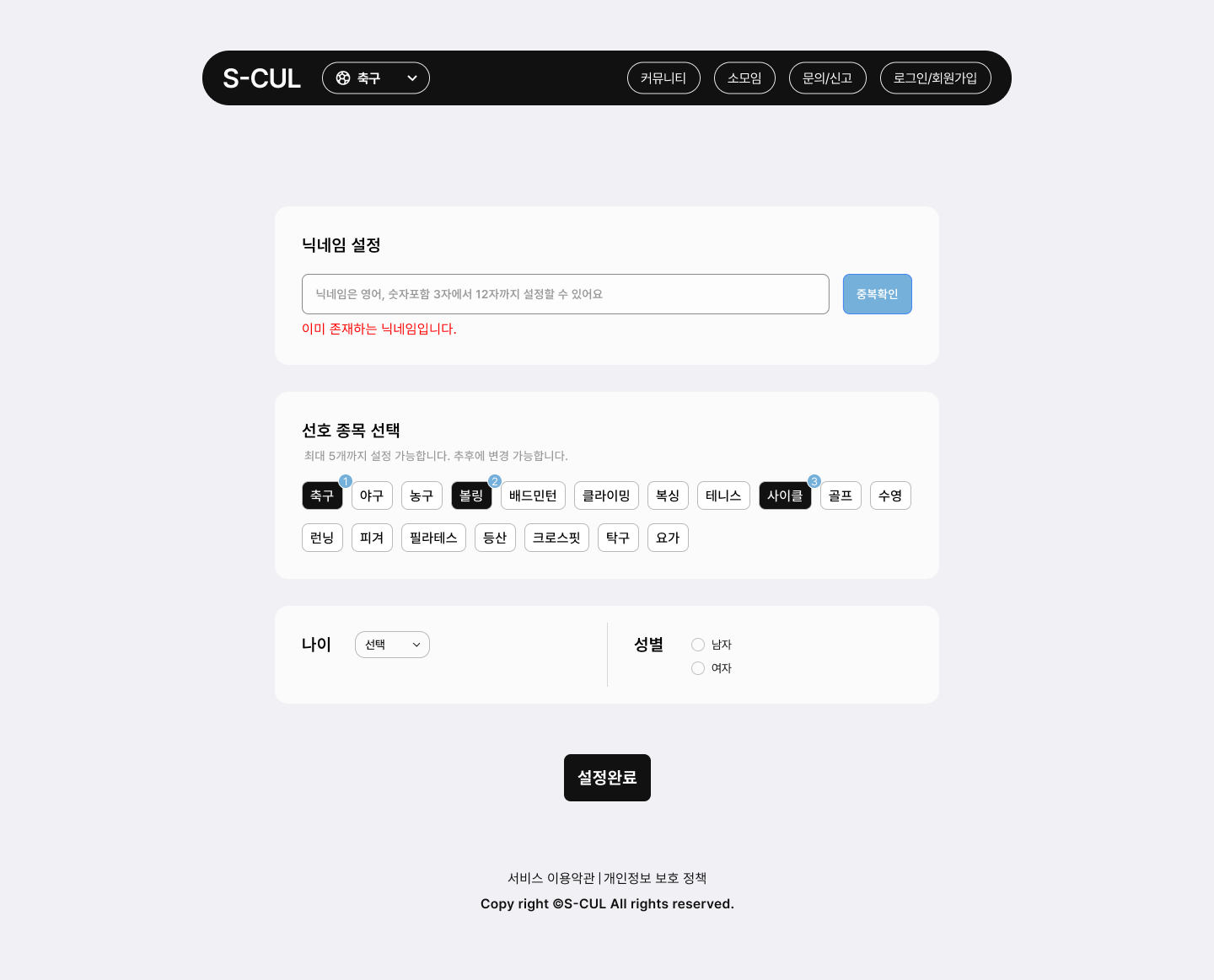
초기 설정 페이지


• 커뮤니티 특성 상 비회원으로 이용이 가능하지만 글이나 댓글 작성 시 로그인이 필요하다. 최초 회원가입 시 닉네임, 선호 종목을 선택하고 나이, 성별에 대한 정보를 받는다. 선택한 종목의 게시글이나 소모임 모집 글을 보여주기 때문에 선호 종목을 설정하고 상단 네비게이션 바에서 종목 선택이 가능하다. 나이와 성별은 소모임 활동 신청 시 소모임 생성자에게만 보여지는 정보로 지금 생각해 보니 해당 사항을 유저에게 설명해주는 것도 나쁘지 않았을 것 같다.
• 이후 등장하는 모든 페이지는 상단 네비게이션 바의 width에 프레임 크기를 맞췄으나 위의 페이지는 크기가 다르다. 특별한 이유는 아니고, 위의 페이지를 처음에 디자인 할 때는 프레임이 없었다가 후에 추가했는데 너무 크게 잡기엔 프레임 속에 여백이 너무 많았다. 회원가입 이후로 나오는 페이지이기 때문에 양쪽 여백을 넉넉히 하는 편이 낫다는 판단을 했다.
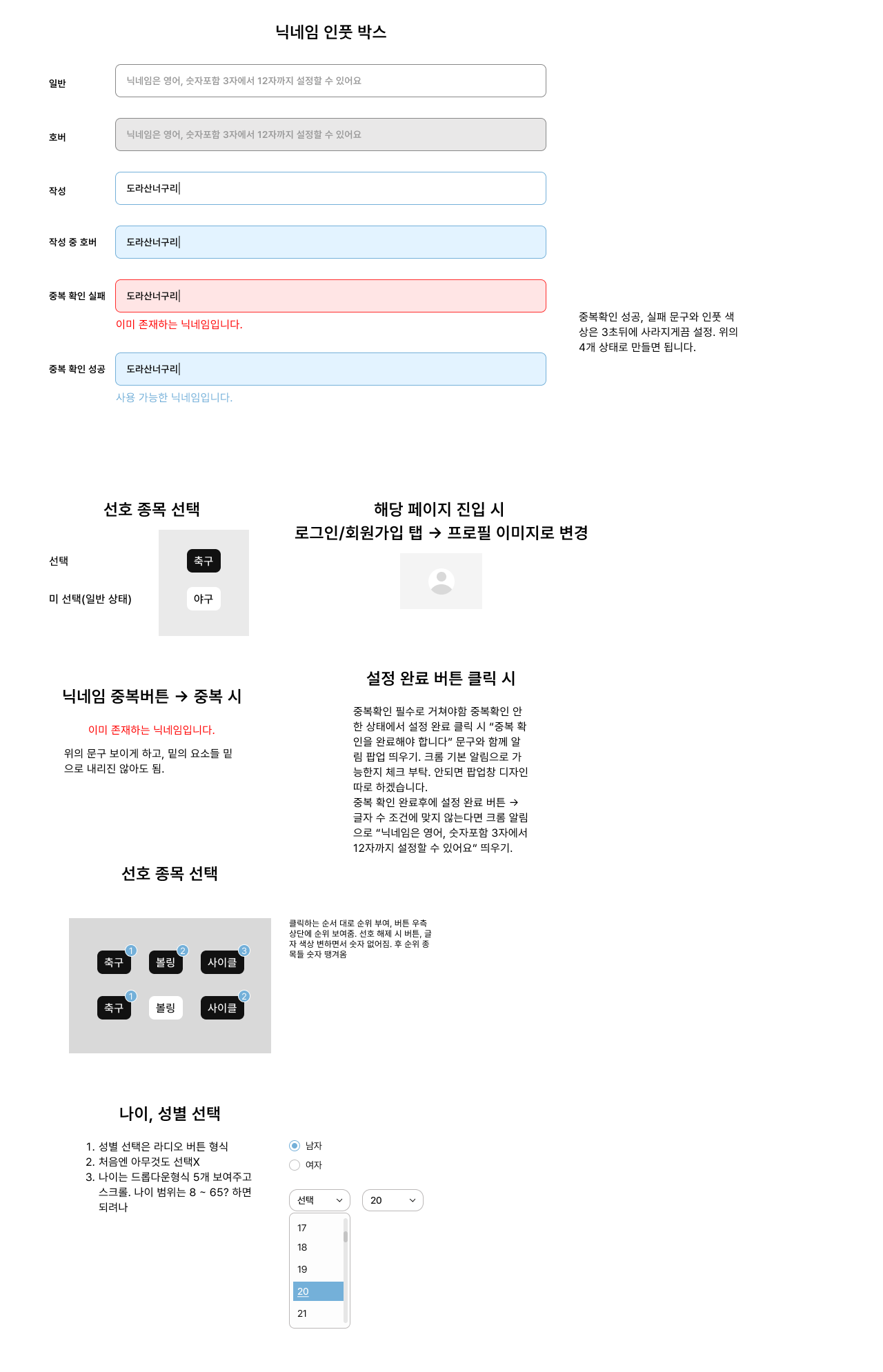
• 모든 페이지 마다 설명이 필요한 요소들에 설명을 적어두었다. 아주 보기 좋게 적어놓지는 못했으나 최대한 자세하게 설명하려고 노력했다. 요소마다 어떤 변경점이 생길 수 있을까 생각을 충분히 하면서 적어두긴 했는데 개발자들이 구현하는 중에 빠진 것들을 말해주기도 했다. 예를 들어 닉네임 중복일 경우에는 인풋 박스 변경점을 적어놨으나 사용가능한 경우를 빼먹는 다거나. 그래도 한두가지였고, 개발자들이 질문을 그렇게 많이 했던 것 같진 않다. 더 깔끔하게 정리해뒀으면 좋을 법도 한데 초심자인 저게 최선이였다.
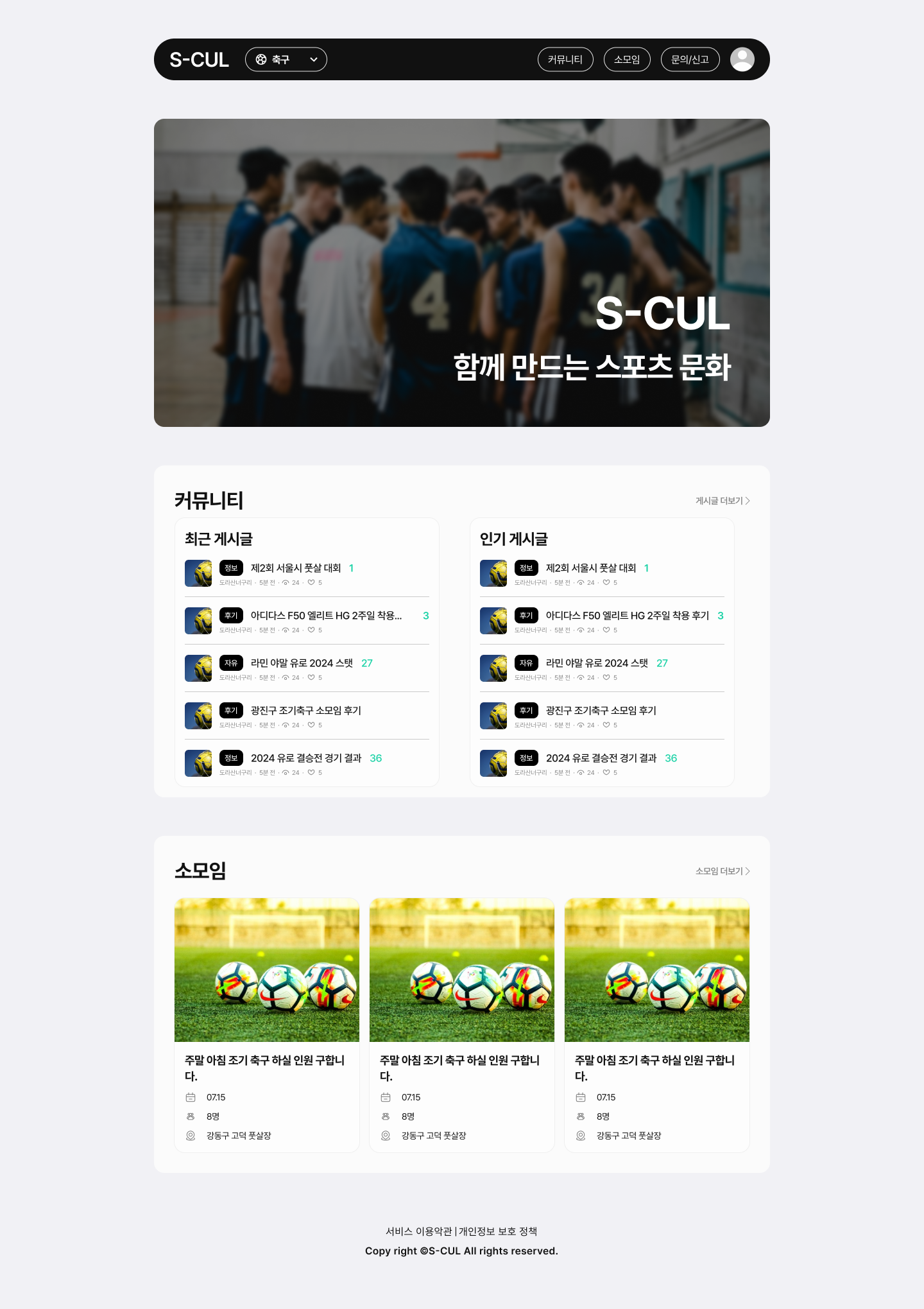
커뮤니티 디자인
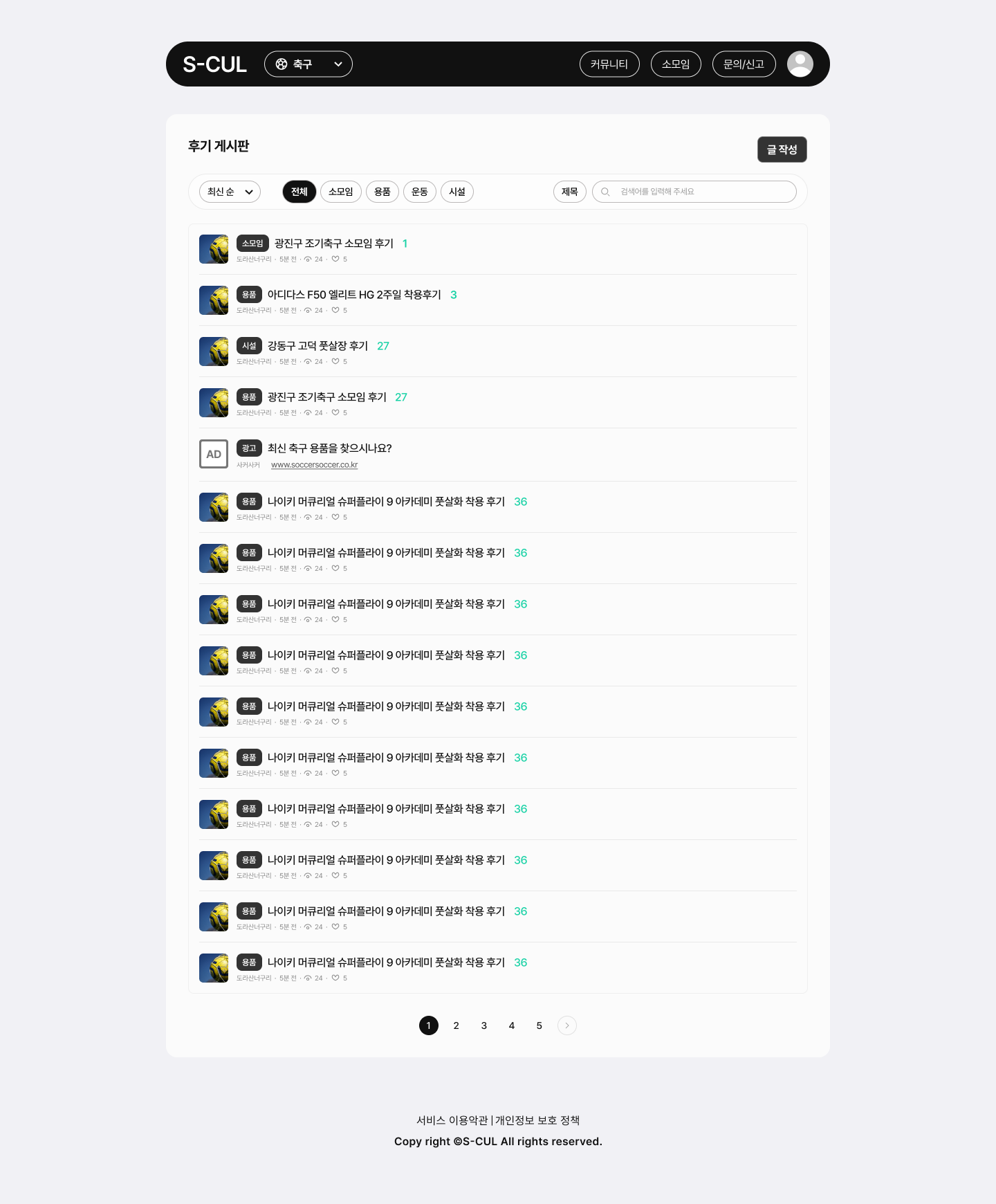
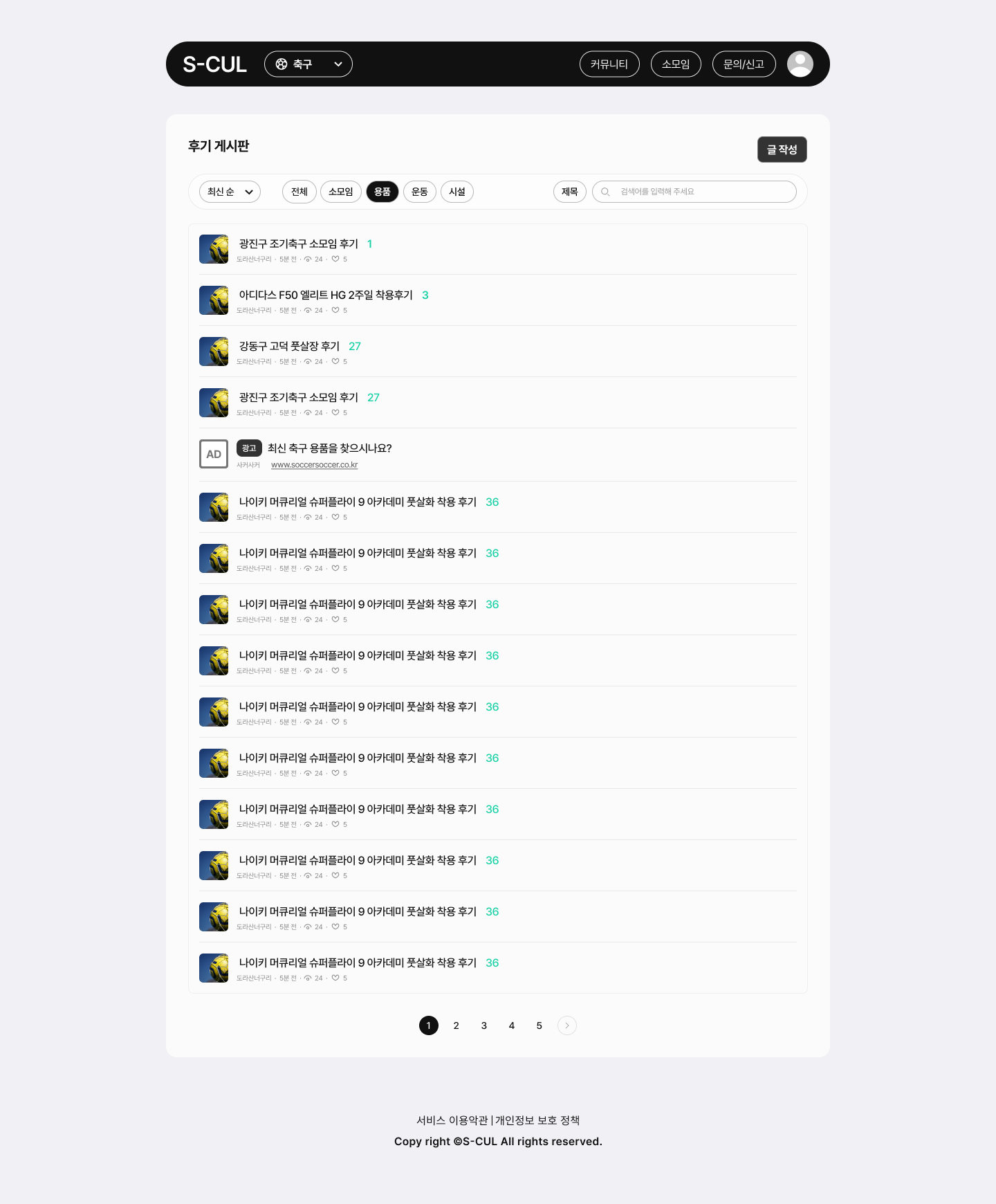
게시판 초기 페이지


• 사용자가 많은 커뮤니티의 게시판 디자인보다는 훨씬 세련되고 깔끔한 이미지다. 막상 이용자들은 그렇게까지 디자인을 신경쓰지 않는 것 아닐까하는 생각도 든다. 커뮤니티가 아닌 커머스나 서비스를 직접 제공하는 경우에는 서비스 기획 의도와 적합한 디자인 컨셉을 더욱 중요시 해야겠지만 이용자 수가 많은 국내 커뮤니티의 경우 오래된 사이트가 많아서 그런지 예쁘다거나 깔끔하다고 보긴 힘들다. 물론 어느 서비스나 사용자 경험은 굉장히 중요한 부분이겠지만 디자인 자체가 그렇게까지 중요성이 높지 않은 것도 같다. 그래도 이쁘기라도 해야 초기 이용자를 모을 수 있는 것이겠지..?
• 커뮤니티는 크게 후기, 정보, 자유 게시판으로 나뉜다. 각 게시판마다 세부 분류가 존재하며 그에 따라 필터링 기능을 두었다.
• 게시글 미리보기에 어떤 정보를 추가할 지에 대해도 많은 레퍼런스를 참고했다. 커뮤니티마다 다르긴 하지만 닉네임, 댓글 수, 조회수 등 비슷하긴 했다. 그 중에서 댓글 수를 제목 옆으로 빼서 []안에 두거나 색상을 넣는 경우가 일반적인 경우였고, 나는 브랜드 컬러와 비슷하면서 눈에 띄는 색상을 넣었다.
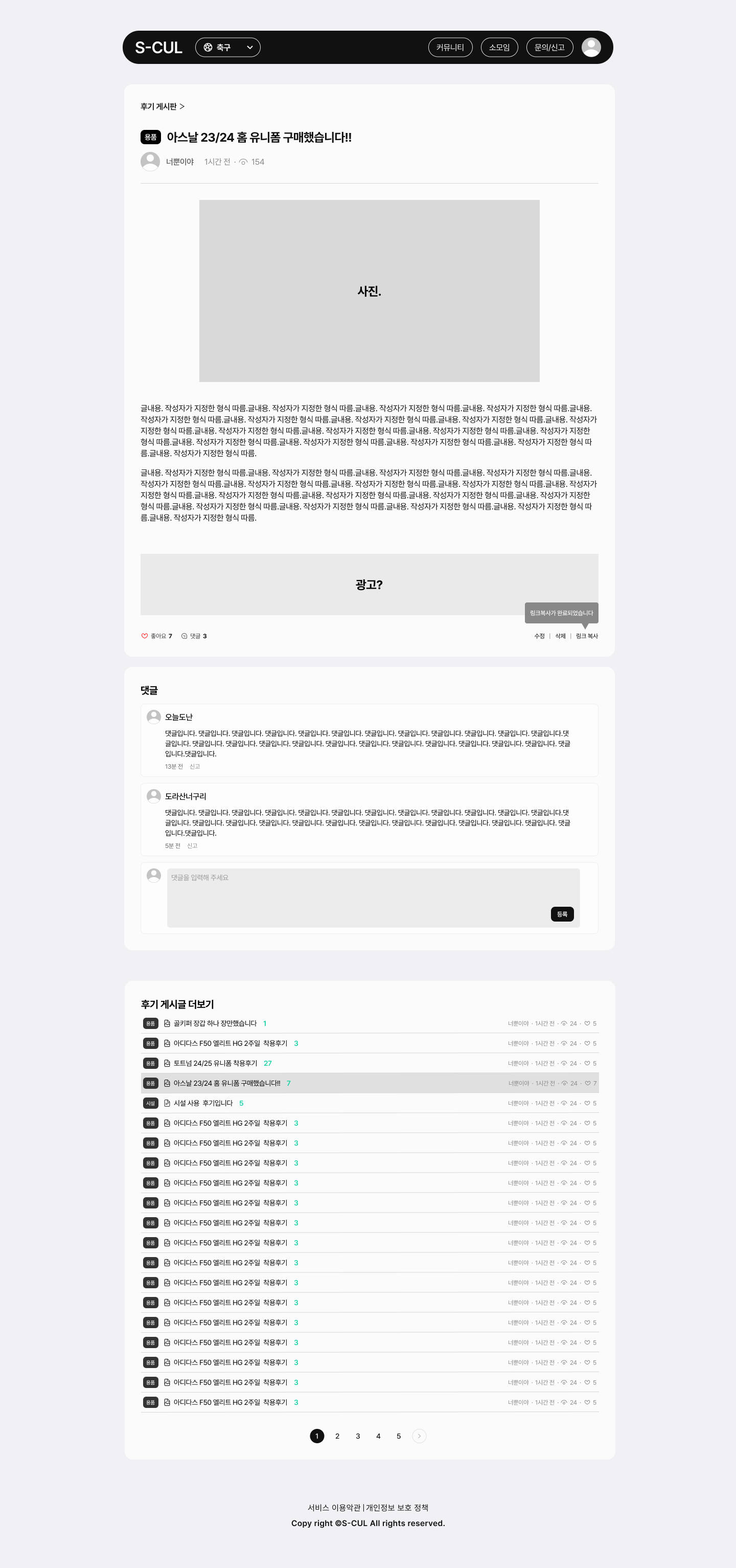
게시글 세부 페이지


• 눈치가 빠른 사람들은 알겠지만 네이버 카페와 상당히 유사하다. 깔끔함을 유지하기에는 네이버 카페의 경우가 가장 알맞다는 생각이 들어서 참고를 많이 했다. 세부 페이지 안에서도 프레임 안에 요소들을 배치하여 컨셉을 유지했다. 처음에는 북마크 기능이나 댓글 좋아요, 대댓 기능 등을 최대한 디자인 해놨는데 다 지운 상태다. (개발자들이 못하겠다 해서..)
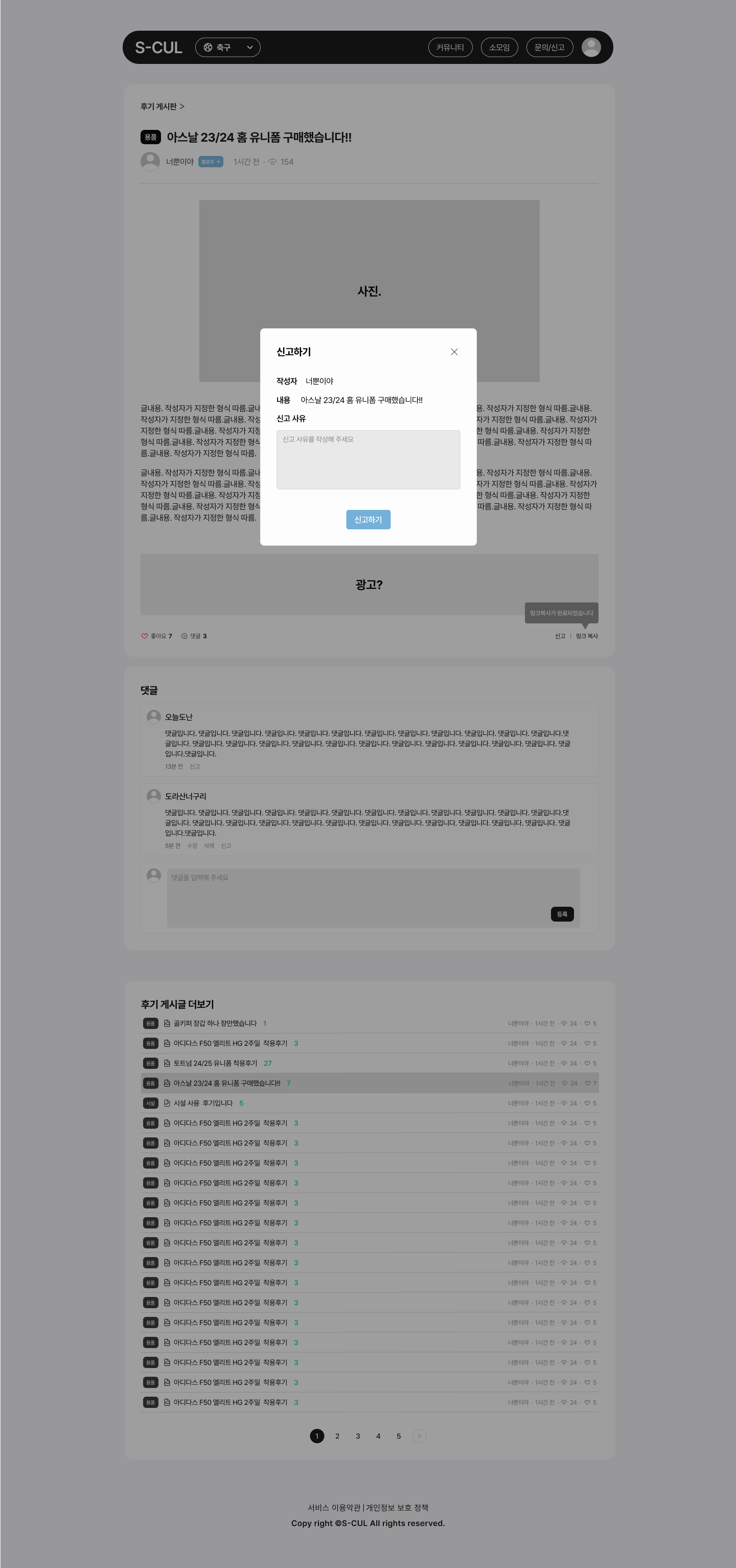
• 별다른 설명이 필요할 것 같진 않다. 신고하기 팝업 디자인은 좀 아쉽다.
소모임 페이지
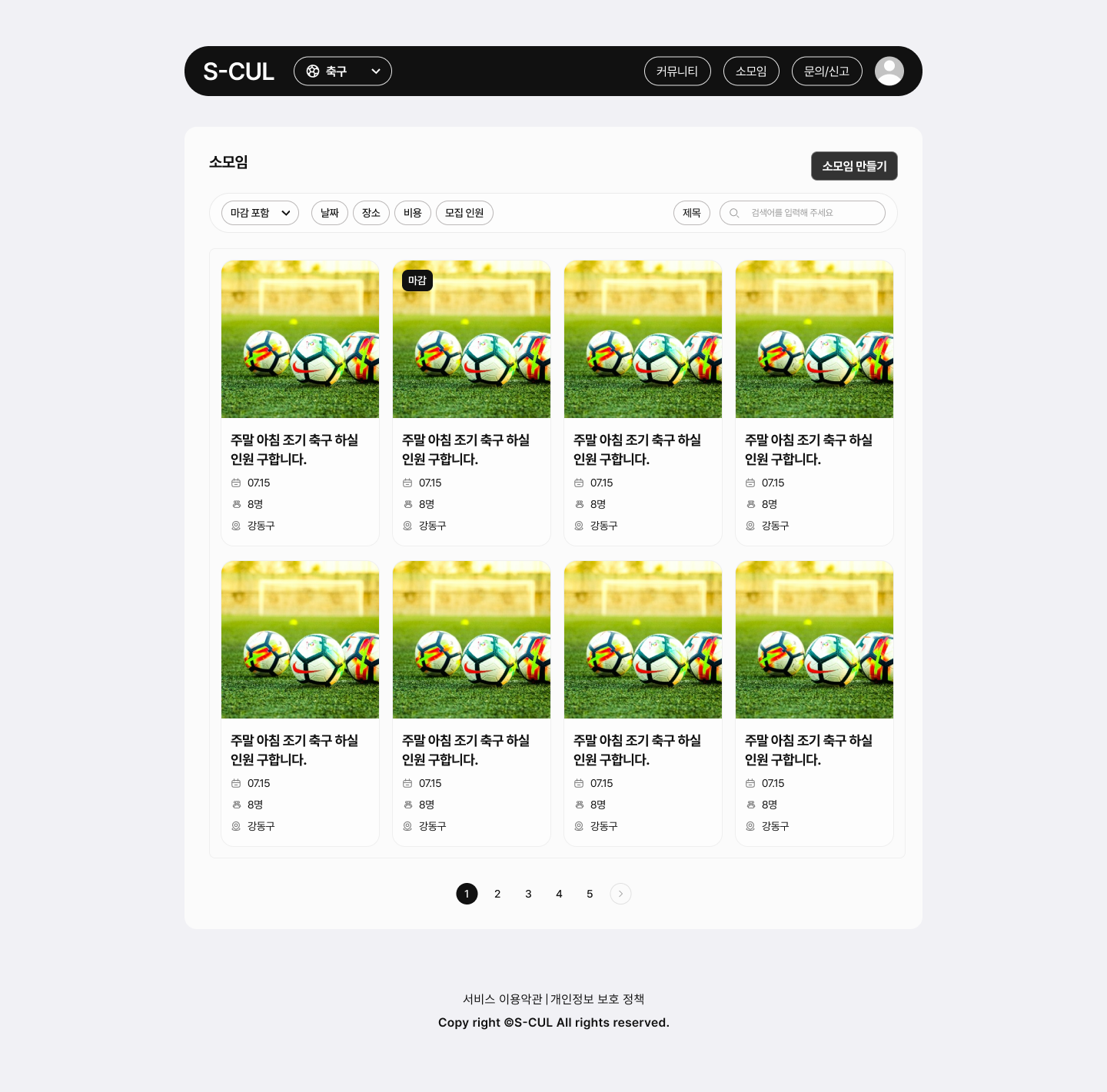
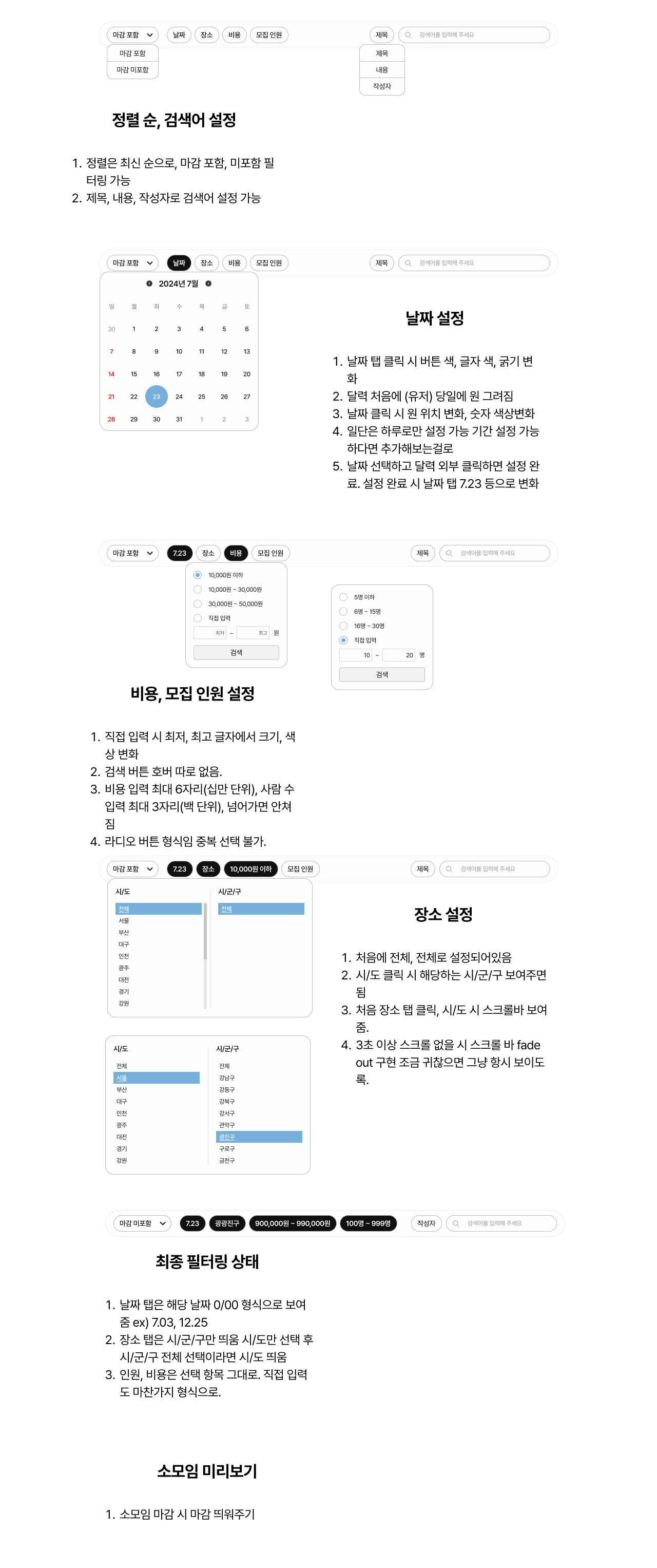
소모임 초기 페이지


• 소모임 특성 상 여러 정보를 담고 있기에 카드 형식으로 아이콘과 함께 정보를 보여준다. 장소는 군/구 까지만 선택 가능한데, 개발이 가능했다면 특정 장소를 소모임장이 선택하고 필터링 기능에서 지역을 선택하는 형식이 좋았을 듯하다. 소모임 글 미리보기에서는 ㅇㅇ체육관 이런 식으로 보여주는 식으로 말이다.
• 필터링 기능에서 하나씩 디자인이 들어가서 시간이 꽤나 걸렸다. 필터링 완료한 상태에서 탭의 길이가 길어지다보니 검색어 인풋이나 다른 요소의 위치, 길이 등을 세부 조정하는 과정도 있었다. 달력에서 기간으로 선택 할 수 있게끔 해볼까 하다 개발자들 일을 최소화 시키려고 하루만 선택하게끔 했다. 비용이나 지역 선택 드롭박스는 꽤나 깔끔하게 디자인한 듯.
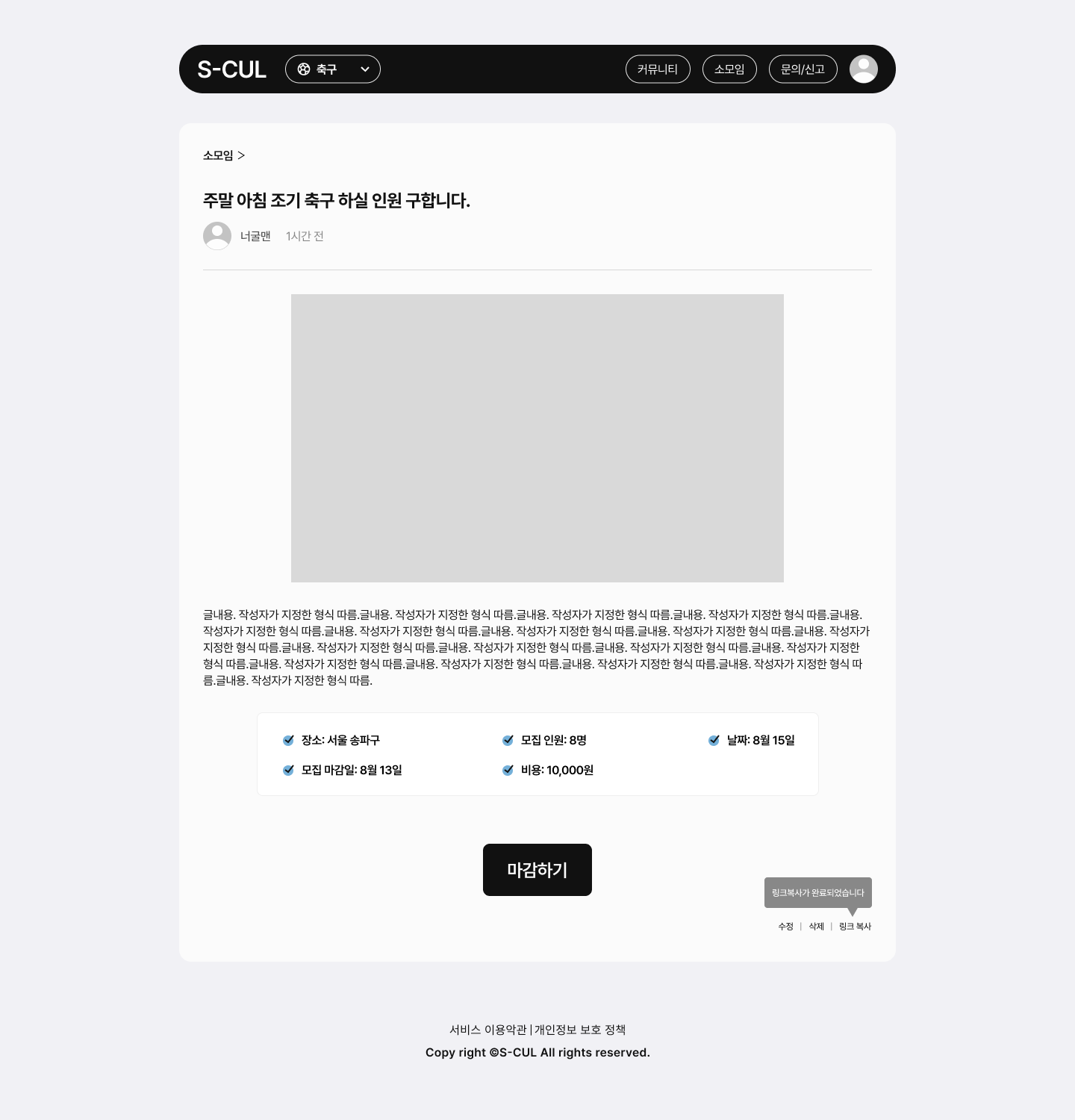
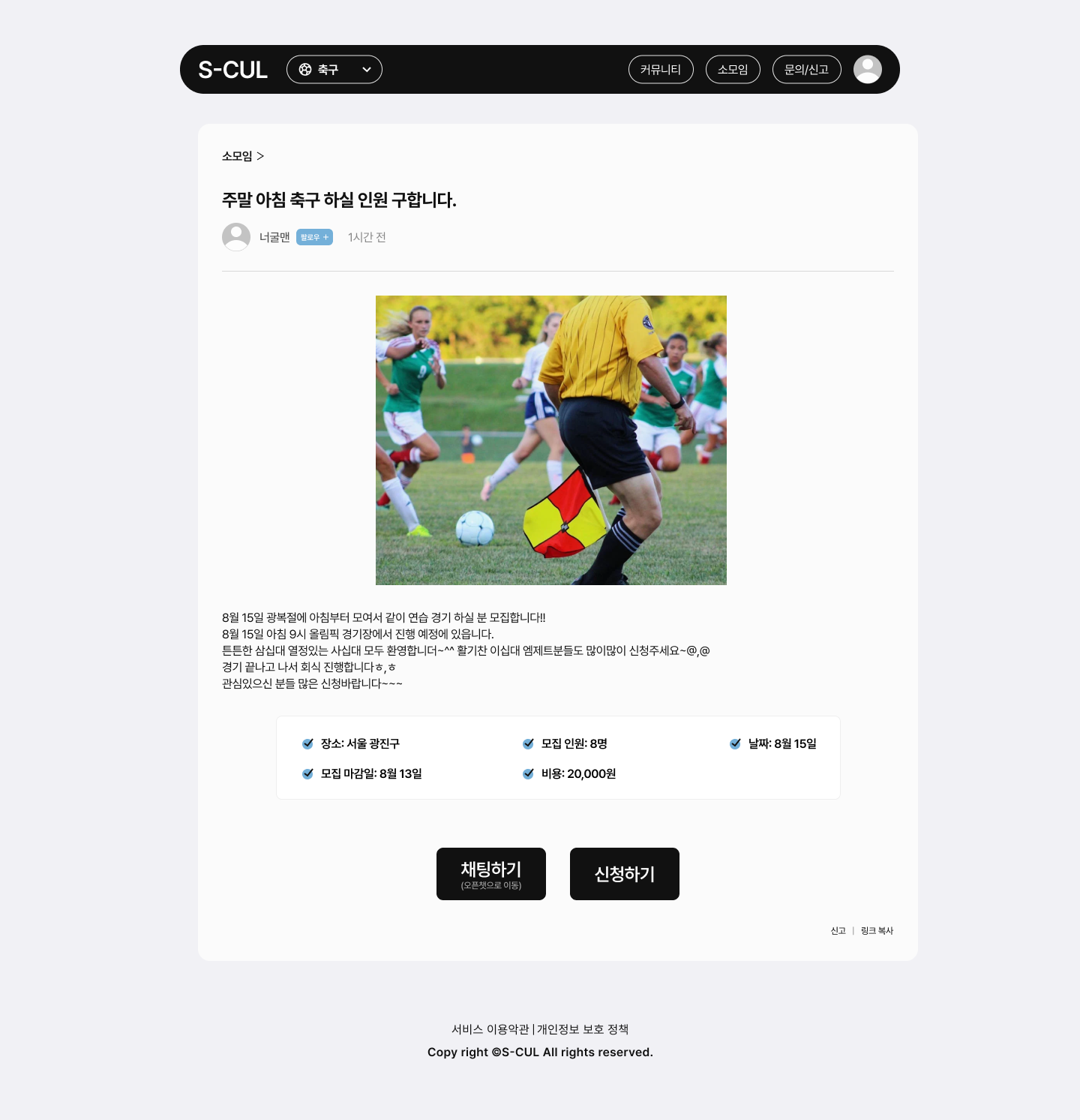
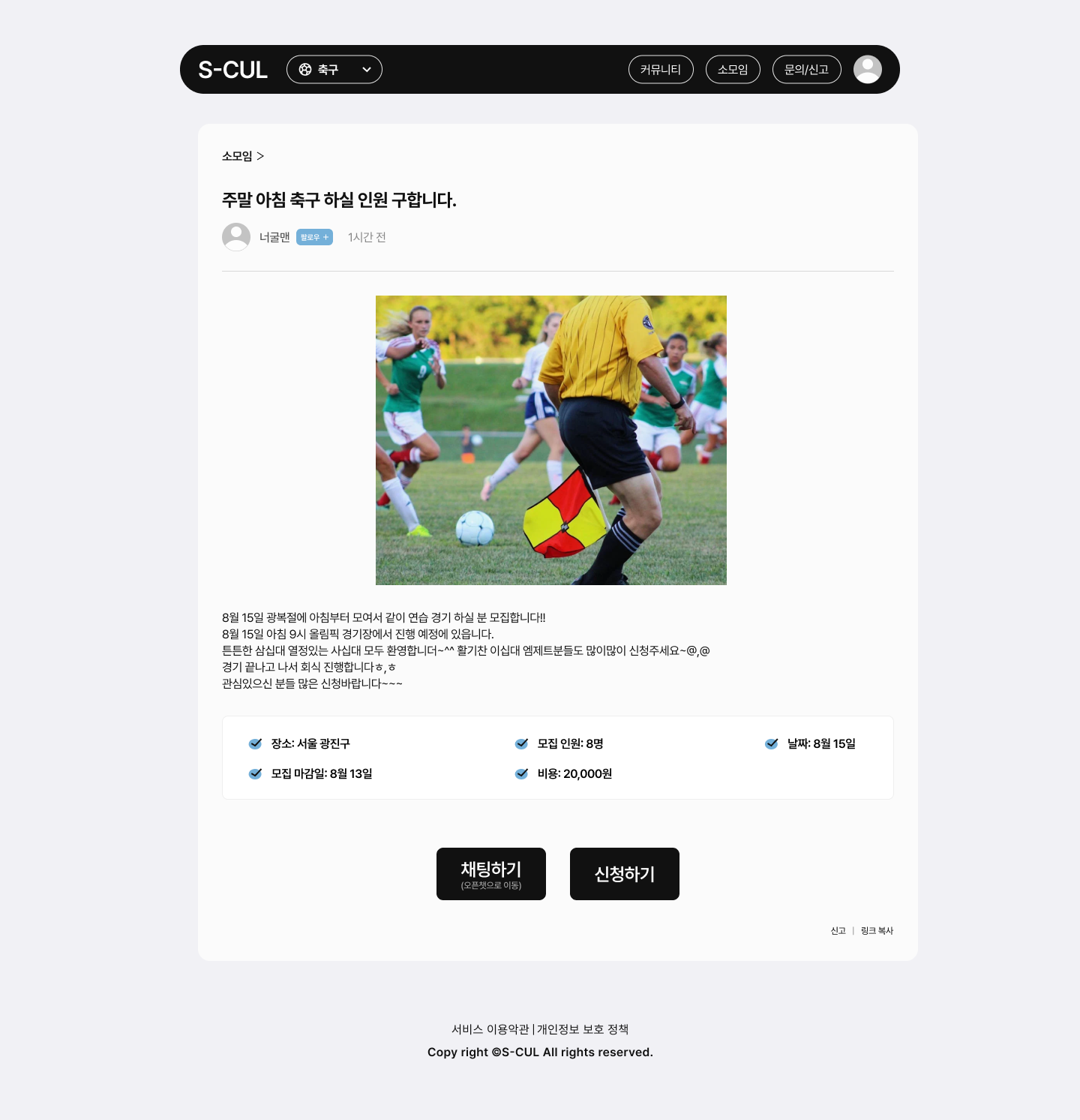
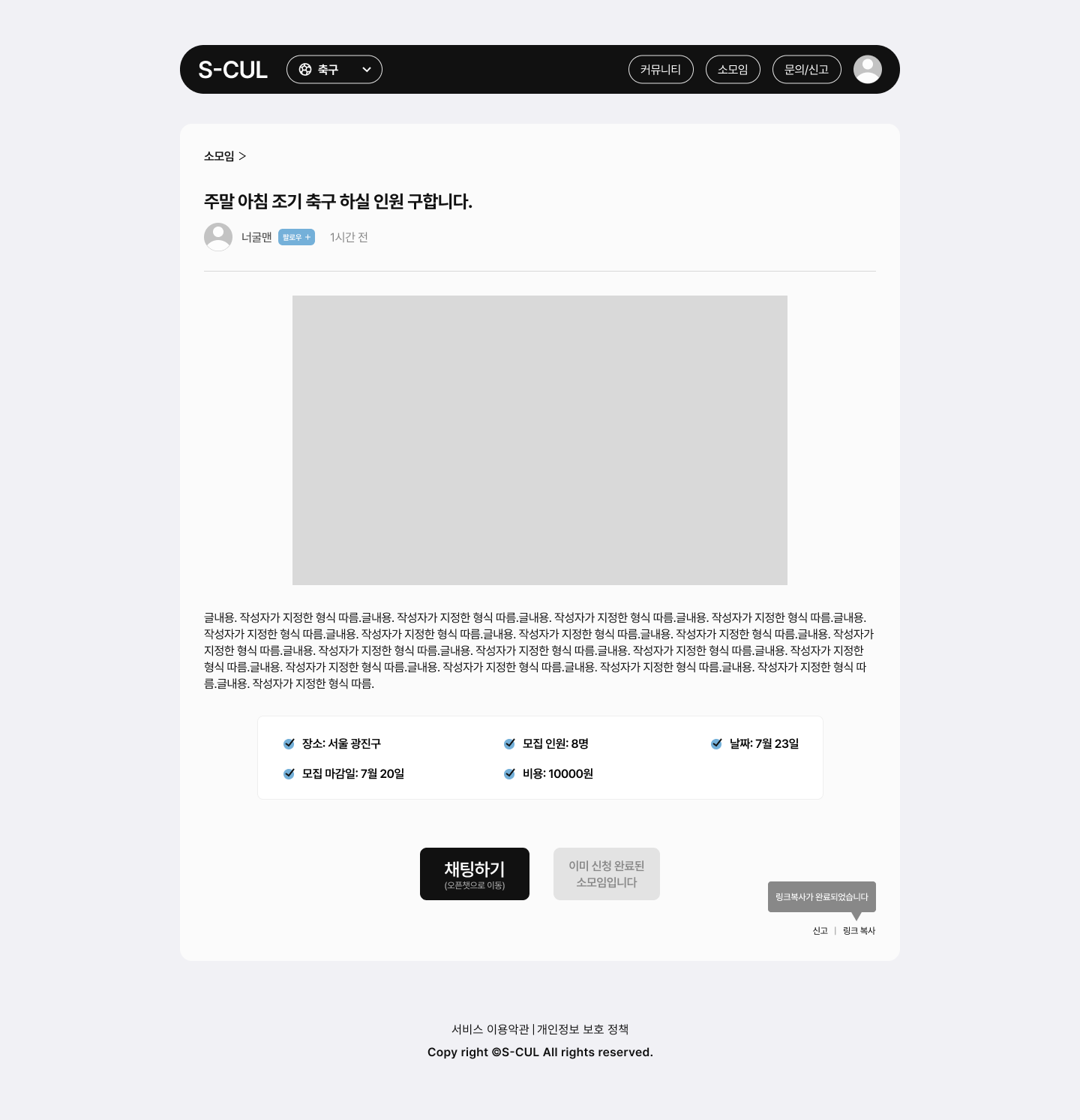
소모임 글 세부 페이지




• 게시글 세부 페이지와 유사하지만 좋아요, 댓글 등 기능을 빼고 소모임 신청하기 등의 기능이 추가됐다. 체크 아이콘과 필수 정보들을 보여주는데 디자인하는데 꽤 애를 먹었다. 요소 몇개만 따로 배치하는 것이 그리 쉽진 않았고 결국 아이콘과 함께 프레임 안에 넣는 선택을 했다. 프레임 크기도 어디에 맞출까 고민을 많이 했는데 글 박스에 맞추기엔 여백이 너무 커보여서 크기를 적당히 줄였다. 지금 다시 보니 글 박스에 맞추는 것이 더 깔끔한 것도 같다.
• 문의나 신청 수락 후 채팅방은 카카오 오픈채팅을 이용하게끔 했다. 채팅 기능을 추가할 여유가 없었고, 웹사이트 내에서 채팅을 굳이 할까 싶은 생각도 들었다.
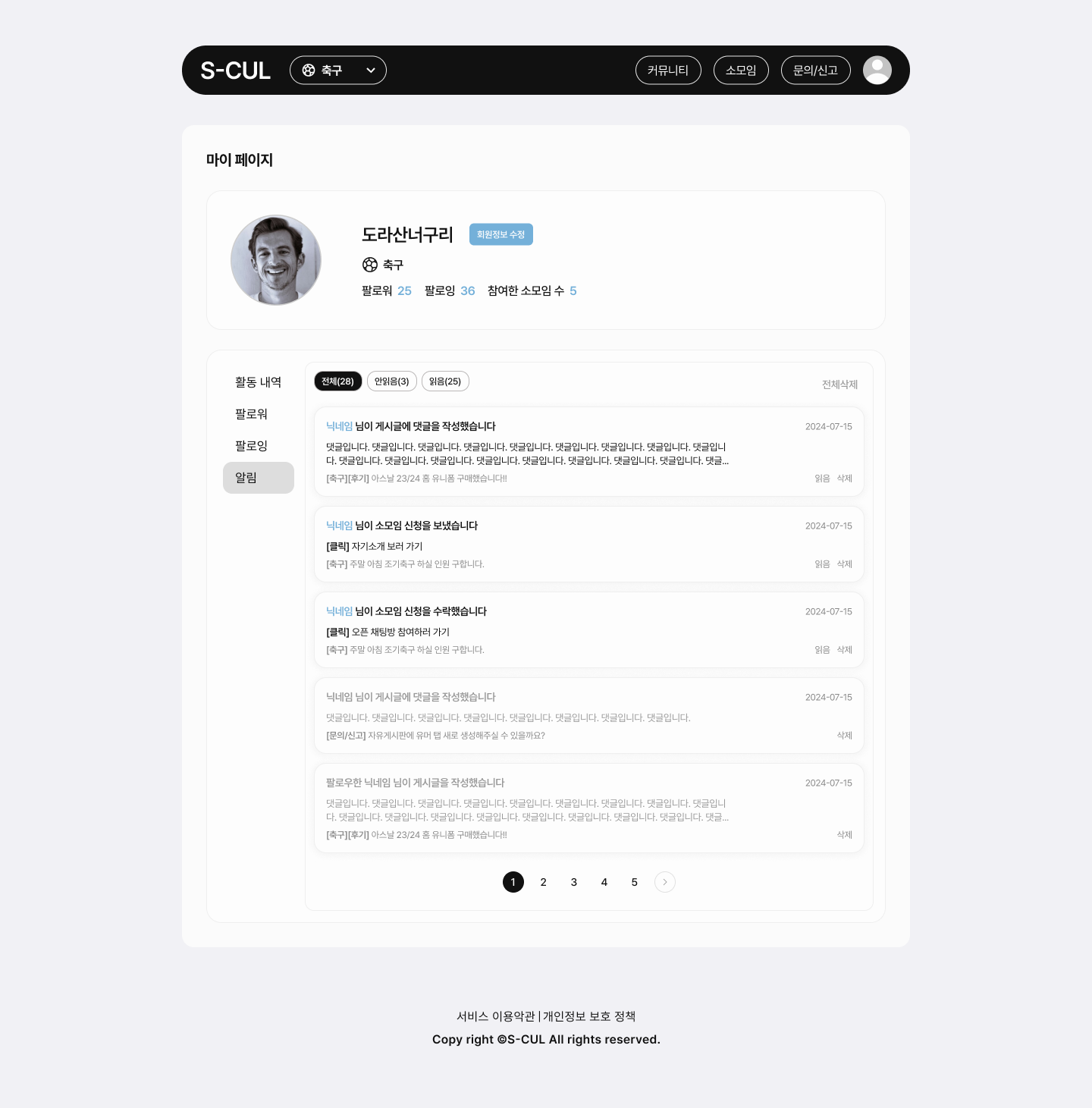
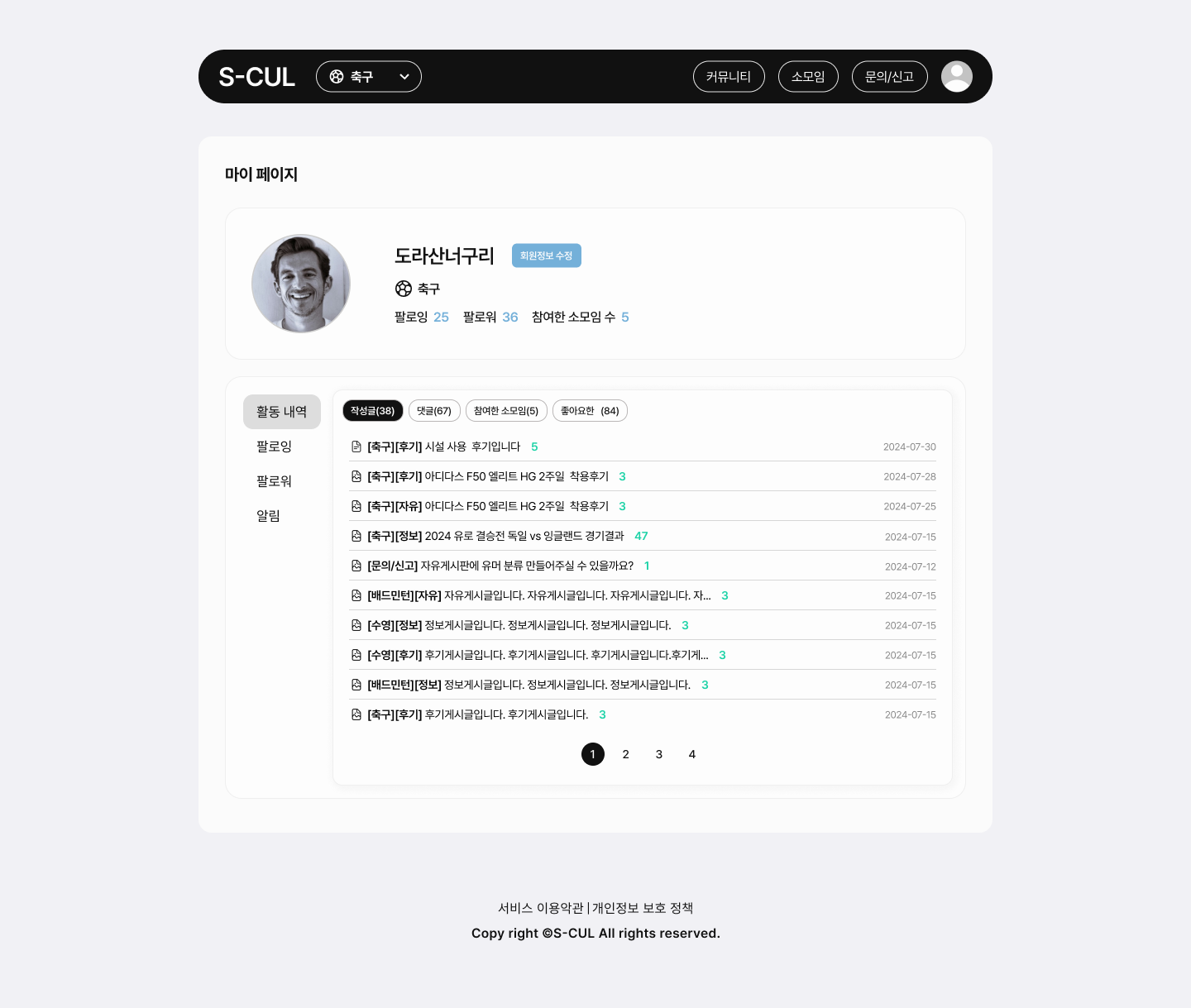
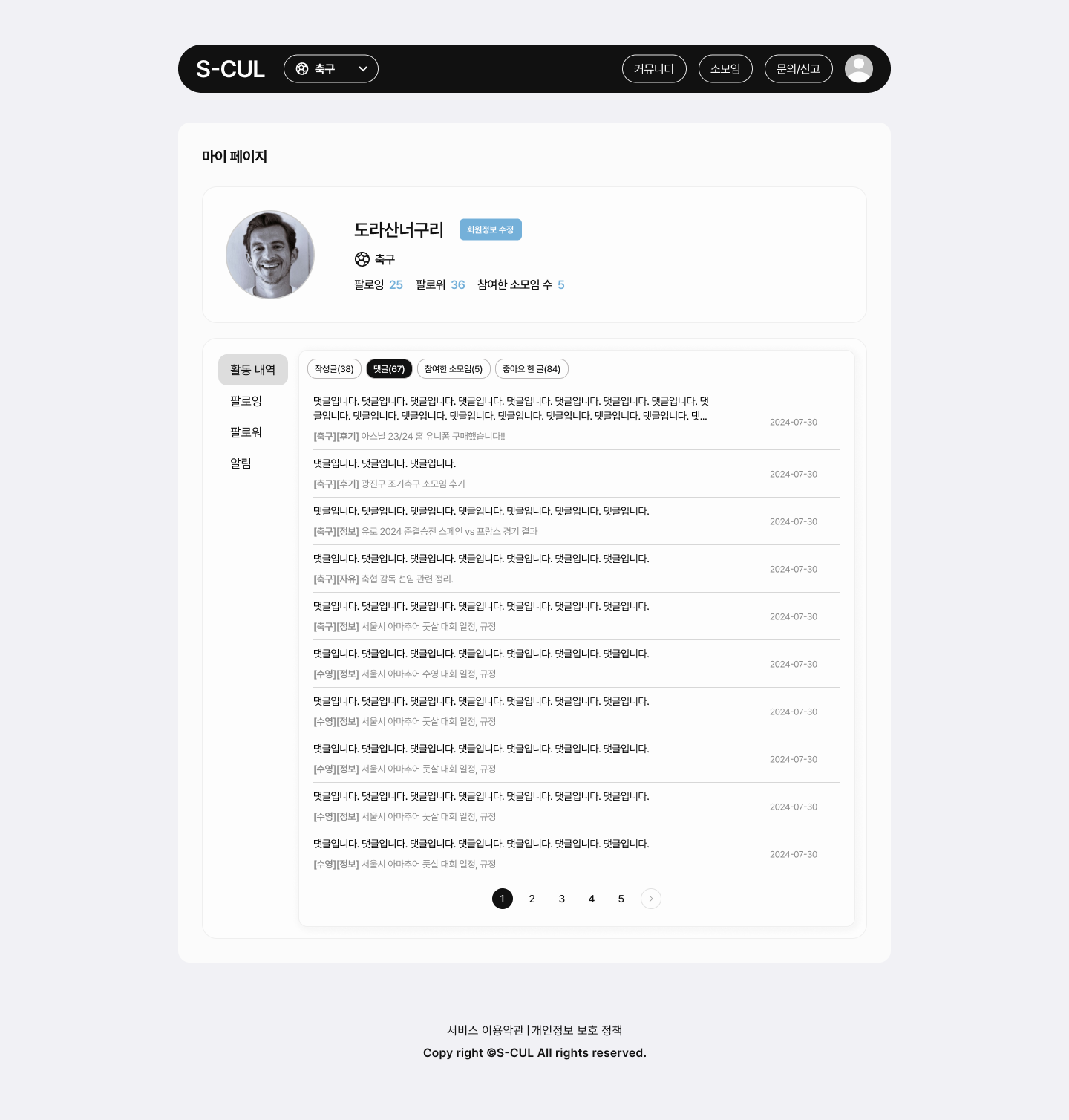
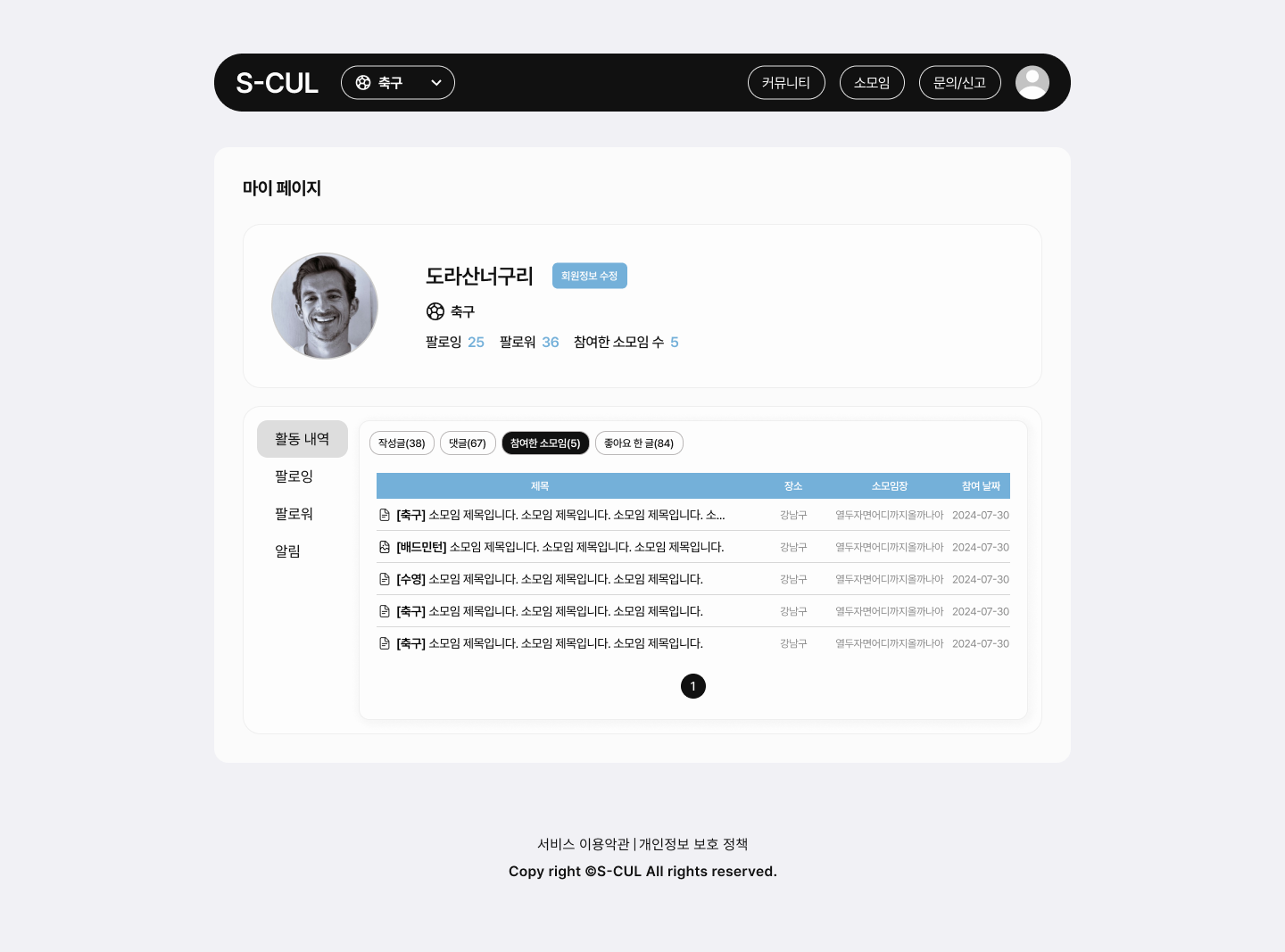
마이 페이지
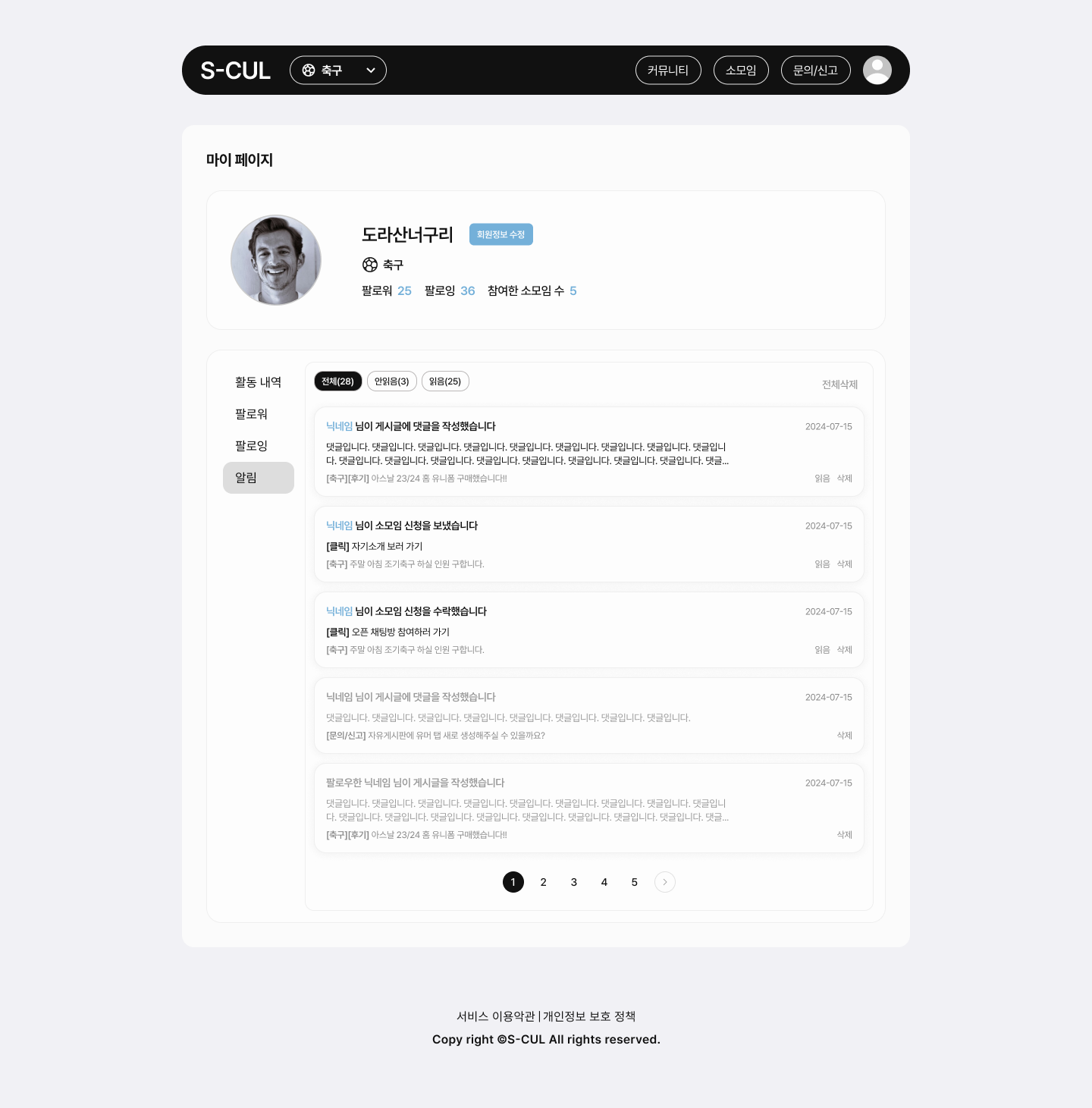
활동 내역



• 이용자의 작성글이나 좋아요 한 글, 댓글 등을 볼 수 있다. 디자인은 비슷한 느낌을 유지하되 약간의 변화를 줬다. 종목과 게시판이 여러 개이다 보니 [축구][정보] 등으로 구분을 짓는 것이 보기에 가장 나아 보였다. 다른 방법도 있을 수 있겠으나 크게 중요한 부분은 아니라는 생각이 들었다.
• 프레임 안에 프레임을 두는 배치가 많아지다 보니 구분짓는 방법에 조금 애를 먹었다. 좌측의 활동내역, 팔로잉, 알림 등을 배치할 때도 프레임으로 묶을 까도 고민해 봤지만 내가 느끼기에 가장 깔끔한 상태로 디자인을 했다. 글이나 댓글 목록은 프레임에 약간의 그림자 효과를 넣어 구분을 했는데 밖의 프레임과 또 다른 입체감을 살려줘서 맘에 든다.
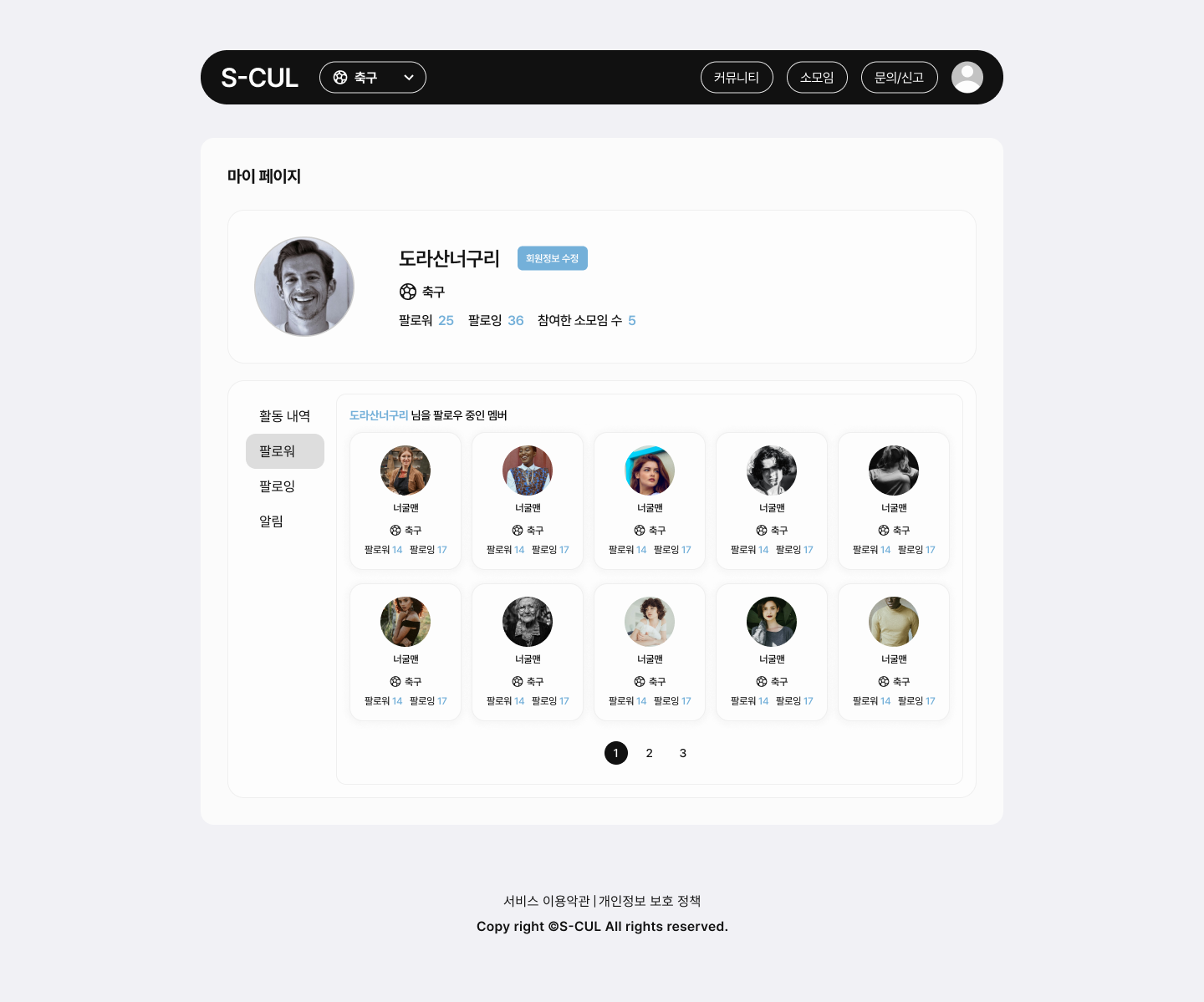
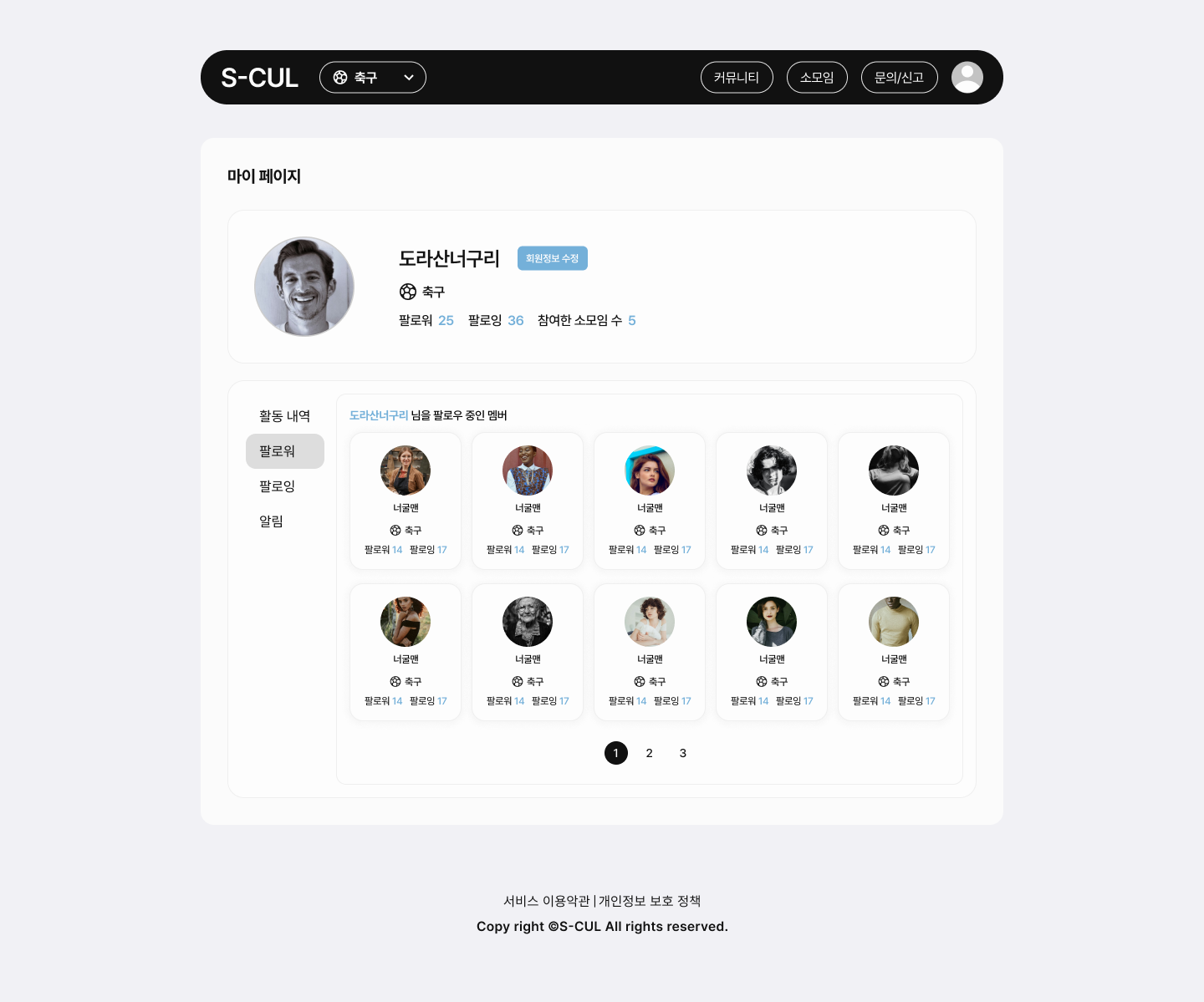
팔로우 & 알림



• 팔로우, 팔로워를 하는 이용자를 볼 수 있는 페이지다. 인스타를 거의 안 하는 편이지만 알게 모르게 그런 감성의 디자인을 하게 된 듯 하다. 각 카드에 보여지는 정보는 프로필 이미지, 닉네임, 1순위 종목, 팔로우, 팔로워 숫자인데 유저 입장에서 간단하지만 중요 시 할만한 것들을 두었다.
• 닉네임이 최대 12자다 보니 프로필 카드의 width를 그에 맞춰 설정했다. 팔로우가 천의 자리가 넘어가는 경우는 딱히 염두에 두진 않았다. 인스타도 아니고 그러긴 쉽지 않을 듯 하여.
• 알림을 보여주는 위치에 대해 고민이 있었는데 요즘 대부분의 사이트에서 상단 네비게이션 바에 알림 자리를 따로 두는 편이다. 클릭 하면 모달 창이 내려와 알림을 읽고 지울 수 있도록 보여주는 것인데, 나는 디자인을 굳이 그렇게까지 하진 않았다. 개인적으로 알림 오는 것을 크게 신경 쓰지도 않고 중요한 내용인 경우가 거의 없기 때문에 숫자가 몇 개 떠 있으면 신경만 쓰이기 때문이다. 해서 알림이 왔다는 사인도 프로필 이미지 옆에 N(ew)자를 띄우는 식으로 하고 알림은 마이 페이지에 와서 볼 수 있도록 했다.
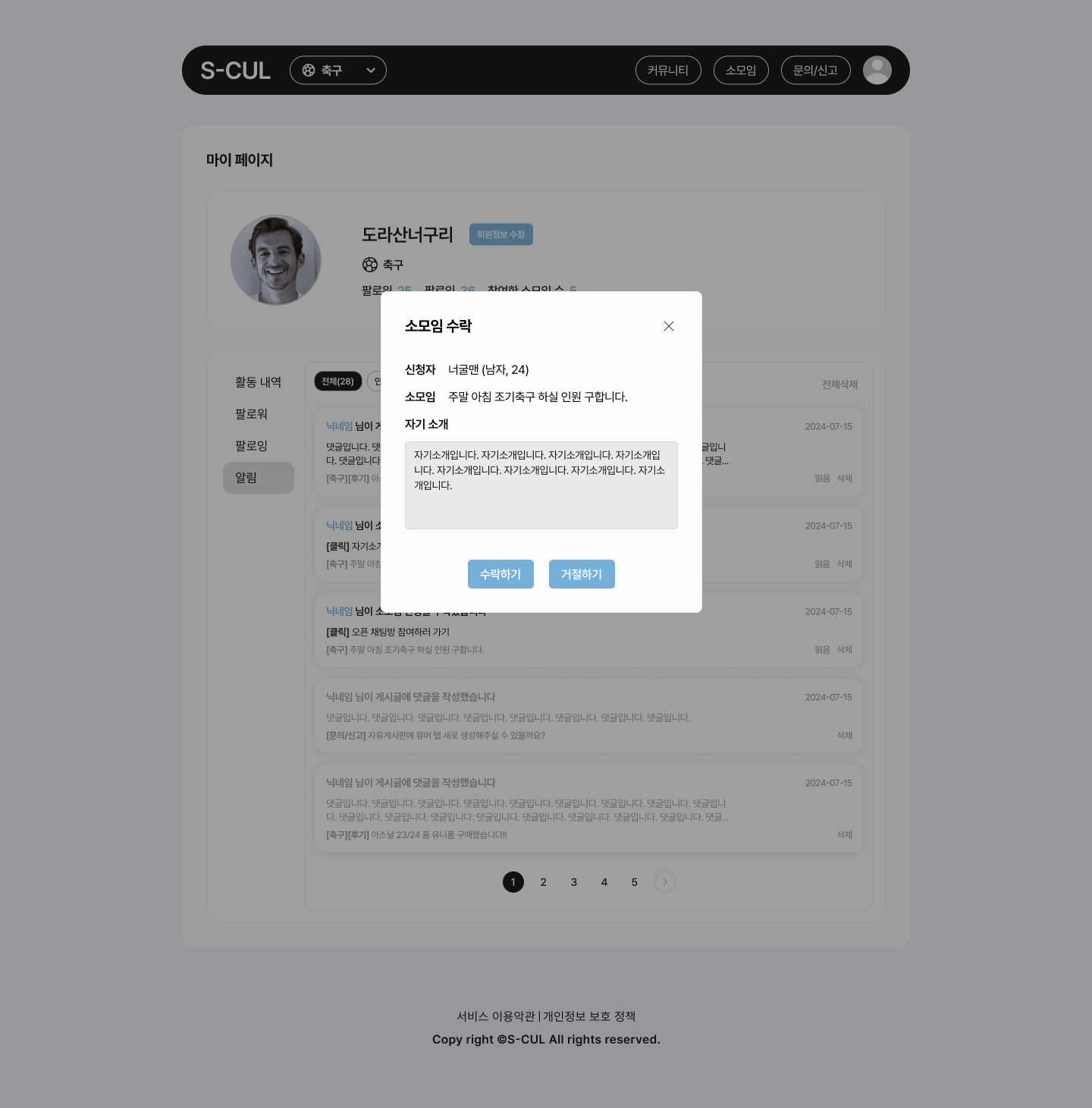
• 신고 팝업과 다를 것이 없는 소모임 수락 팝업이다. 역시 디자인이 아쉬운데, 팝업 디자인 레퍼런스를 별로 찾아보지 않은 것이 그 이유일 것이다.
• 마이 페이지는 알림을 제외하고 본인과 다른 유저가 모두 접근 가능하다. 소모임을 모으는 역할도 하기 때문에 공개 가능한 선에서 최대한 많은 정보를 서로 볼 수 있어야 보다 불편함이 적어질 것이라고 생각했다.
디자인 후기
• 첫 디자인이여서 작업 도중에 컨셉이나 방향을 잡고 나가다 보니 아주 일관된 디자인이 나오진 못한 것도 같다. 프레임의 색상이나 라운드값, 글자 크기, 포인트 색상 등 또한 디자인을 하며 변경해 나갔기 때문에 세세하게 보면 모두 다르다. 기본적인 틀은 머리 속에 있어 유지되었겠지만 ‘왜 얘는 쟤랑 색상이 다르지?’ 싶은 것들이 꽤나 많을 것이다. 이런 것들을 작업 초반에 잡고 나갔다면 더 속도감 있게 완성을 할 수 있지 않았을까 싶다.
• 고민을 많이 해야 만족스러운 디자인이 나온다. 머리 속에 많은 예시들이 떠오르지 않기 때문에 일단 많이 찾아보고 그를 토대로 그려보는 과정이 중요하다. 그리고 맘에 안들면 고민하고 다시 수정하고. 이런 작업이 반복 될 수록 마음에 드는 디자인이 나왔다. 실제로 디자인을 하는 시간보다 생각하고 찾아보는 시간이 더 오래 걸렸던 것 같다.