해당 프로젝트는 단순 공부, 기록용입니다. 버블을 배우고있는 강좌에서 피그마 파일을 제공했으며, 앱의 기능에서 몇 가지만을 추가하여 진행합니다.
판매내역 페이지
페이지 구성



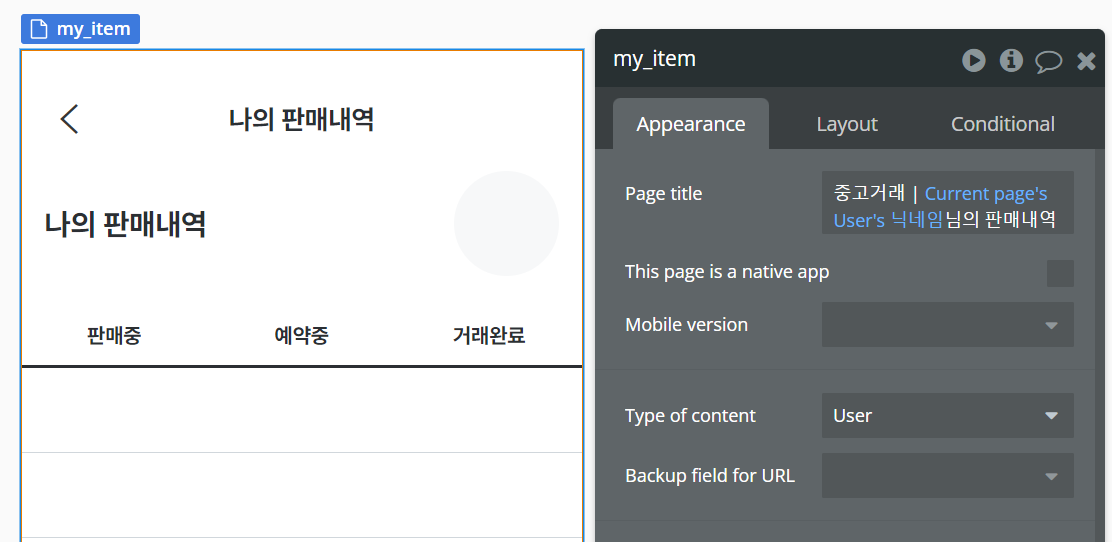
• 판매내역 페이지의 Type of content는 유저입니다. 프로필을 통해 판매내역을 확인한다면 프로필 페이지의 current page’s user 를 데이터로 넘겨줍니다. 페이지 타이틀을 페이지의 유저의 닉네임님의 판매내역으로 설정해줍니다.
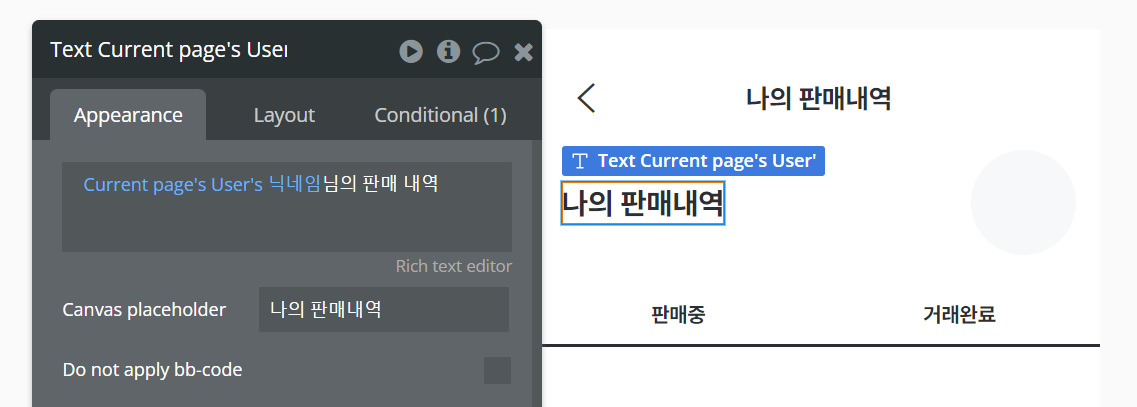
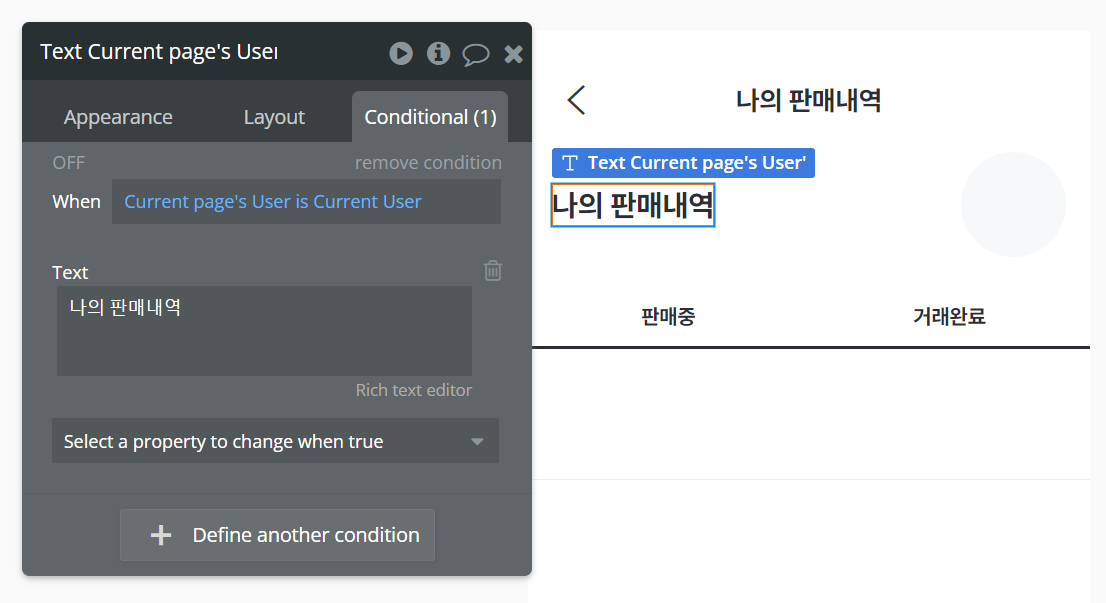
• current page’s user 가 current user 일때, 닉네임을 보여주지 않고 나의 판매내역이라고 설정해줍니다.
Custom state 활용



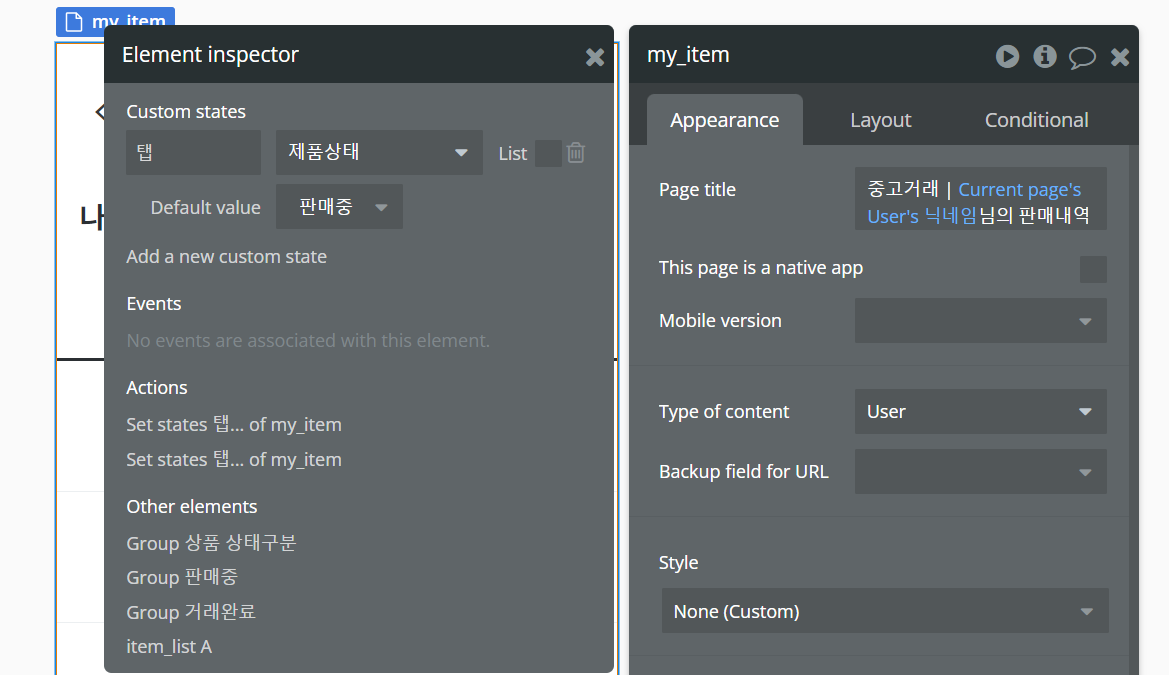
• 페이지 자체에 custom state 를 생성해줍니다. 이름은 탭으로 하고, state type 을 제품상태로 설정해줍니다. 데이터에서 제품상태를 option sets 로 설정해두었기 때문에 판매중, 예약중, 거래완료 중 하나의 상태를 불러올 수 있습니다.
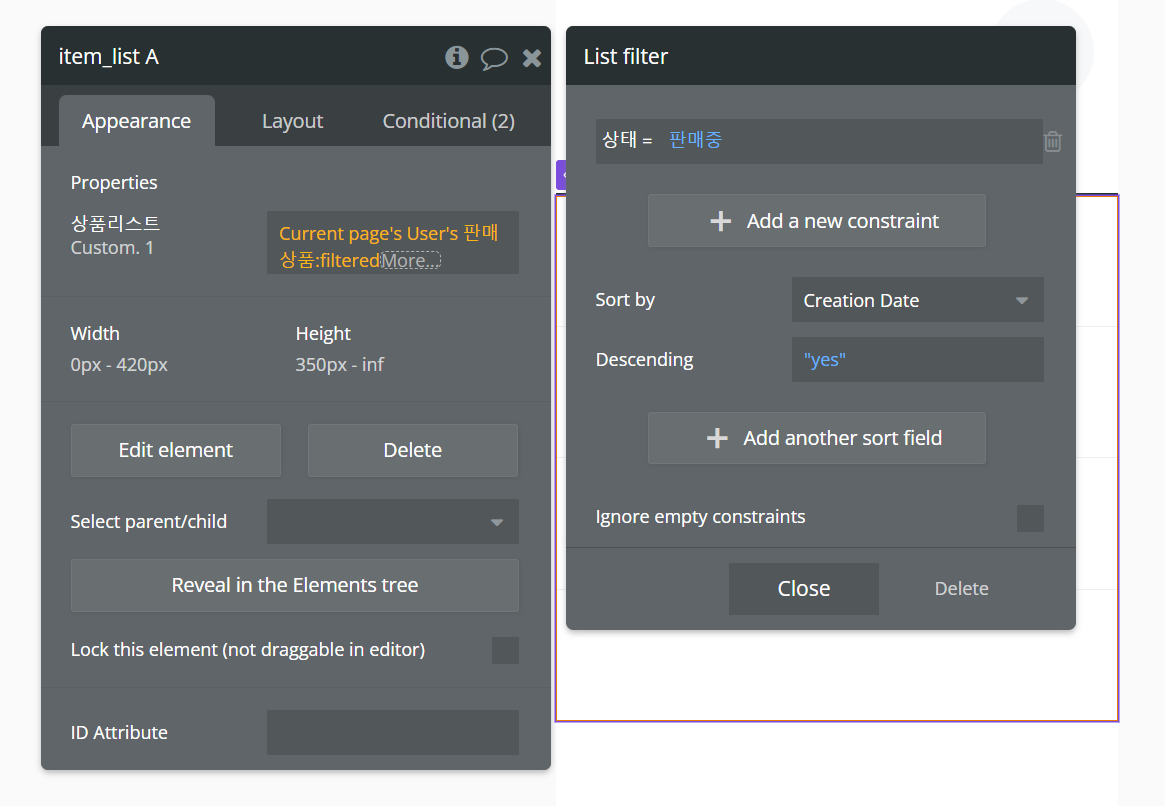
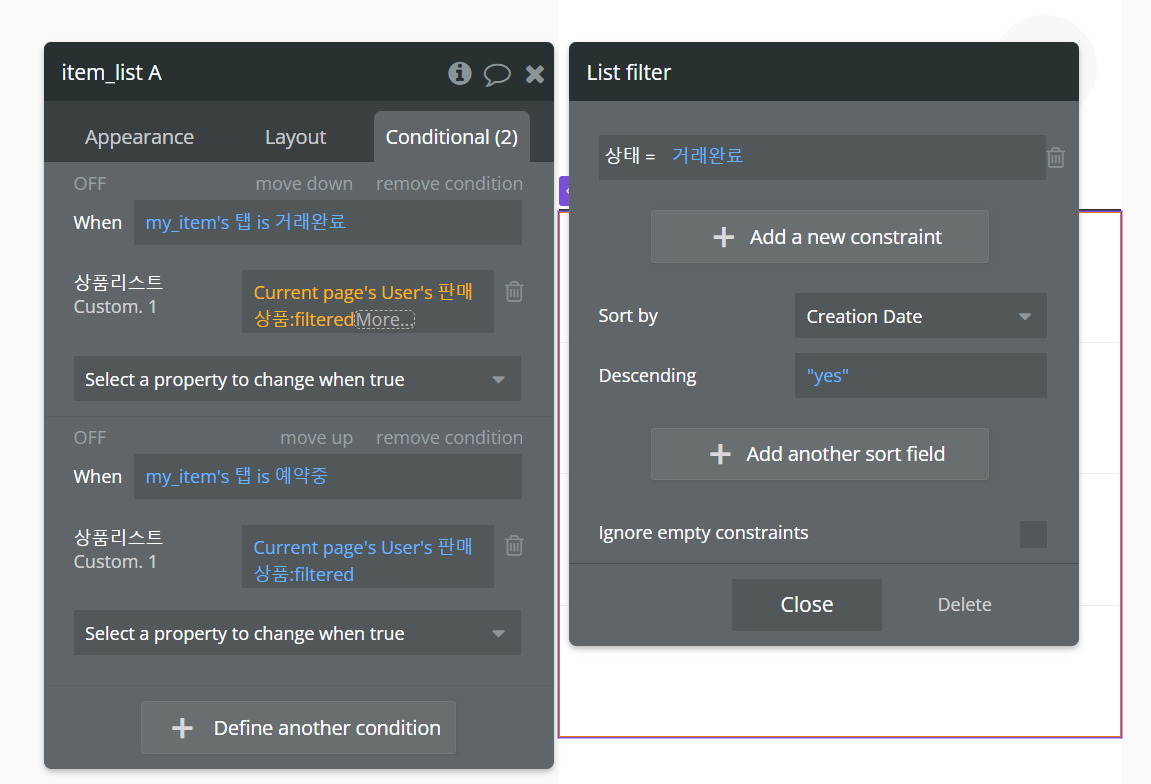
• item_list 를 추가하여 지금 설정되어있는 제품상태의 제품을 불러오도록 합니다. current page’s user의 판매상품 중 상태가 판매중인 상품을 불러오도록합니다. 탭이 거래완료나 예약중 일때는 해당 상태의 상품을 불러옵니다.


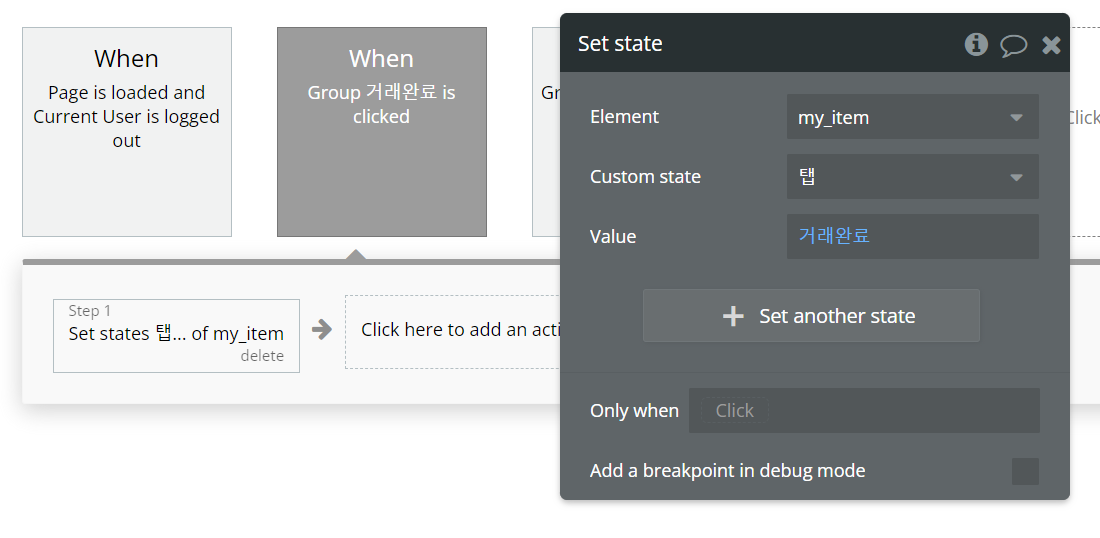
• 판매중, 예약중, 거래완료의 그룹을 클릭 시 해당 상태로 탭을 변경해주는 워크플로우를 추가해줍니다.
• 작동 방식은 다음과 같습니다. 그룹 거래완료 클릭 -> 탭이 거래완료로 바뀜 -> item_list에 데이터 소스가 상태가 거래완료인 상품으로 바뀜
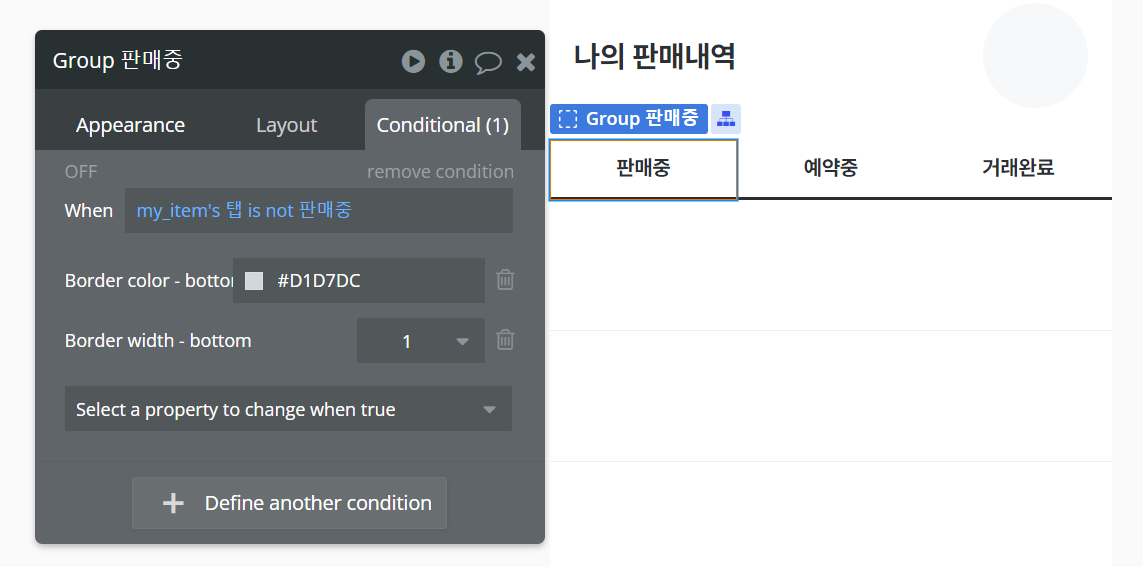
• 현재 보고 있는 상태를 확인하기 위해서 그룹들마다 컨디셔널로 border color 와 width 를 바꿔줍니다. 실제 동작 시 하나의 그룹에만 굵은 검은색의 경계선이 생깁니다.
동네생활 커뮤니티
post_list



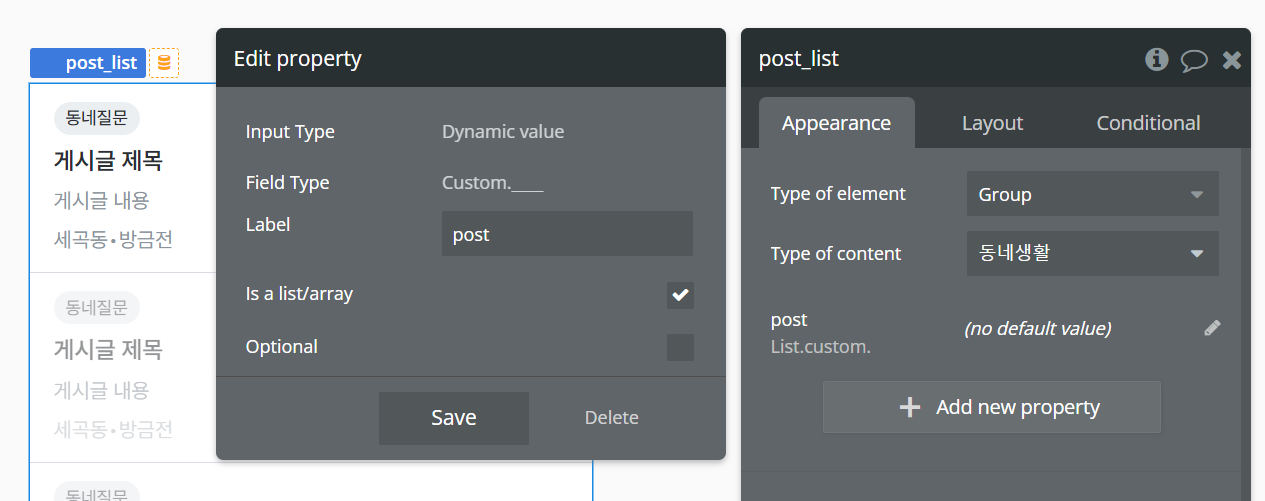
• item_list와 같은 방법으로 post_list를 만들어 줍니다. property를 추가하여 data source를 다이내믹 밸류로 넣을 수 있게 합니다.
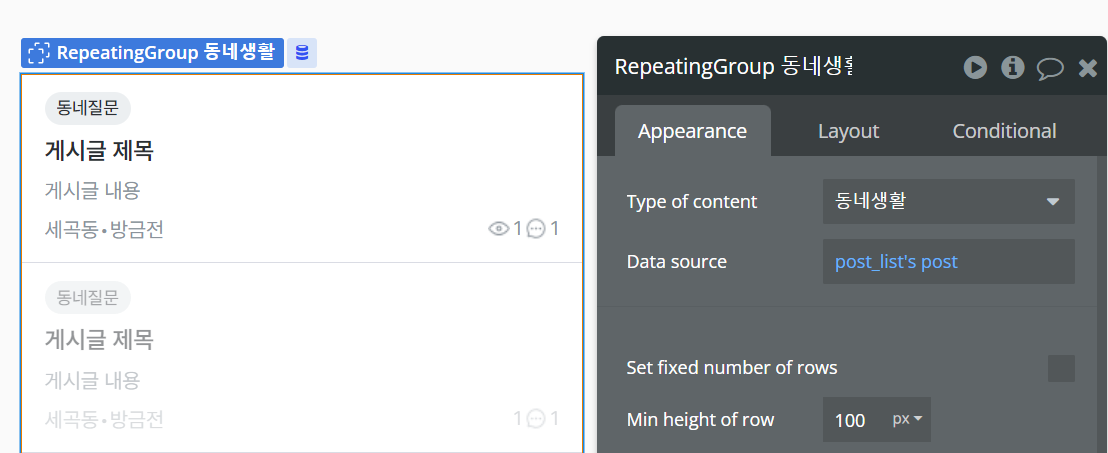
• 리피팅 그룹의 type of content는 동네생활이고, 각 그룹들에 parent group’s 동네생활의 제목, 내용, 동네, 주제 등을 넣습니다.
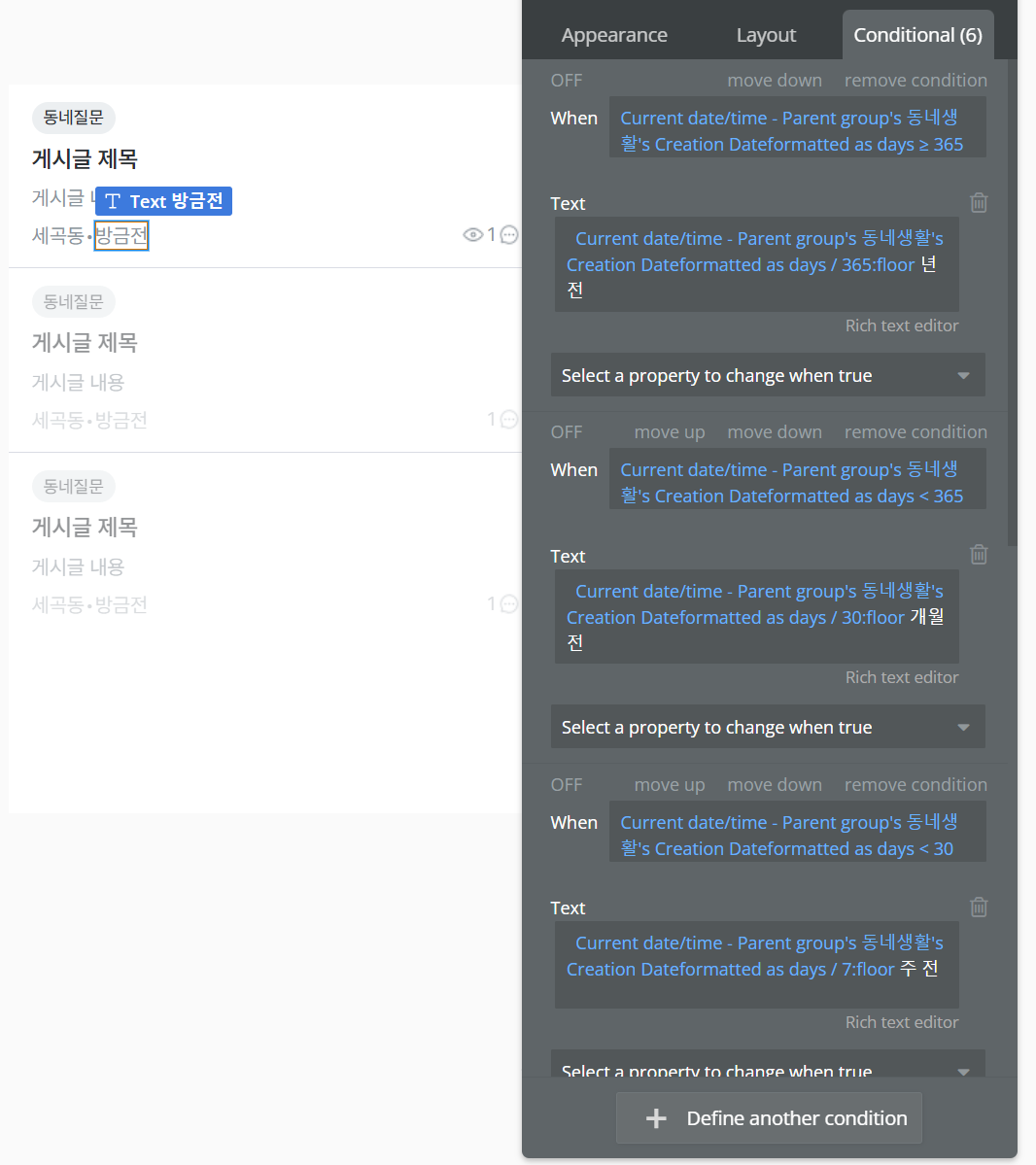
• 게시글의 등록 시간을 표시해주는 컨디셔널을 넣어줍니다. 현재 시간과 동네생활 글의 생성 시간의 차이마다 다른 수치를 보여줍니다. ex) 1시간전, 3주전, 2개월전
글 종류 (Repeating Group)


• 홈 페이지와 비슷한 구성을 가집니다. 동네를 설정하고, 게시글을 검색하는 아이콘을 상단에 고정시킵니다.
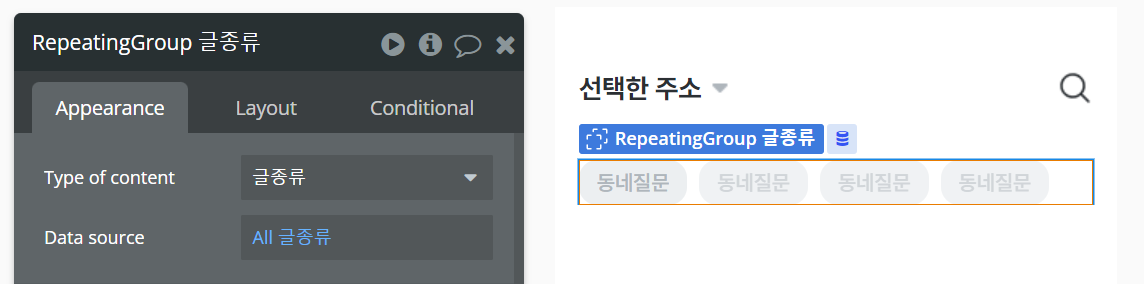
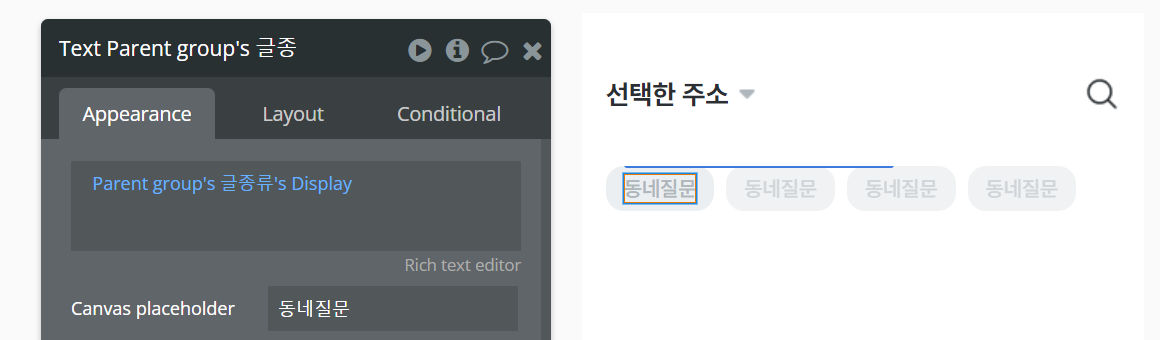
• 글의 주제 별로 클릭 시 해당 글만 보이게 하는 기능을 만들어줍니다. 리피팅 그룹을 만들어 모든 글종류를 data source로 설정합니다. 그룹 안의 텍스트에는 글종류’s display를 넣어줍니다.



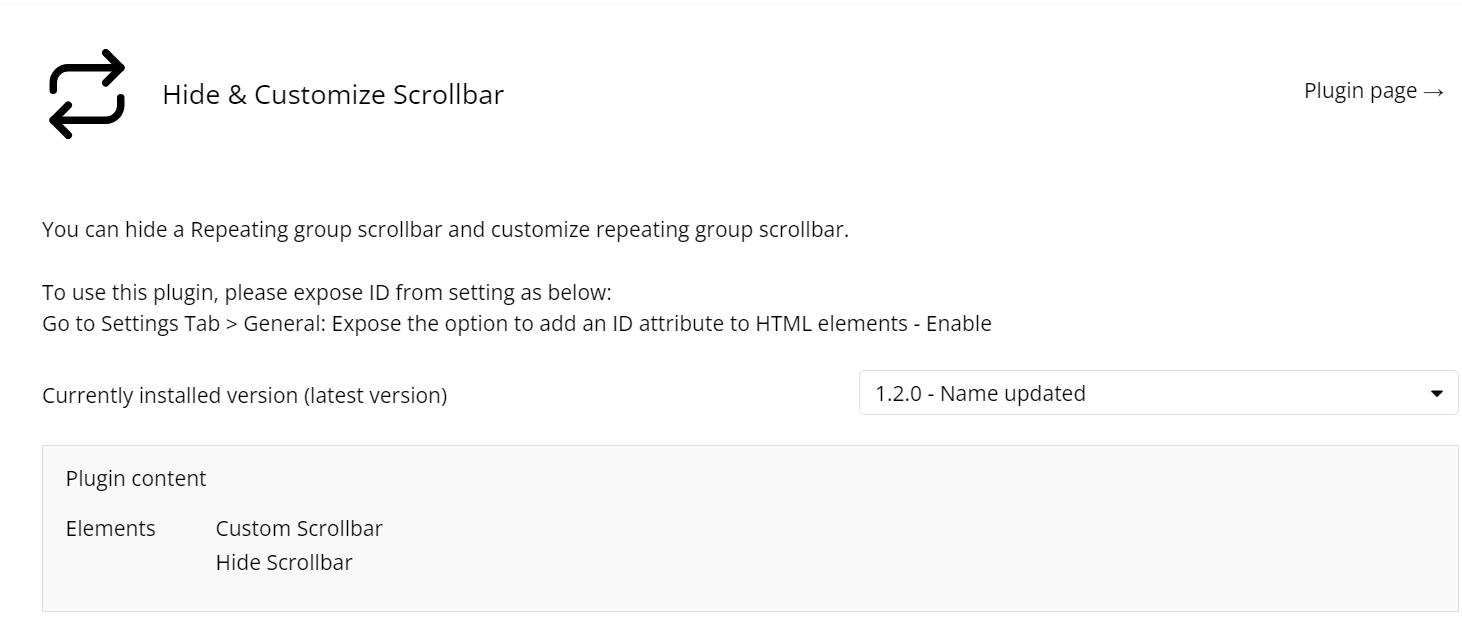
• 리피팅 그룹의 스크롤 바를 숨겨주는 플러그인을 활용합니다.
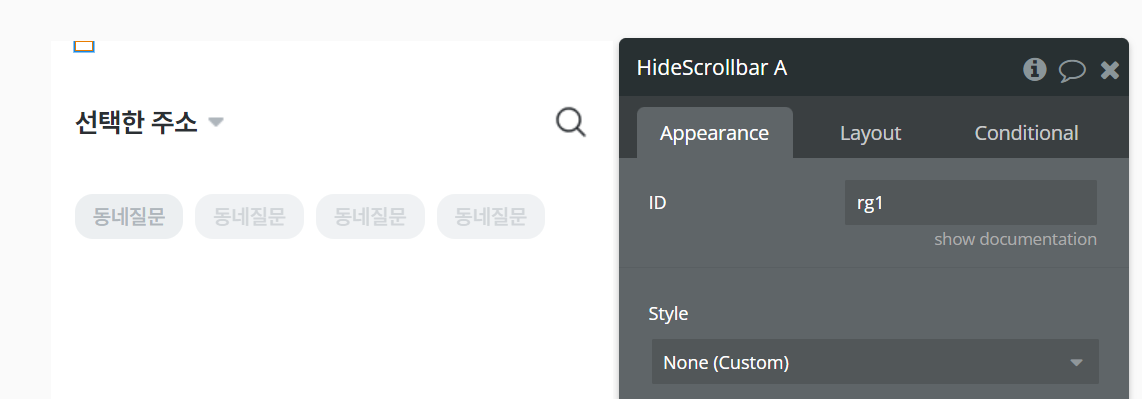
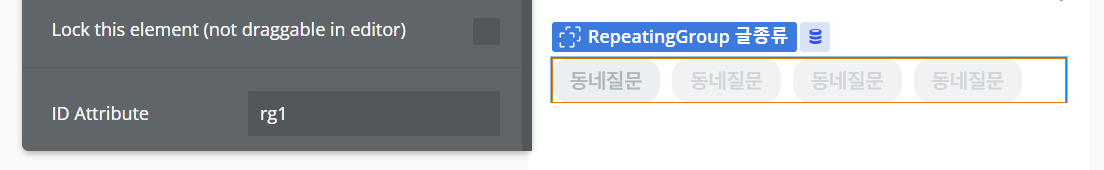
• Hide & Customize Scrollbar를 설치해주고 페이지에 엘리먼트를 추가해줍니다. 원하는 리피팅 그룹에 ID Attribute를 입력해주고 똑같이 플러그인의 엘리먼트에 입력해주면 끝입니다.
Parameter 활용하기




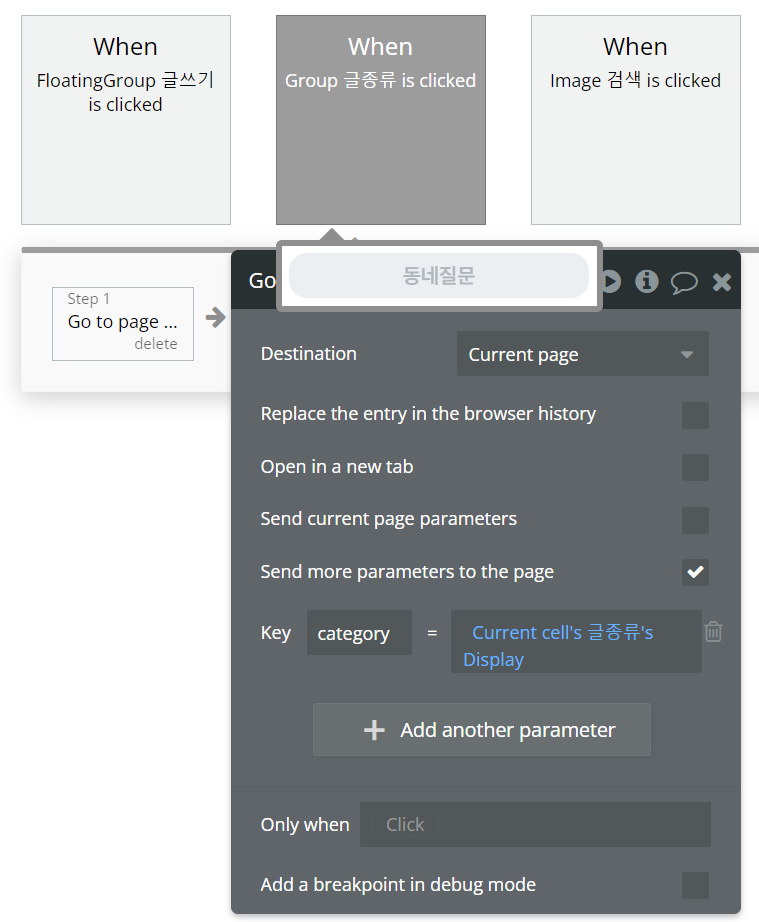
• 리피팅 그룹의 글 종류 그룹을 클릭 시 go to page > send more parameters to the page를 체크 표시해줍니다. Key 값을 category, 해당 글 종류를 다이내믹 밸류로 넣어줍니다. send more parameters to the page 기능은 추가적인 데이터를 페이지로 보냄으로써 데이터 소스를 가져오는데 활용할 수 있습니다.
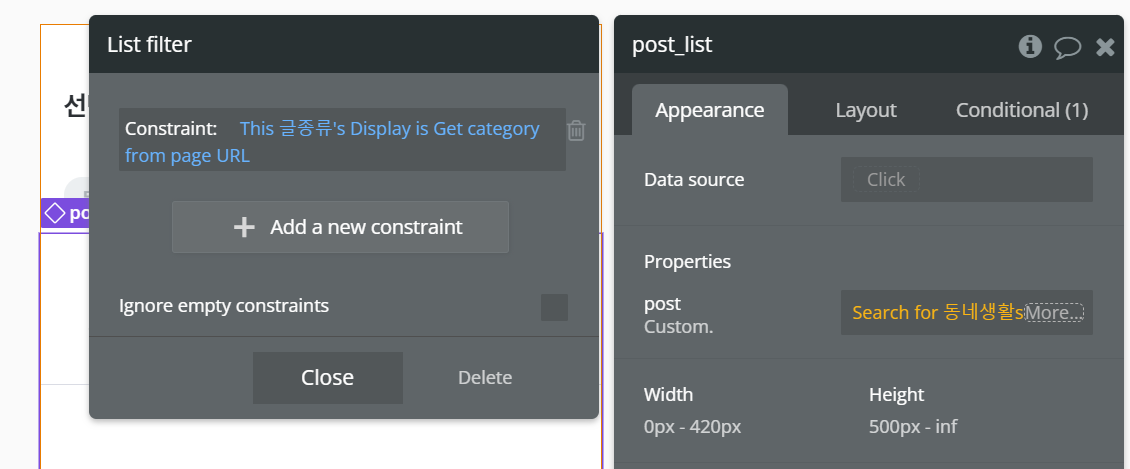
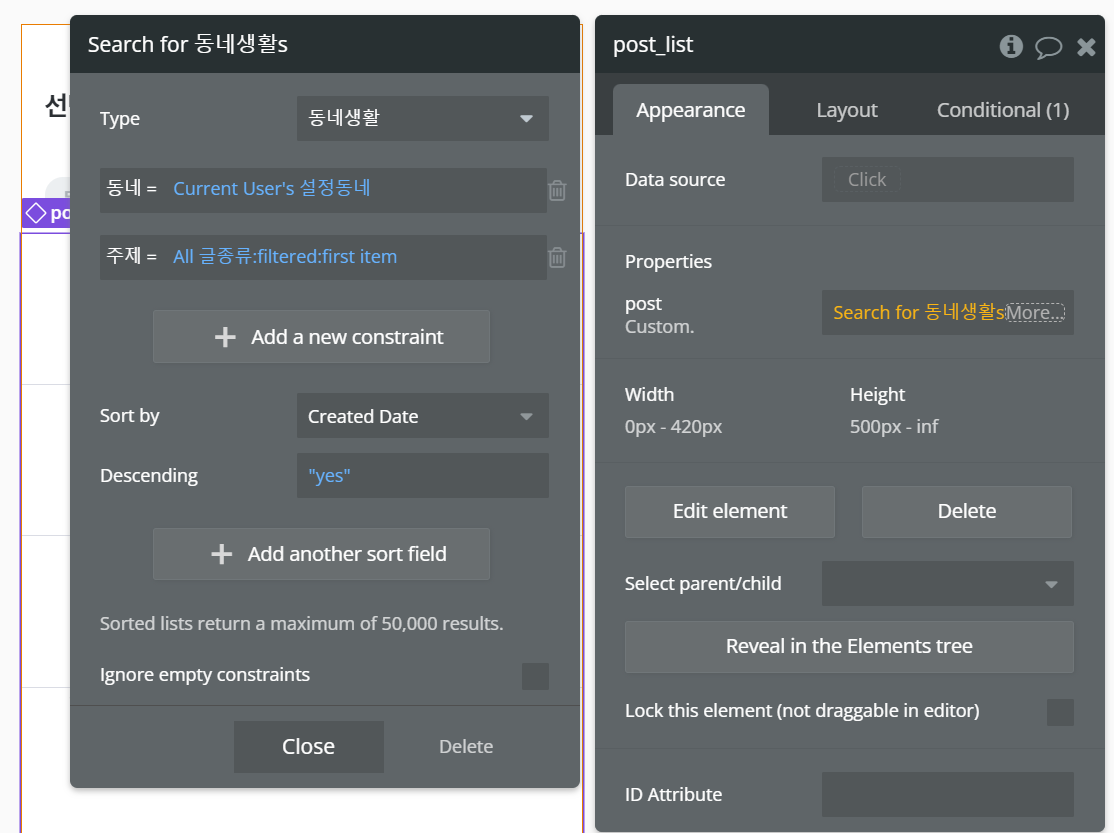
• 리피팅 그룹 밑에 post_list를 배치합니다. 데이터 소스는 동네생활 글 중 동네와 리피팅 그룹에서 선택한 글종류의 글들만 보여주도록 설정합니다. 모든 글 종류중 필터 기능을 활용하여 글종류 중 category 값이 같은 것만을 골라옵니다.
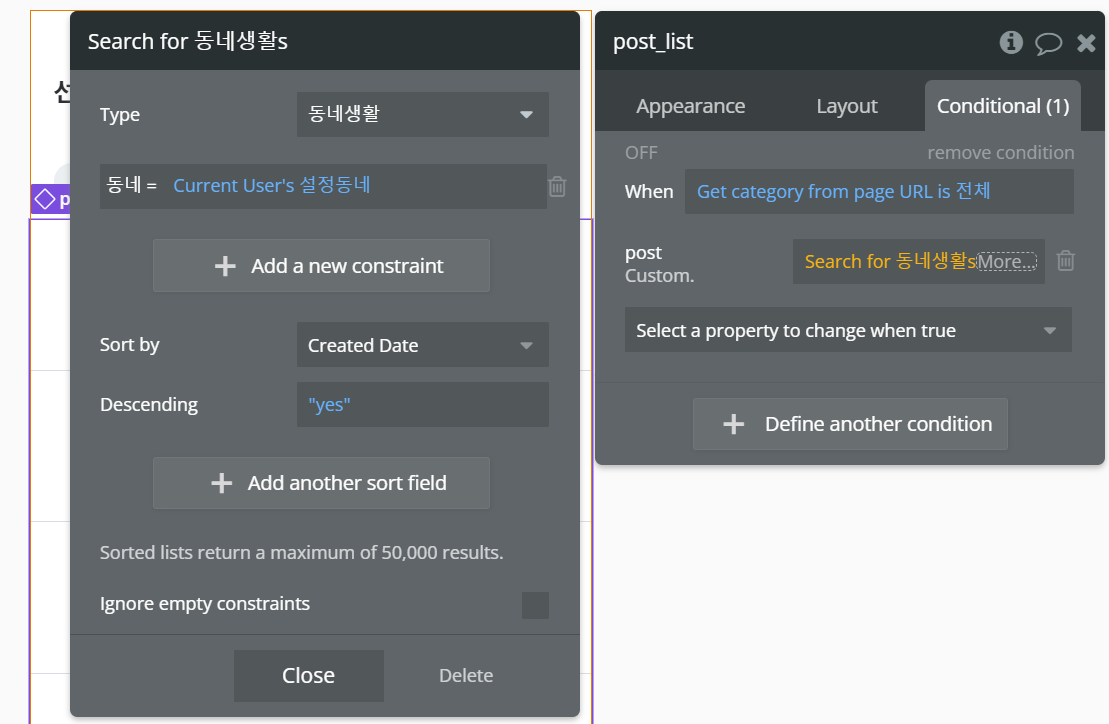
• post_list에 컨디셔널을 넣어 category 값이 ‘전체’로 되어있을 경우 데이터 소스에서 동네 설정만 같은 글로 설정합니다.
게시물 검색 페이지



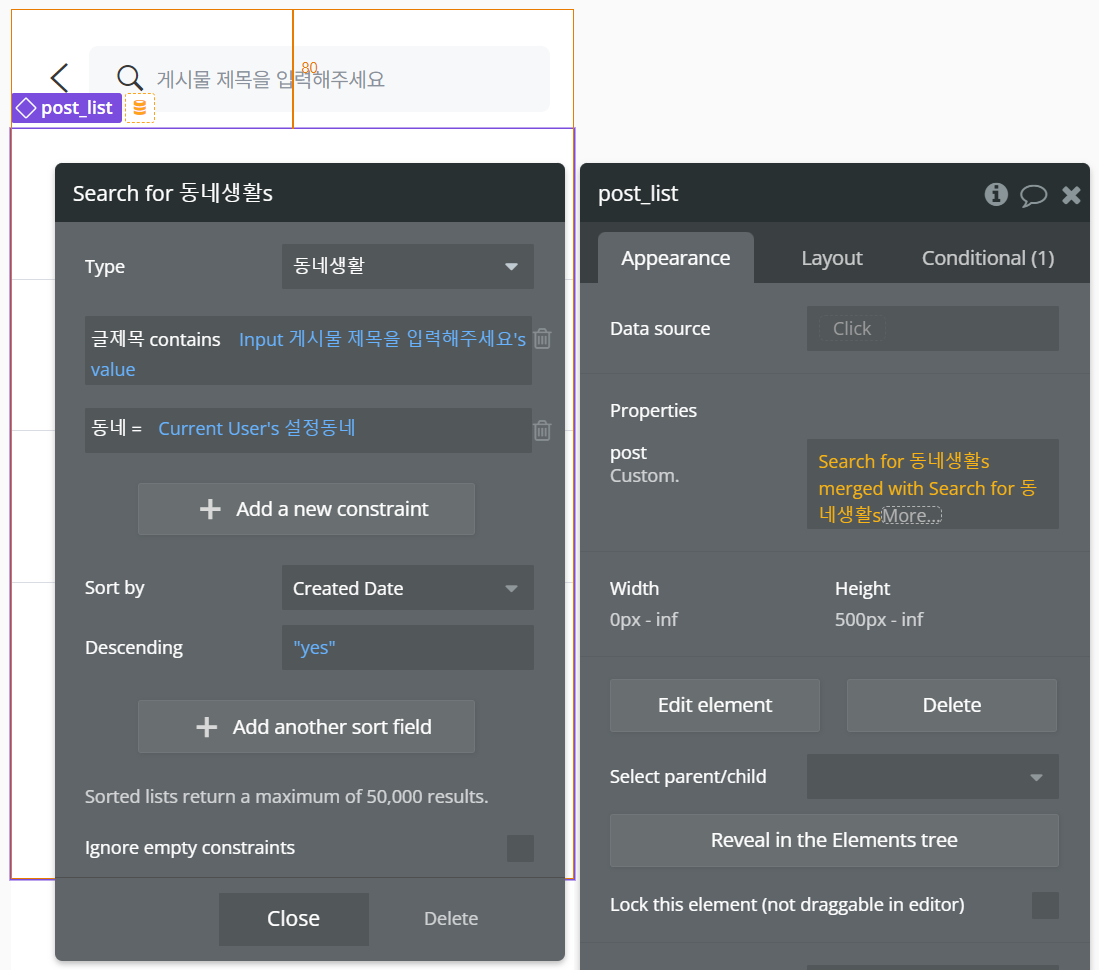
• 상품 검색 페이지와 유사한 방법으로 구성합니다. 페이지 상단에 검색어를 입력받는 인풋을 넣고 그 아래 post_list를 배치합니다.
• post_list의 데이터 소스에 do a search for > 동네생활 중 글제목이 인풋 값을 포함하는 글과 글내용이 인풋 값을 포함하는 글을 모두 보여주게 합니다. merged with를 활용하면 두개의 데이터 소스를 함께 보여 줄 수 있습니다.
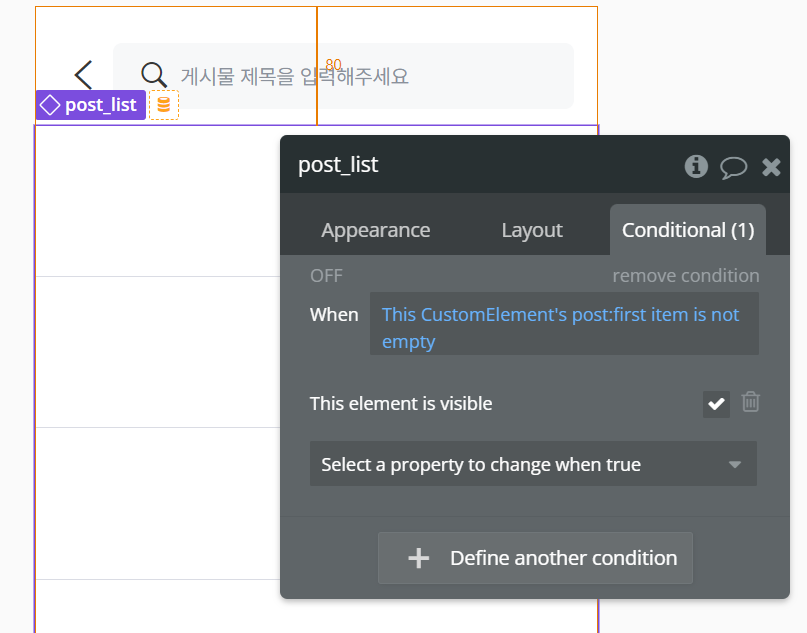
• post_list는 처음에 보이지 않는 상태로 두고 컨디셔널을 넣어 조건에 맞는 아이템이 있다면 보이도록 합니다.
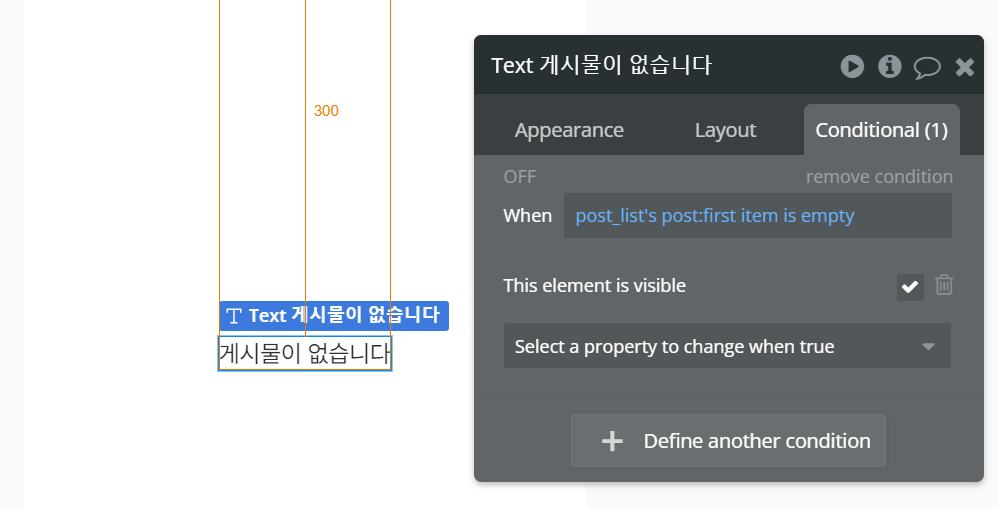
• 텍스트 ‘게시물이 없습니다’는 원래 보이지 않는 상태로 두고 post_list에 조건에 맞는 아이템이 없다면 보이도록 합니다.
나의 게시물 페이지


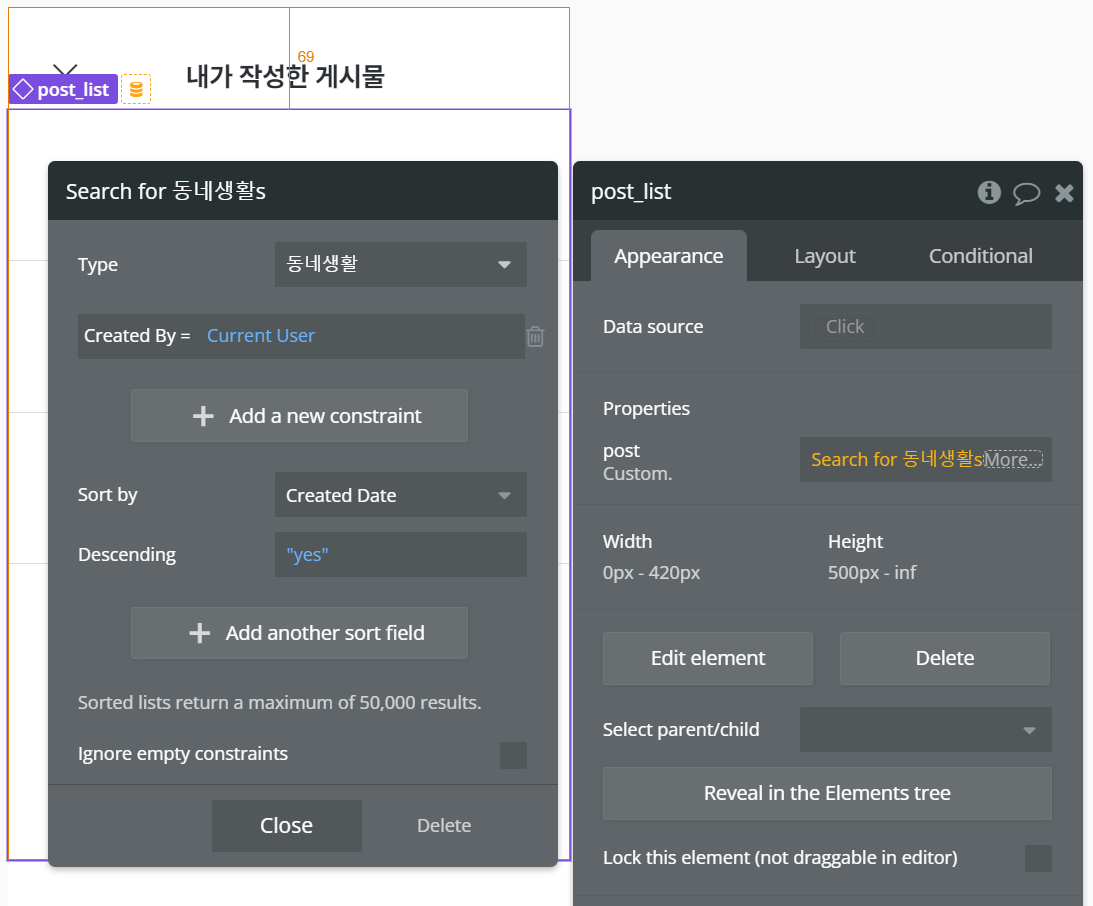
• 상단에 플로팅 그룹으로 텍스트와 아이콘을 고정시키고 밑에 post_list를 배치합니다. post_list의 데이터 소스는 동네생활 중 작성자가 본인인 글로 설정합니다.
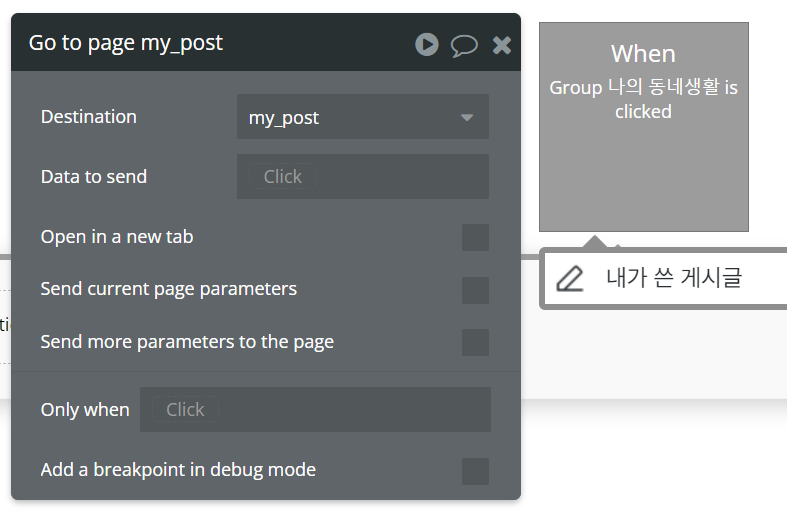
• 마이 페이지를 통해 나의 게시물 페이지로 이동할 수 있습니다.
게시물 세부 페이지 & 게시물 작성
게시물 세부 페이지


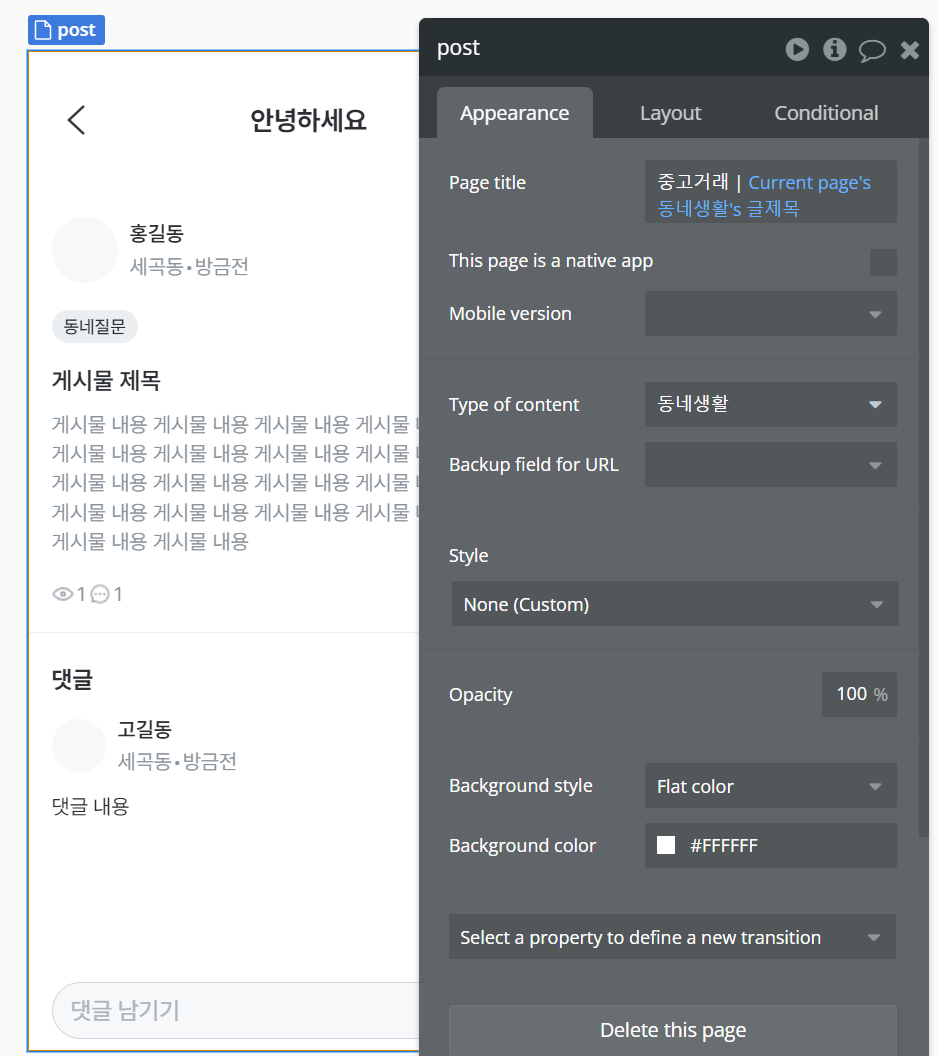
• 게시글 밑에 댓글이 달리도록 구성합니다. 댓글을 남기는 기능도 추가합니다. 페이지의 type of content 는 동네생활입니다.
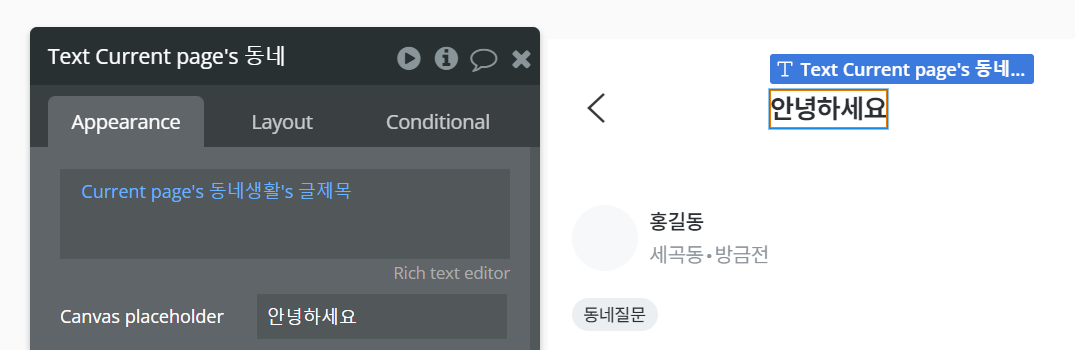
• 각 텍스트나 그룹에 현재 페이지의 동네생활의 제목, 내용, 작성자 등의 값을 다이내믹 밸류로 넣어줍니다.



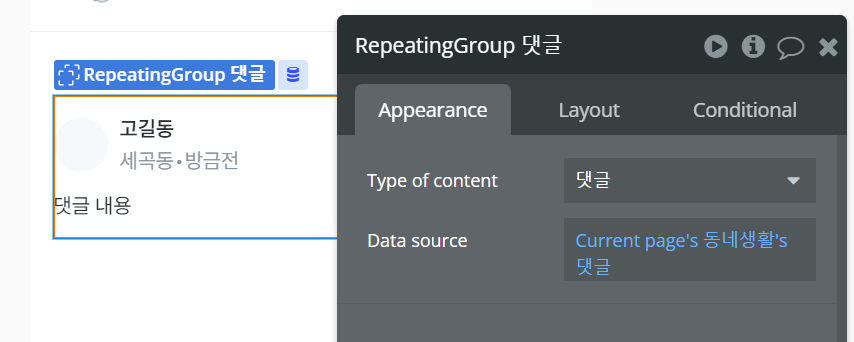
• 댓글은 리피팅 그룹으로 만들어줍니다. 리피팅 그룹안에 parent group’s 댓글의 작성자의 정보를 각 텍스트에 다이내믹 밸류로 넣어줍니다.
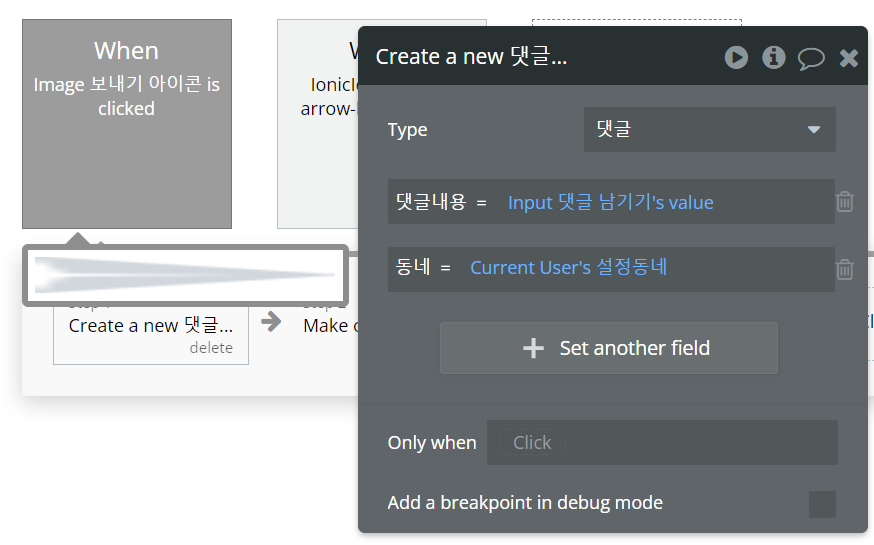
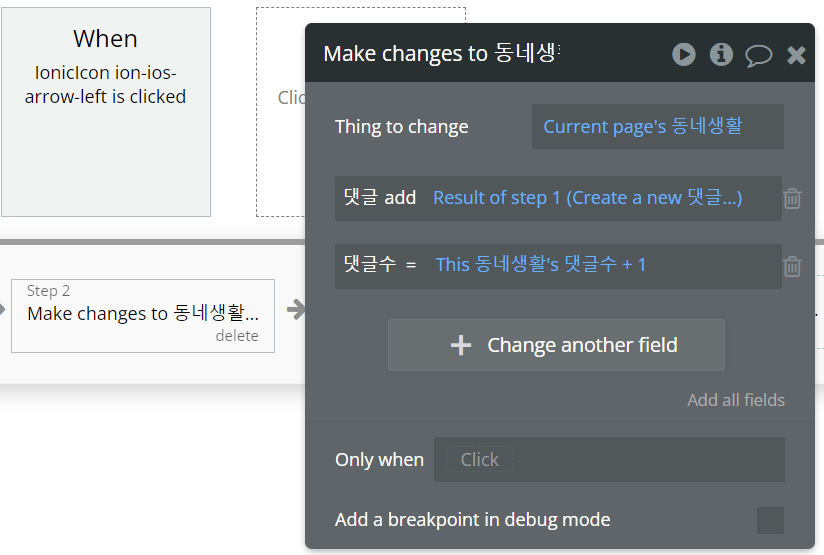
• 페이지 하단의 댓글 남기기 기능에서 보내기 아이콘 클릭 시 워크플로우를 실행합니다. 일단 댓글을 새로 만들어줍니다. ‘댓글 남기기’ 인풋의 값을 댓글 내용으로 받습니다. 다음으로 현재 페이지의 동네생활에 댓글을 추가해줍니다. 댓글은 방금 생성한 댓글로 result of step1을 넣어줍니다. 댓글수도 하나 증가 시켜줍니다. step3에서 인풋 값을 초기화 시킵니다.
게시물 작성 페이지


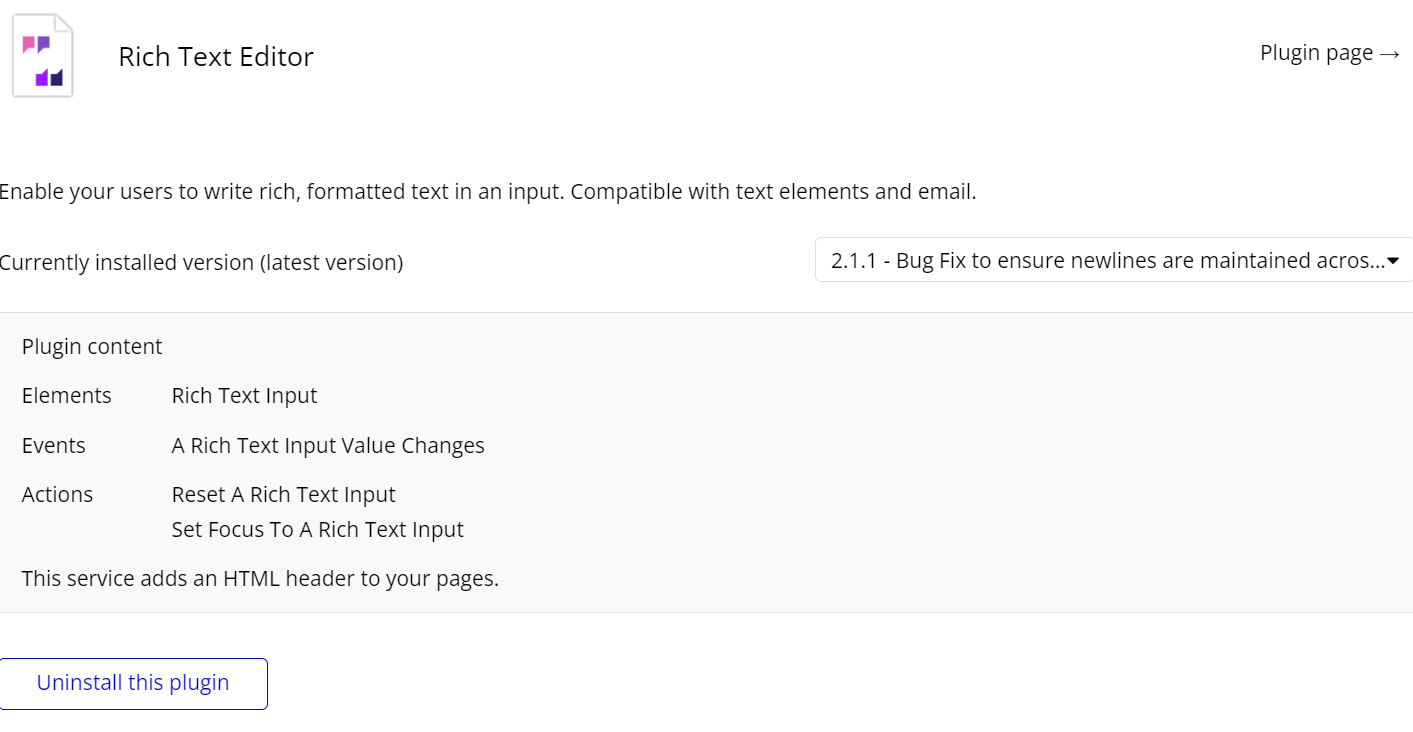
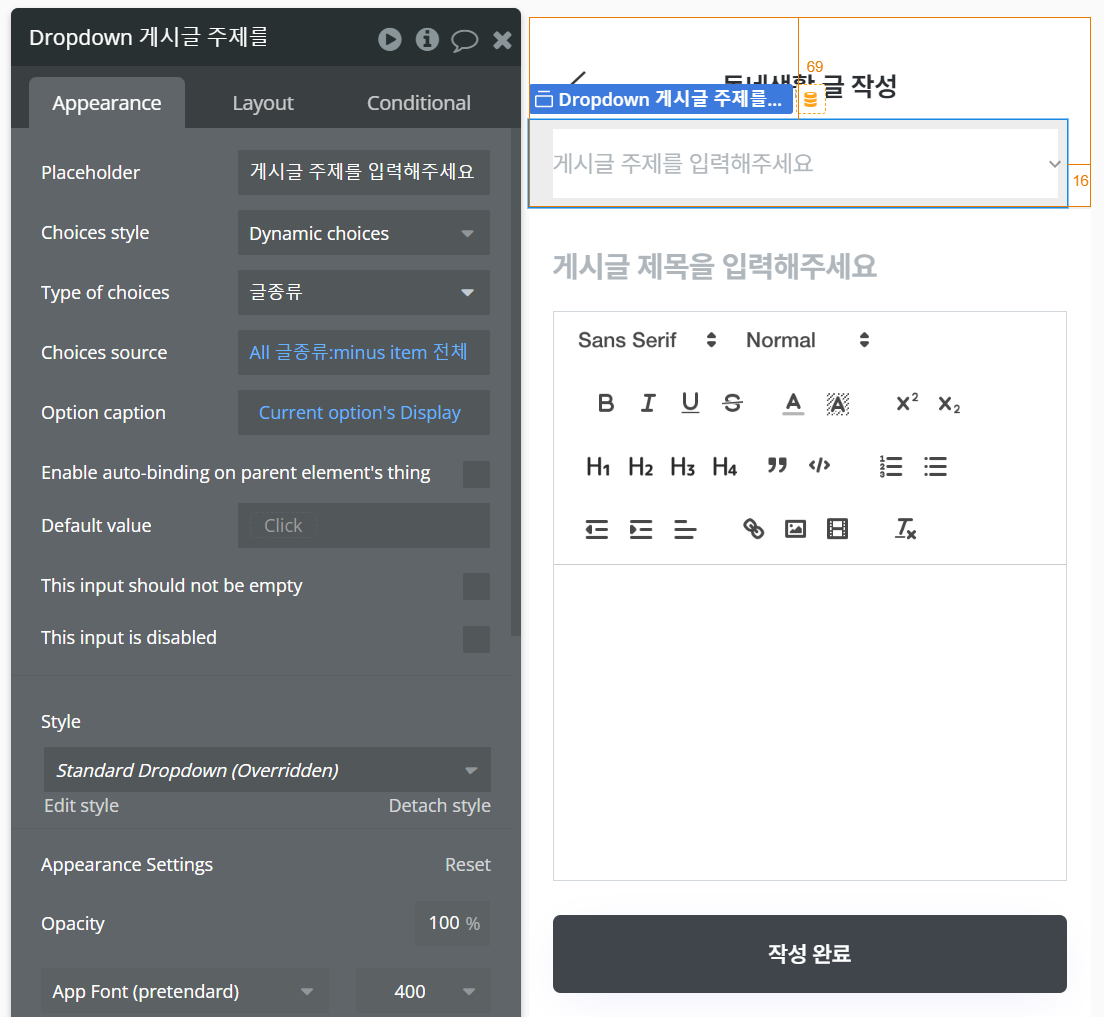
• Rich Text Editor 플러그인을 사용합니다. 이용자가 게시물 작성 시 이미지를 올리고 다양한 서체를 사용할 수 있습니다.
• 드롭다운을 이용해 게시물의 주제를 선택합니다. 선택지는 모든 글종류에서 전체를 빼줍니다.


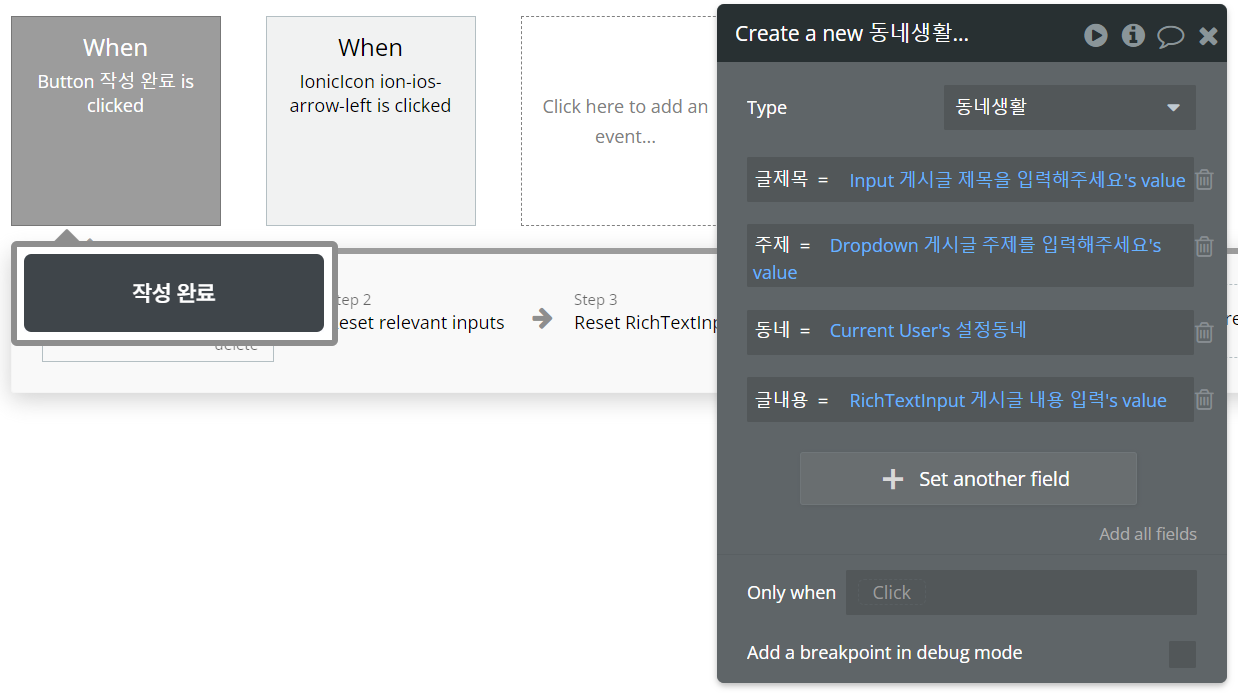
• 작성완료 버튼 클릭 시 워크플로우를 설정합니다. 새로운 동네생활을 만듭니다. 제목, 주제, 내용을 인풋, 드롭다운, rich text input으로 받습니다.
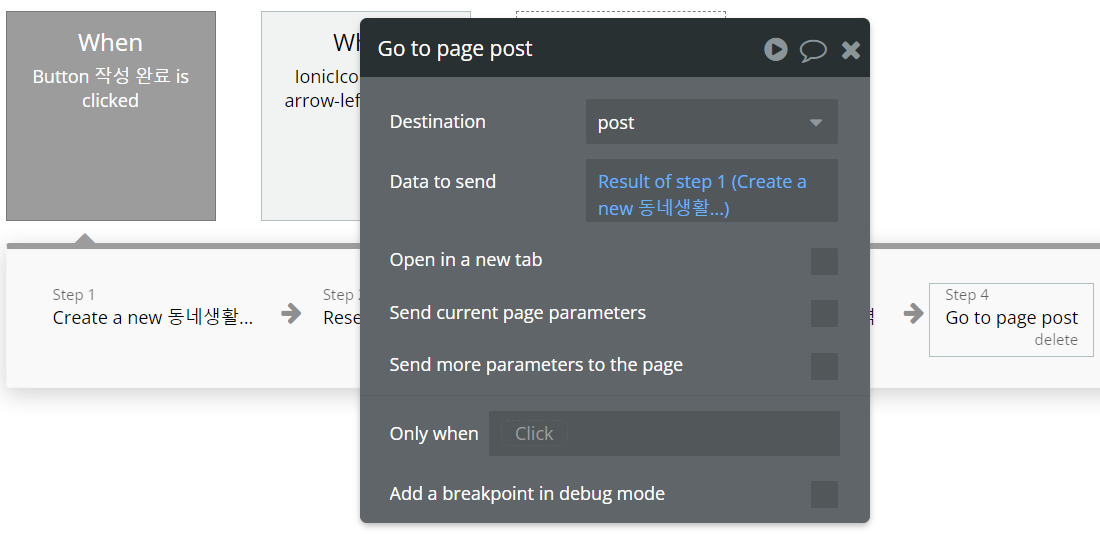
• step2, step3에서 인풋값들을 초기화시켜줍니다. step4에서 post 페이지로 이동 시킵니다. post 페이지의 type of content가 동네생활로 되어 있기 때문에 step1에서 만든 동네생활의 데이터를 넘겨주면 됩니다.
관련 게시물
버블로 중고거래 앱 구현하기 1편 – 기본 설정과 데이터 추가하기
버블로 중고거래 앱 구현하기 2편 – 회원가입/로그인 페이지 구성하기
버블로 중고거래 앱 구현하기 3편 – Reusable element 만들기 & 홈 페이지 구성하기
버블로 중고거래 앱 구현하기 4편 – 동네 설정 기능 추가하기 & 상품 등록 페이지 만들기
버블로 중고거래 앱 구현하기 5편 – 상품 상세 페이지 & 상품 검색 페이지 구성하기