해당 프로젝트는 단순 공부, 기록용입니다. 버블을 배우고있는 강좌에서 피그마 파일을 제공했으며, 앱의 기능에서 몇 가지만을 추가하여 진행합니다.
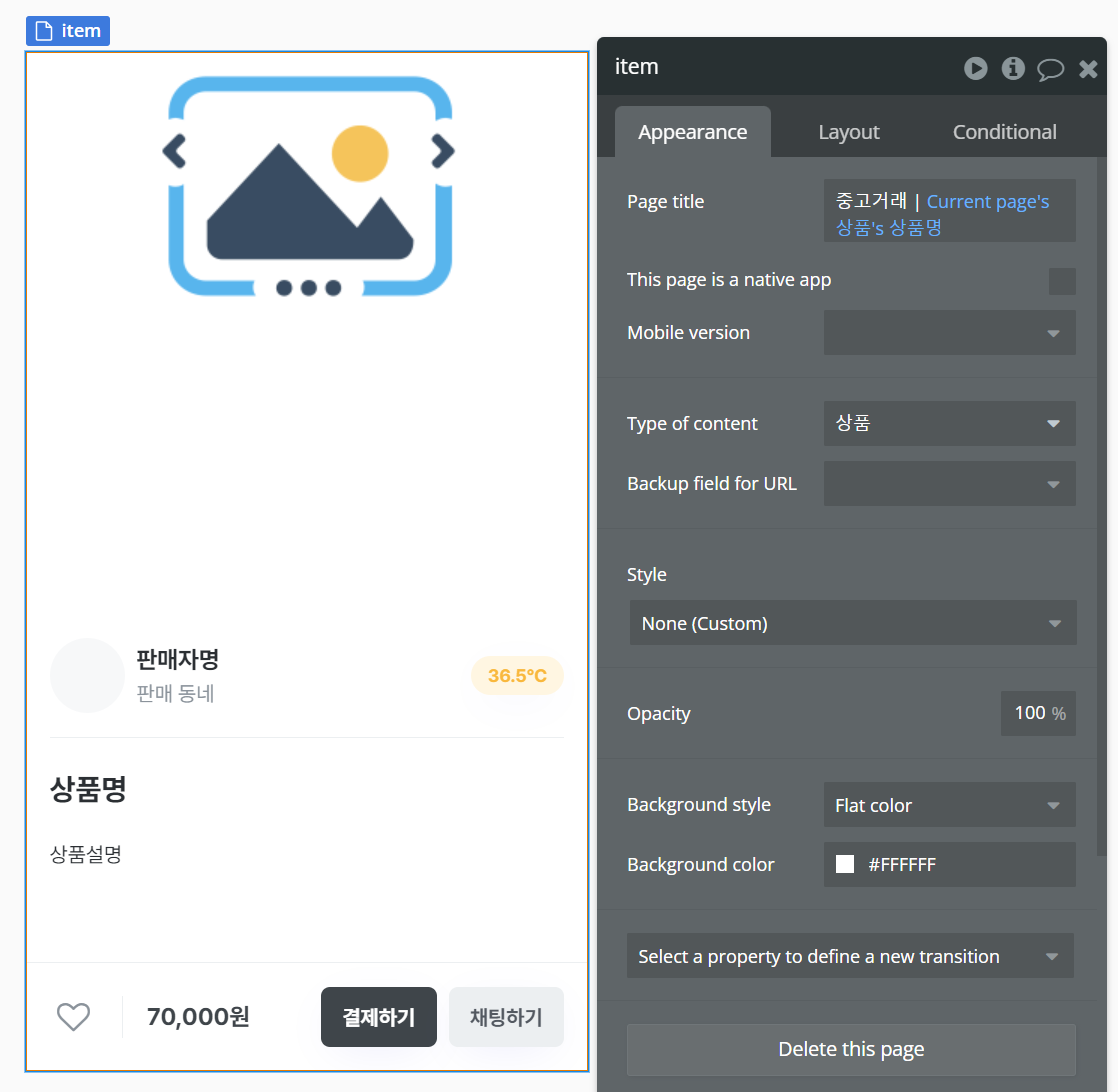
상품 상세 페이지
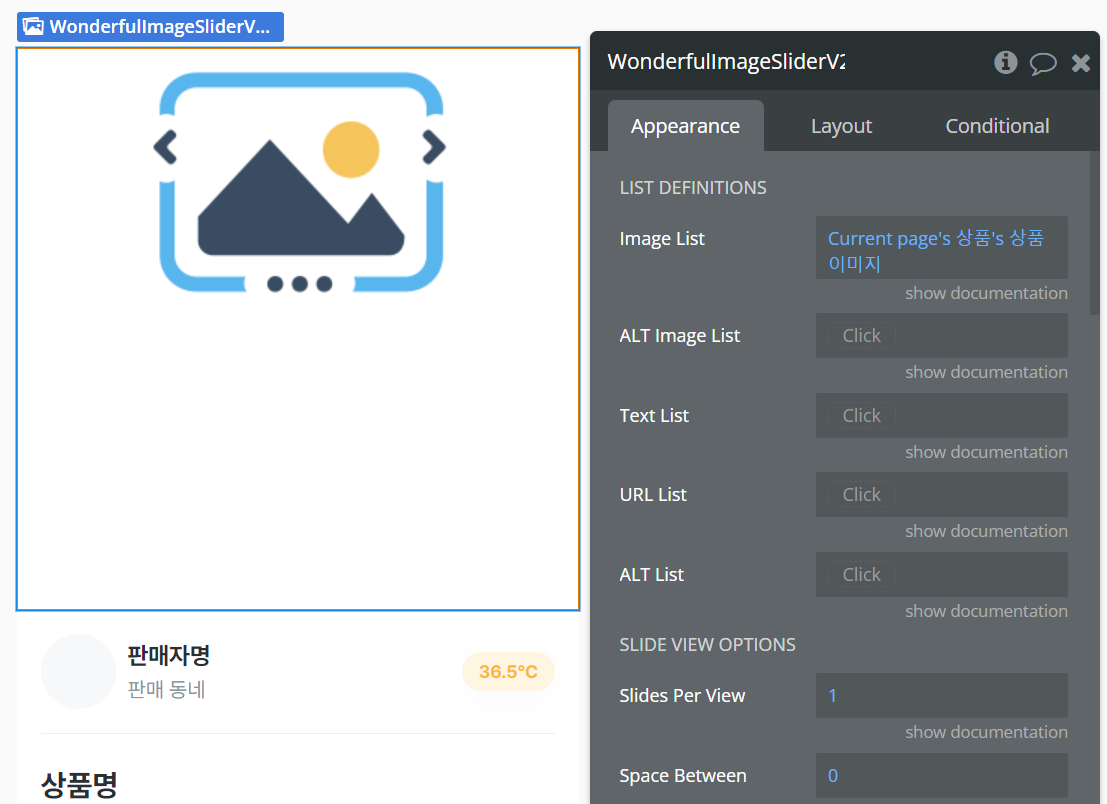
Wonderful Image Slider 플러그인



• 옆으로 넘기면서 사진을 볼 수 있게 해주는 플러그인을 설치합니다.
• item 페이지의 Type of content를 상품으로 설정하고, 플러그인의 이미지는 해당 페이지의 상품 이미지를 넣어줍니다.
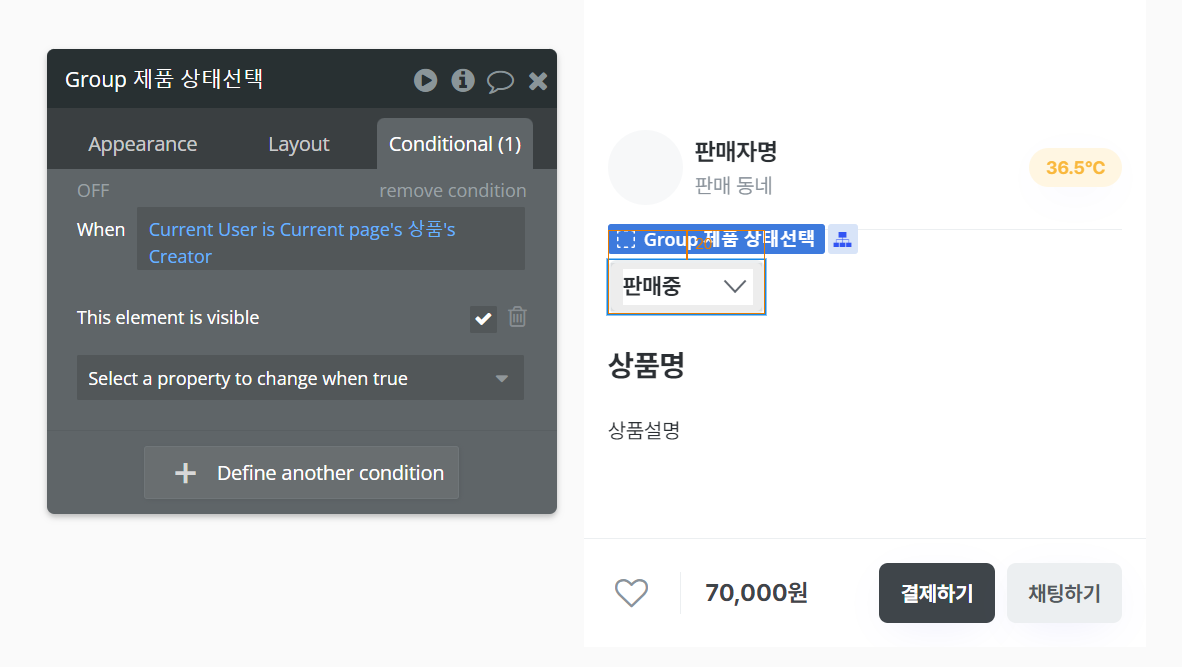
제품 상태 선택



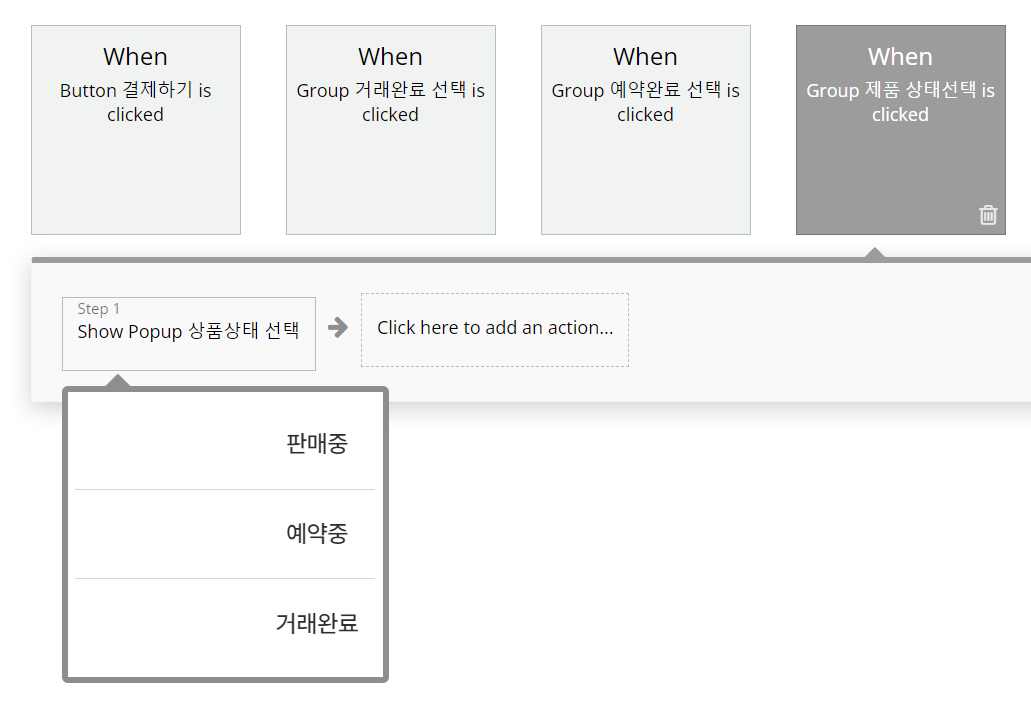
• 그룹 안에 텍스트와 아래 방향 화살표를 추가하고 텍스트는 다이내믹 밸류로 현재 페이지의 상품의 상태’s display를 넣습니다. 본인의 상품인 경우에만 제품의 상태(판매 중, 예약 중, 거래완료)를 변경가능 하도록 보이지 않기를 초기 설정으로 해줍니다. 현재 유저가 현재 상품의 Creator일 경우에만 보이도록 컨디셔널을 추가해줍니다.
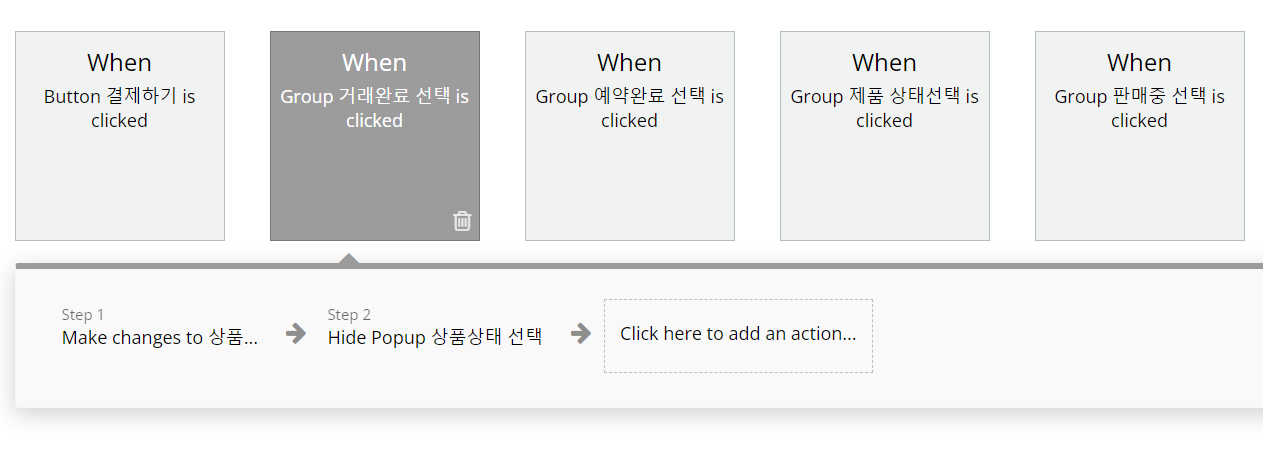
• 그룹 클릭 시 상태를 변경할 수 있게해주는 팝업을 만들어줍니다. 판매 중/ 예약 중/ 거래완료 를 각각 그룹으로 만들어 팝업 안에 넣어주고 클릭 시 현재 상품의 상태를 변경시켜 줍니다. 그리고 팝업을 hide 시킵니다.
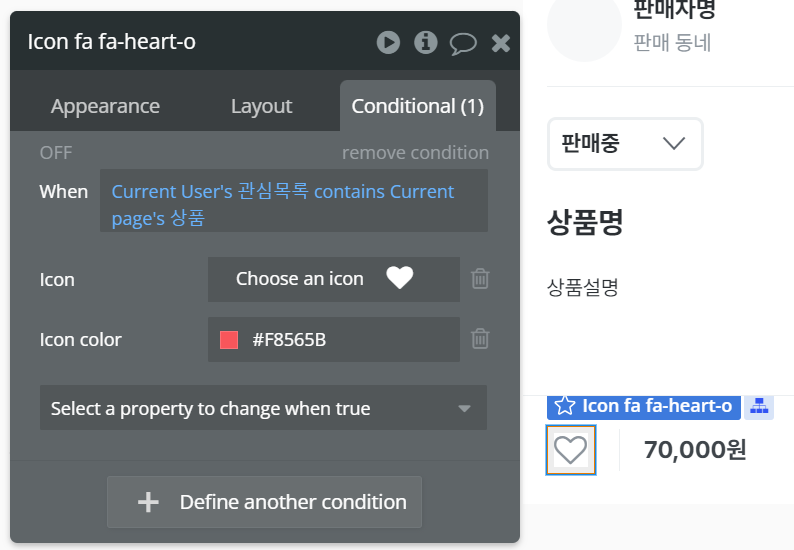
관심목록 추가



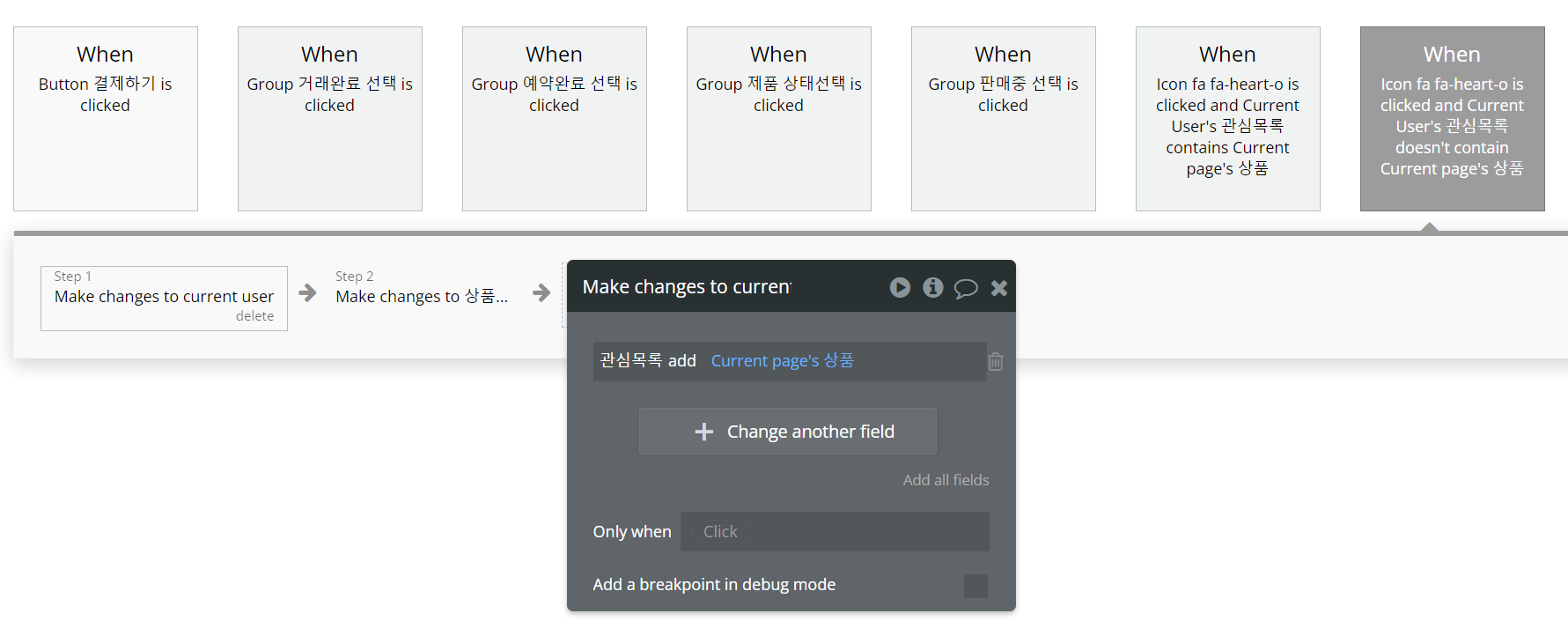
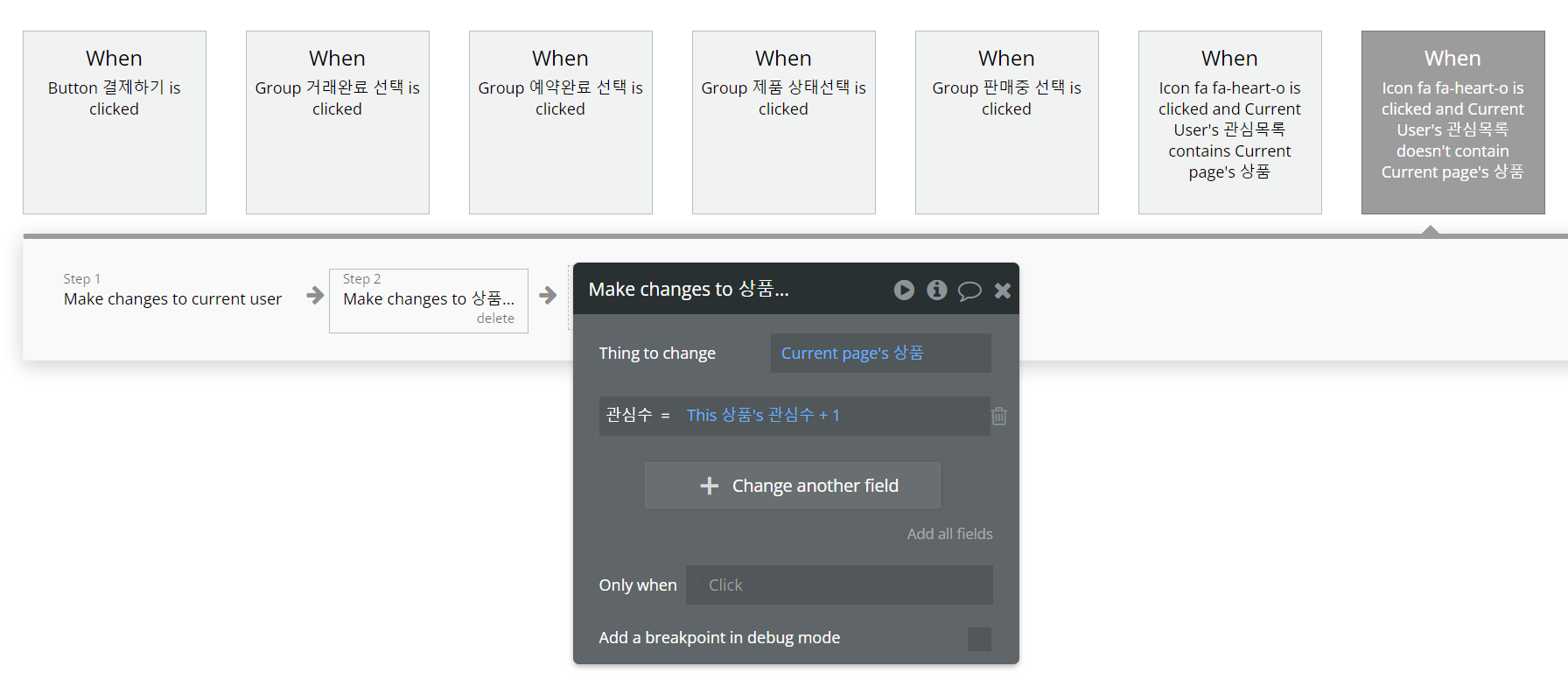
• 하트 모양의 아이콘 클릭 시 현재 유저의 관심목록에 현재 페이지의 상품을 추가해줍니다. 그리고 현재 페이지의 상품의 관심 수를 하나 증가시킵니다. 해당 워크플로우는 only when으로 유저의 관심목록에 해당 상품이 포함되어 있지 않을 경우에만 실행하도록 합니다.
• 반대의 경우도 마찬가지로 유저의 관심목록에 해당 상품이 포함되어 있을 경우 클릭 시 관심목록에서 제거하고 관심 수를 하나 감소시킵니다.
• 현재 페이지의 상품이 유저의 관심목록에 포함되어 있다면 색을 바꿔줍니다.
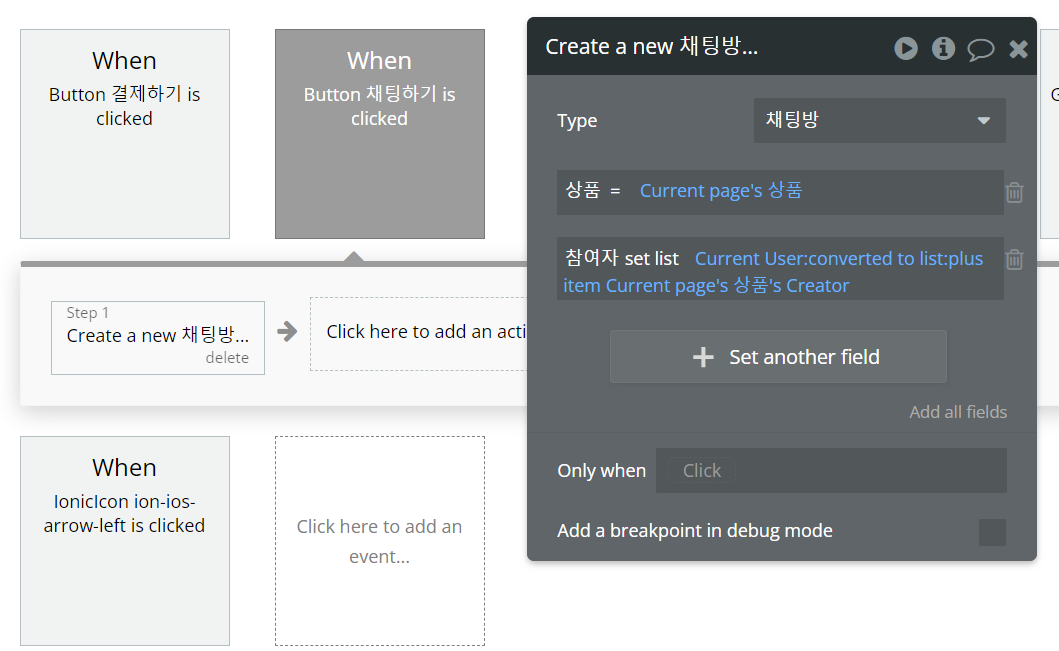
채팅하기 버튼



• 채팅방을 하나 생성해 줍니다. 상품은 해당 페이지의 상품, 참여자는 현재 유저와 상품의 creator를 리스트로 만들어줍니다.
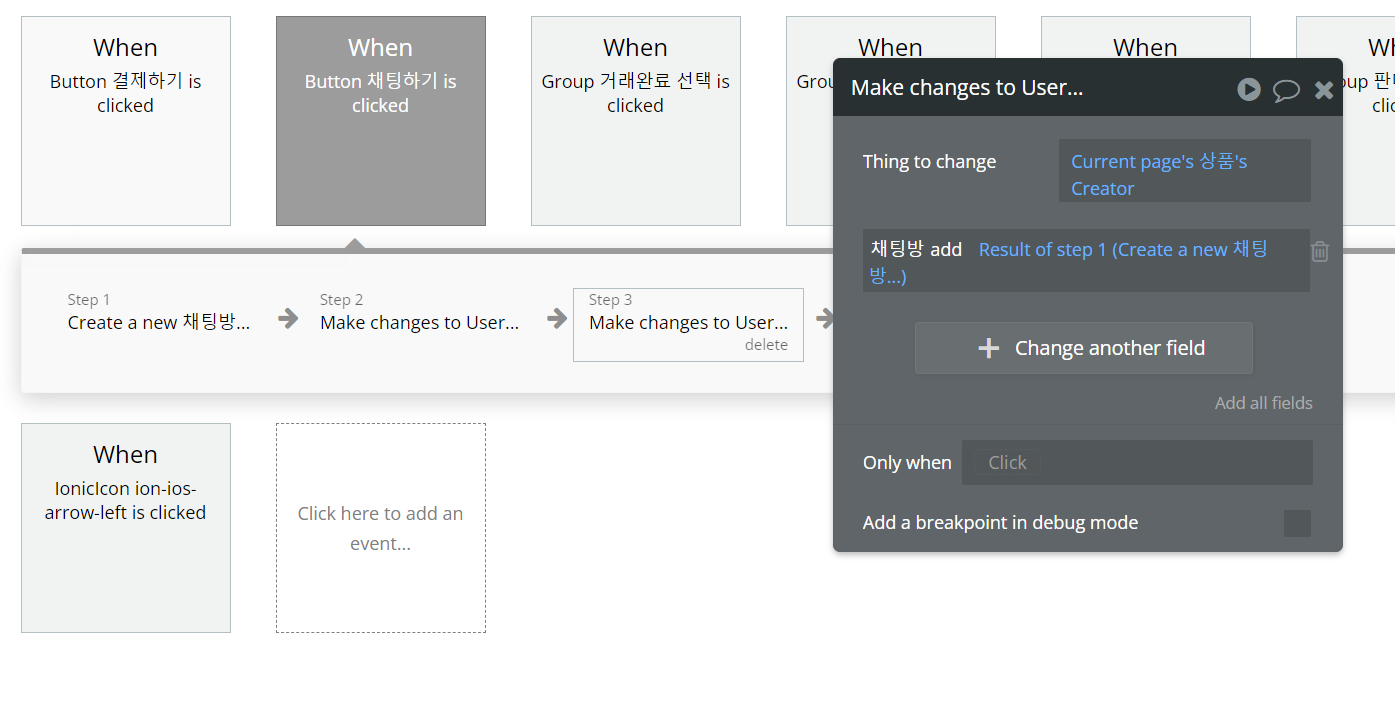
• 만들어진 채팅방을 현재 유저와 상품의 creator의 채팅방에 추가해줍니다.
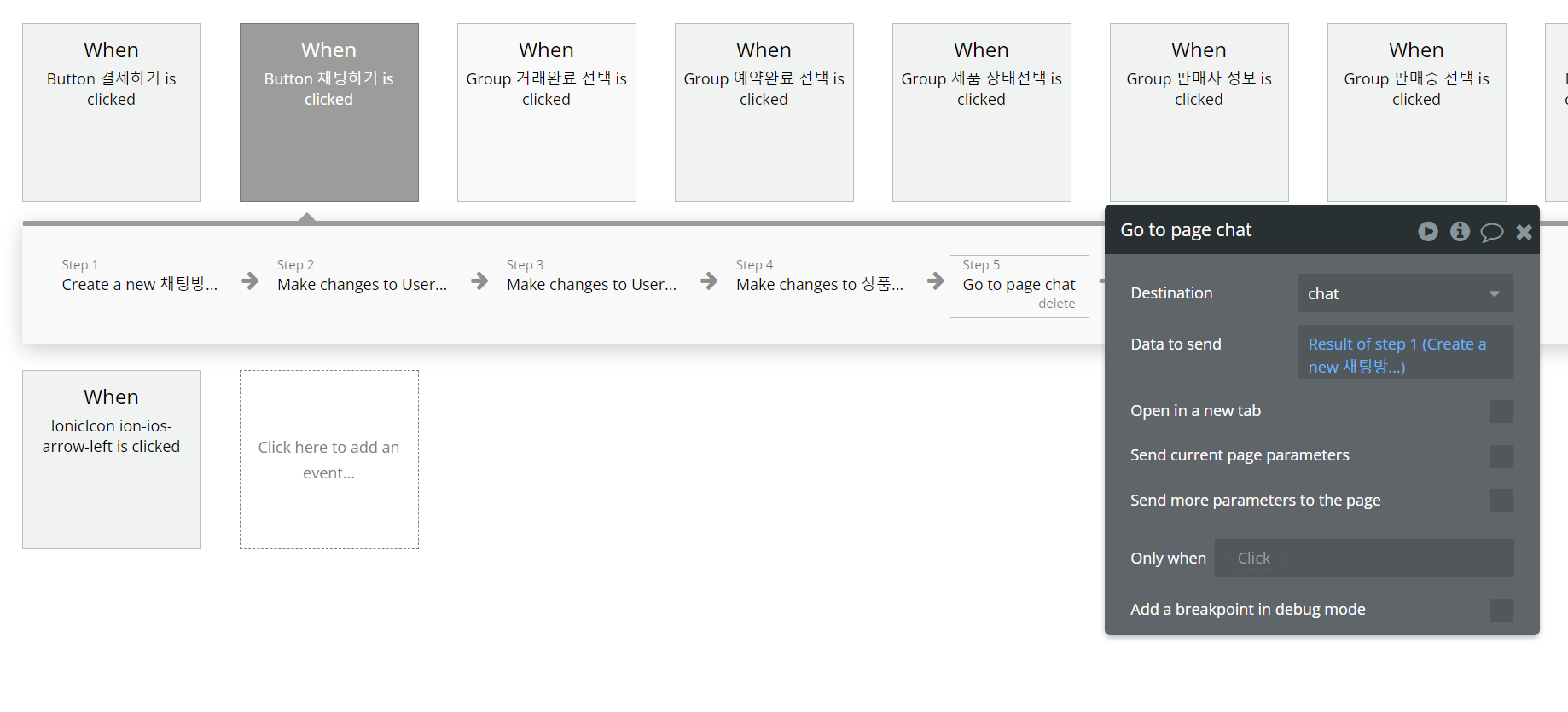
• 현재 상품의 채팅수를 하나 증가시켜줍니다.
• 채팅방으로 이동시켜줍니다. 채팅방의 type of content가 채팅방이기 때문에 데이터를 보내줘야합니다. 만들어진 데이터를 보내주면 됩니다.
그 외의 워크플로우

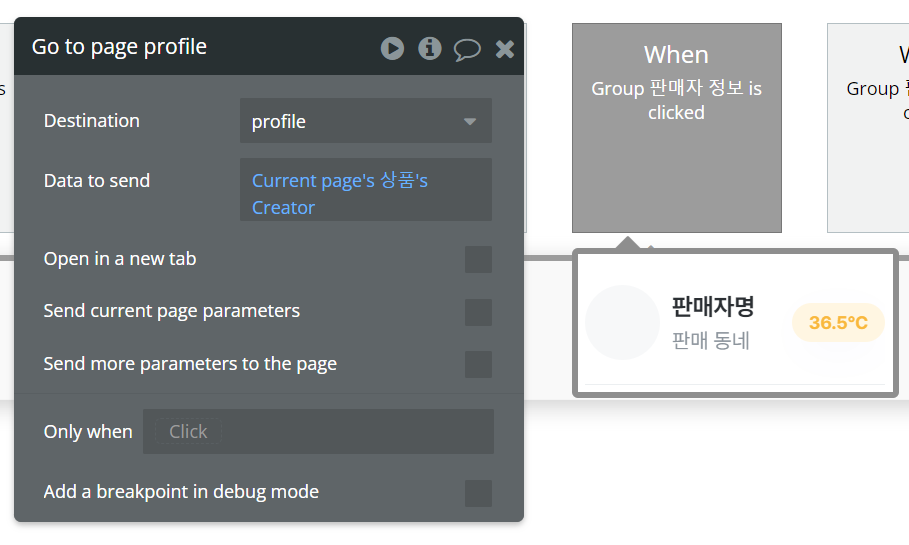
• 판매자의 정보 그룹을 클릭시 profile 페이지로 보내줍니다. profile 페이지의 type of content 는 User이기 때문에 데이터를 보내줘야합니다.
• 결제하기 버튼은 클릭 시 payment 페이지로 보내줍니다.
상품 검색 페이지



• 상품명을 검색하는 input 엘리먼트를 상단 고정 시켜줍니다.
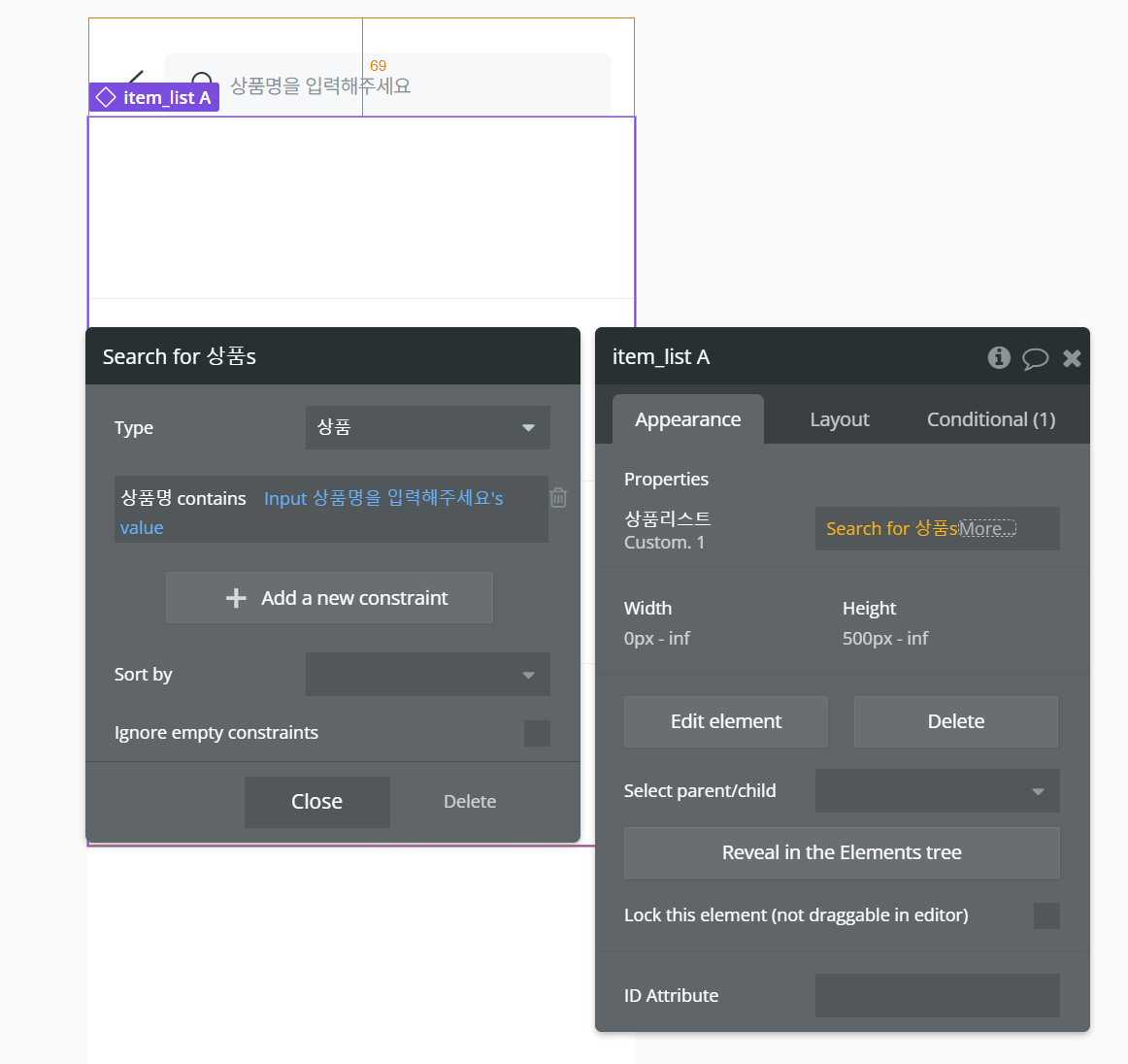
• item_list 를 밑에 추가하여 Do a search for 을 통해 input의 값을 상품명에 포함하는 상품들을 찾아줍니다.
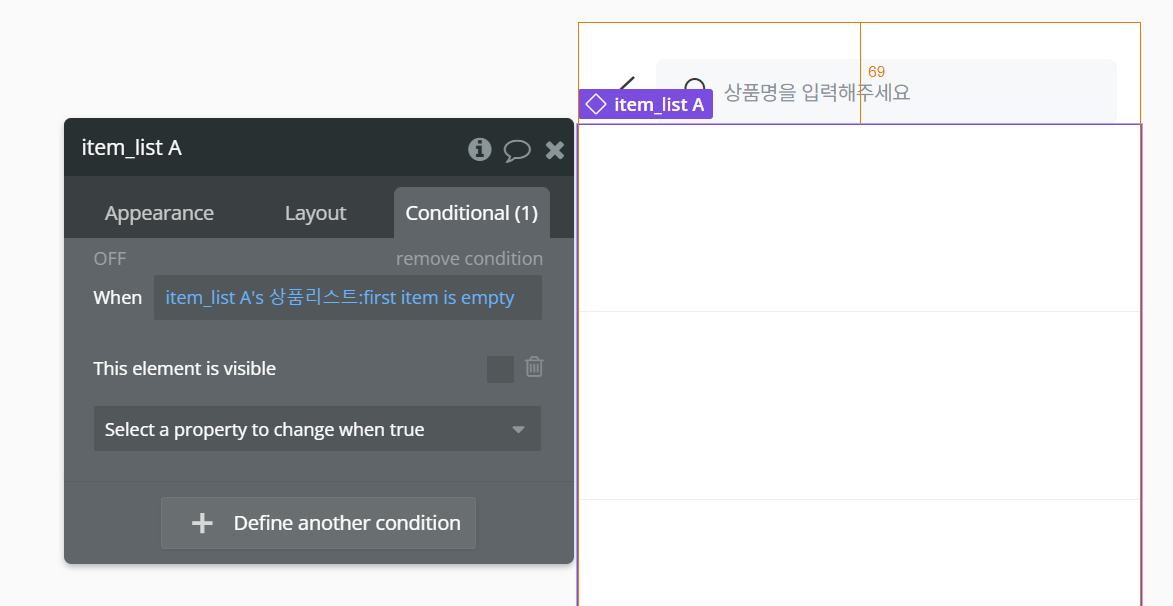
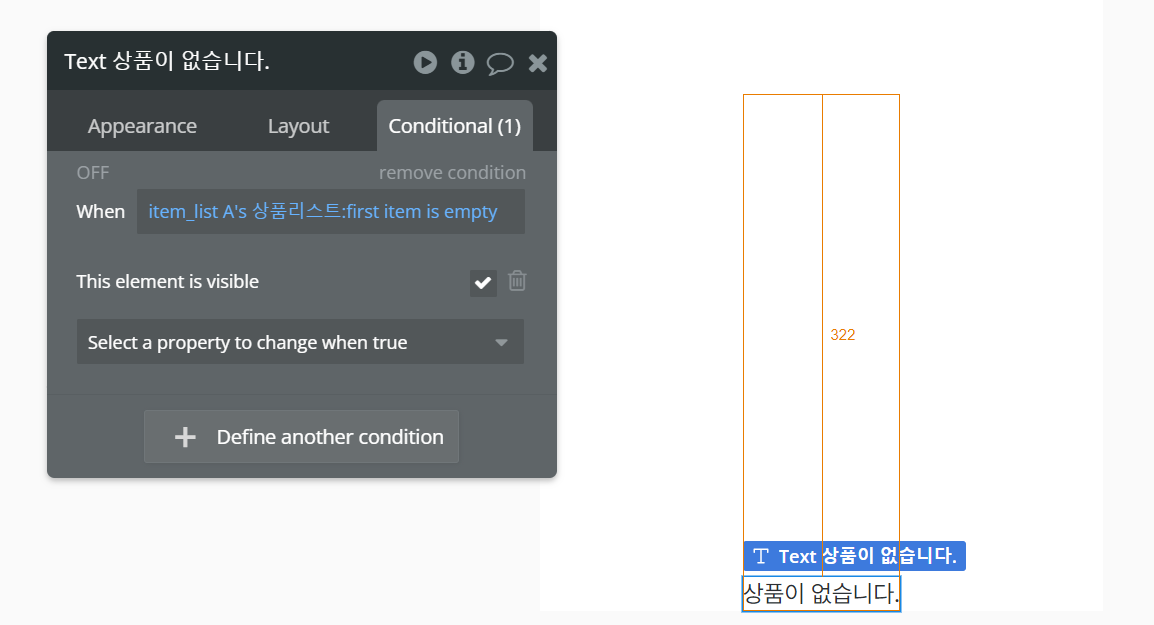
• 찾는 상품이 없을 경우 item_list를 안보이게 만들고 ‘상품이 없습니다.’ 텍스트를 보이게 만들어줍니다.
관련 게시물
버블로 중고거래 앱 구현하기 1편 – 기본 설정과 데이터 추가하기
버블로 중고거래 앱 구현하기 2편 – 회원가입/로그인 페이지 구성하기