해당 프로젝트는 단순 공부, 기록용입니다. 버블을 배우고있는 강좌에서 피그마 파일을 제공했으며, 앱의 기능에서 몇 가지만을 추가하여 진행합니다.
Reusable element
상품 목록





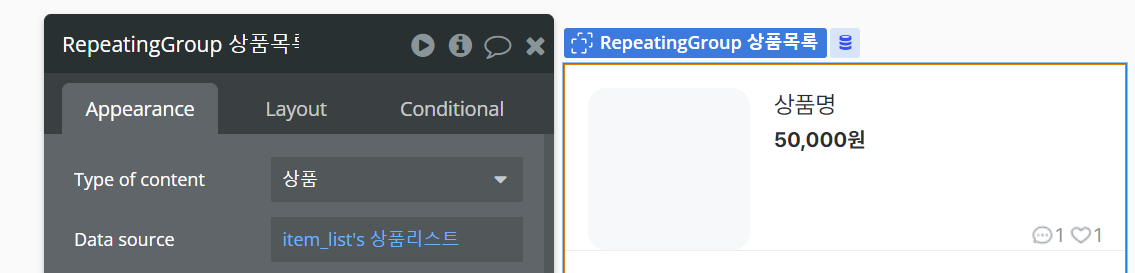
• Repeating Group을 이용하여 상품목록을 만들어줍니다. item list 라고 이름을 지어주고, add new property를 눌러 이름, intput type 등을 추가해줍니다. property를 설정하면 item list를 추가할 때마다 다른 데이터를 삽입할 수 있습니다. 상품의 dynamic value를 넣었기 때문에 거래완료된 상품, 검색어가 포함된 상품 등을 필터링해서 보여줄 수 있습니다.
• 리피팅 그룹에는 데이터 소스를 item list의 상품리스트, 타입을 상품으로 설정해주면 됩니다. 리피팅 그룹에서 주의할 점은, 리피팅 그룹 안의 그룹들에 데이터 소스를 parent group’s thing(상품)으로 설정해 줘야 한다는 점입니다. 리피팅 그룹안의 엘리먼트들에 다이내믹 밸류를 추가해줍니다.
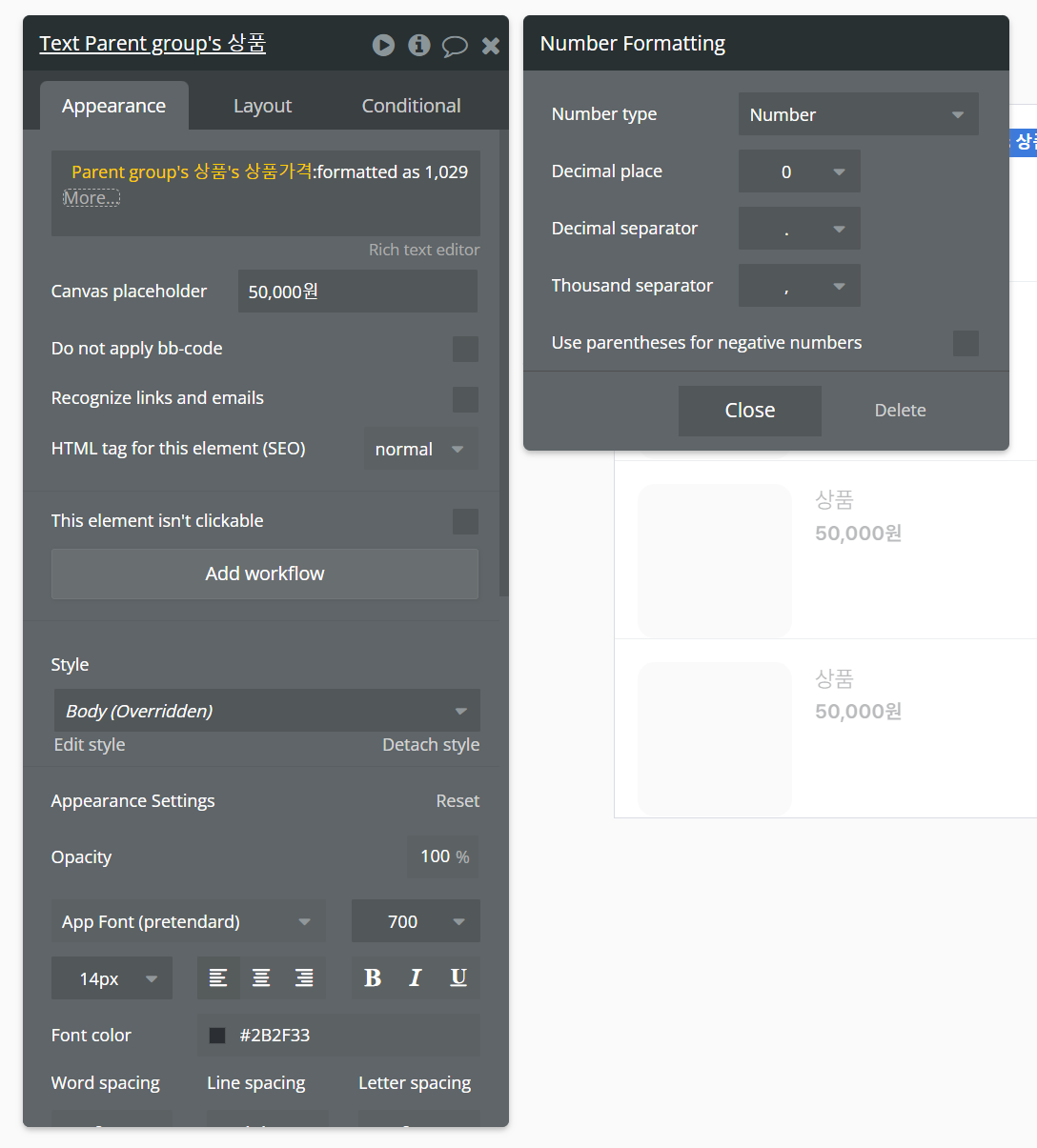
• 상품 가격의 경우에는 천 단위로 , 을 붙여주기 위해서 formatted as 를 활용합니다.
네비게이션 바


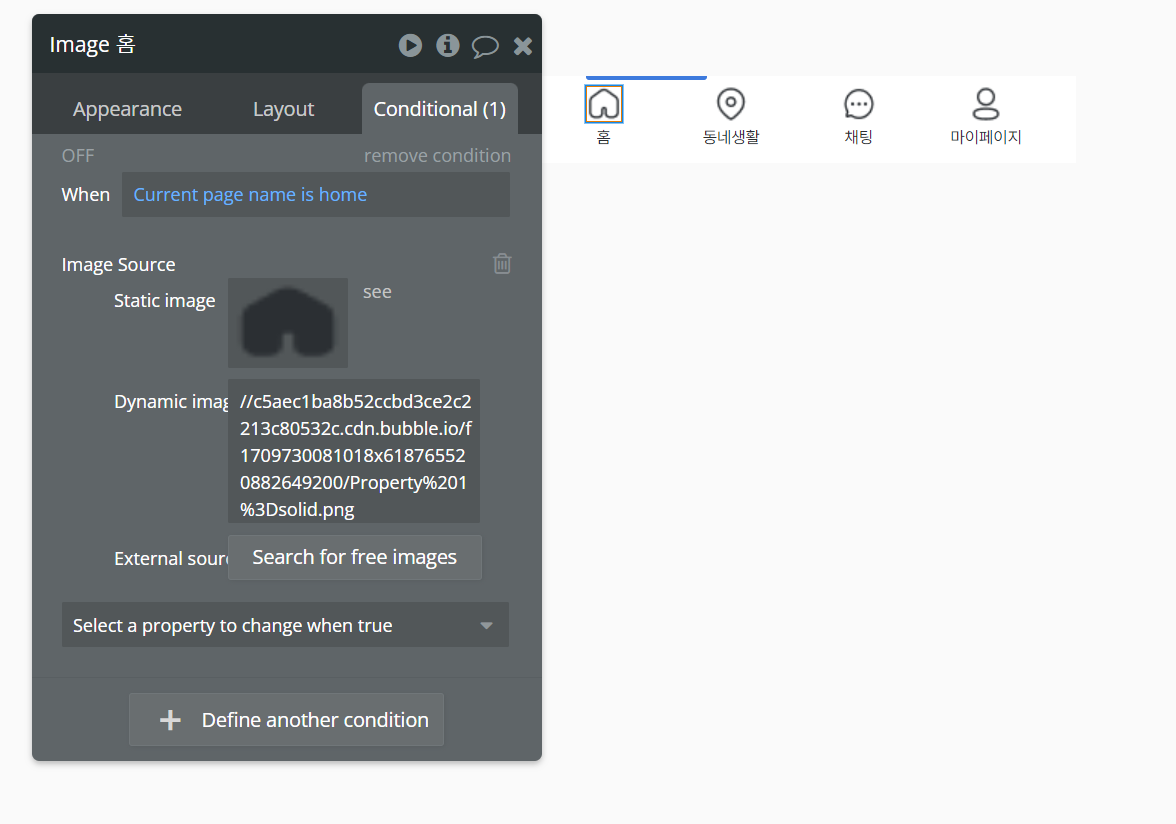
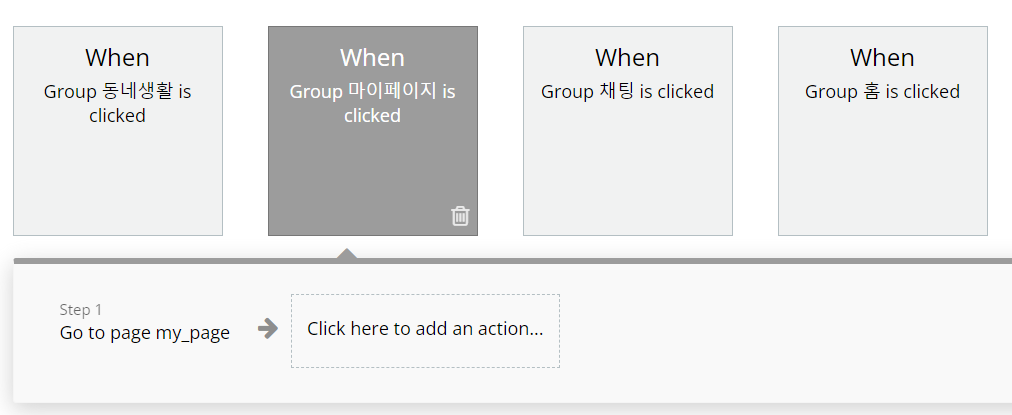
• 크게 어려울 것 없습니다. 이미지와 텍스트를 묶어 그룹으로 만들어주고 클릭 시 원하는 페이지로 이동하는 워크플로우를 추가해줍니다. 해당 페이지일 경우, 아이콘의 색상을 바꿔주는 컨디셔널을 추가합니다.
• 해당 리유저블 엘리먼트는 특정 페이지 하단에 floating group으로 고정시킬 예정입니다.
홈 페이지


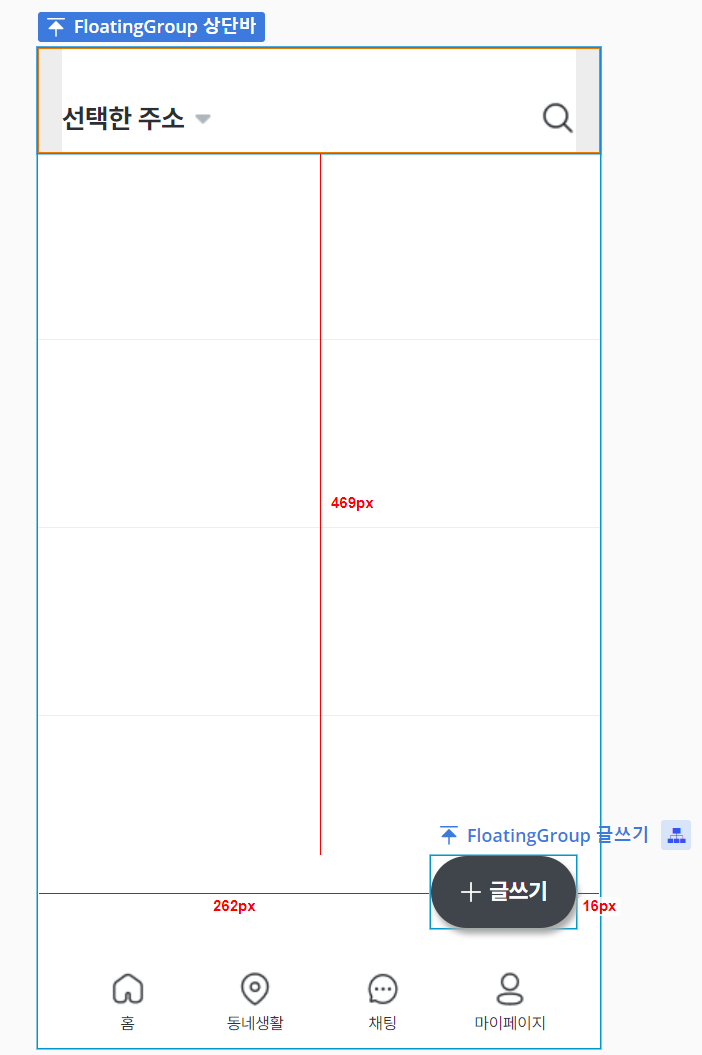
• 상품 검색 페이지로 넘어가는 아이콘과 동네 설정 페이지로 넘어가는 이미지를 추가한 그룹을 플로팅 그룹으로 상단 고정합니다. 하단에 위에서 추가한 네비게이션 바를 고정시킵니다. add_item 페이지로 넘어가는 글쓰기 버튼을 추가하여 우측 하단에 고정합니다. 살짝 떠있는 느낌을 주기위해 그림자도 설정해줍니다.
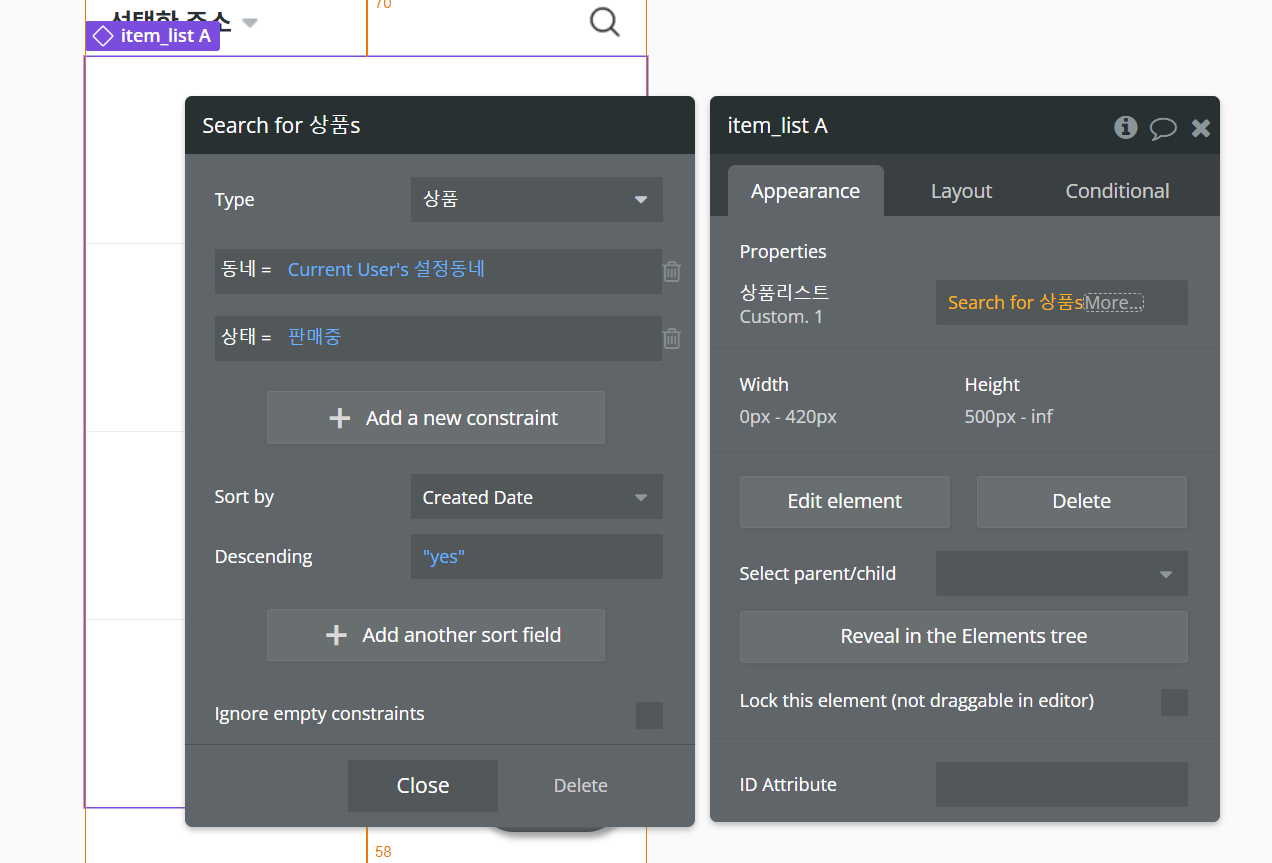
• 위에서 만든 item list도 추가해줍니다. 다이내믹 밸류는 Do a Search for을 이용하여 이용자의 설정동네와 일치하는 상품, 그리고 판매중인 상품만을 보이게 합니다. 게시글 등록 순으로 내림차순 정렬합니다.
관련 게시물