해당 프로젝트는 단순 공부, 기록용입니다. 버블을 배우고있는 강좌에서 피그마 파일을 제공했으며, 앱의 기능에서 몇 가지만을 추가하여 진행합니다.
페이지 기본 설정과 index 페이지
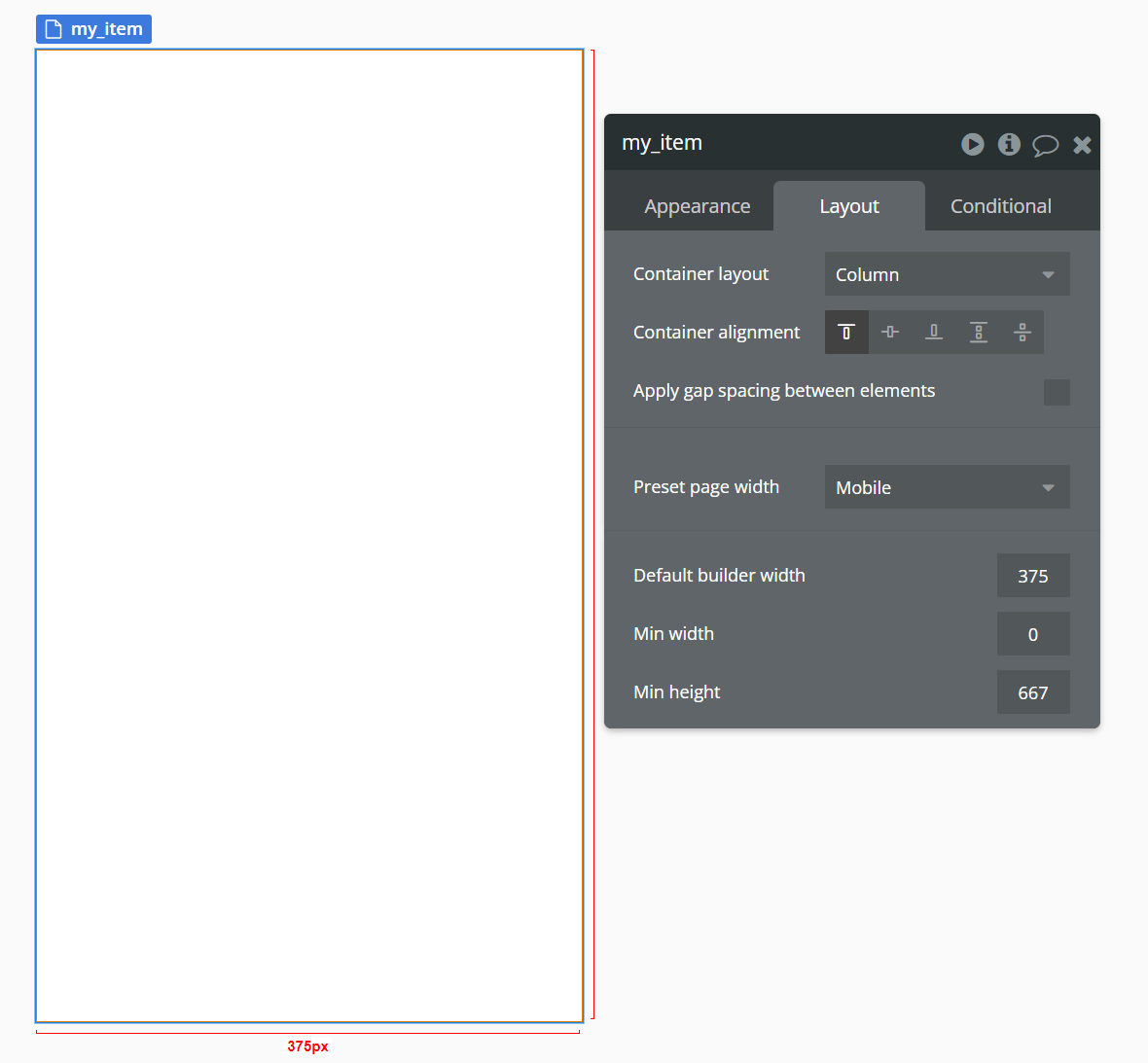
페이지 기본 설정


모든 페이지의 width를 mobile로 설정해줍니다.(가로 380px) 빌더는 375. Min heights는 일단 667px로 설정 후 페이지마다 조정해줍니다. 설정을 복사하여 필요한 페이지들을 만들어줍니다.
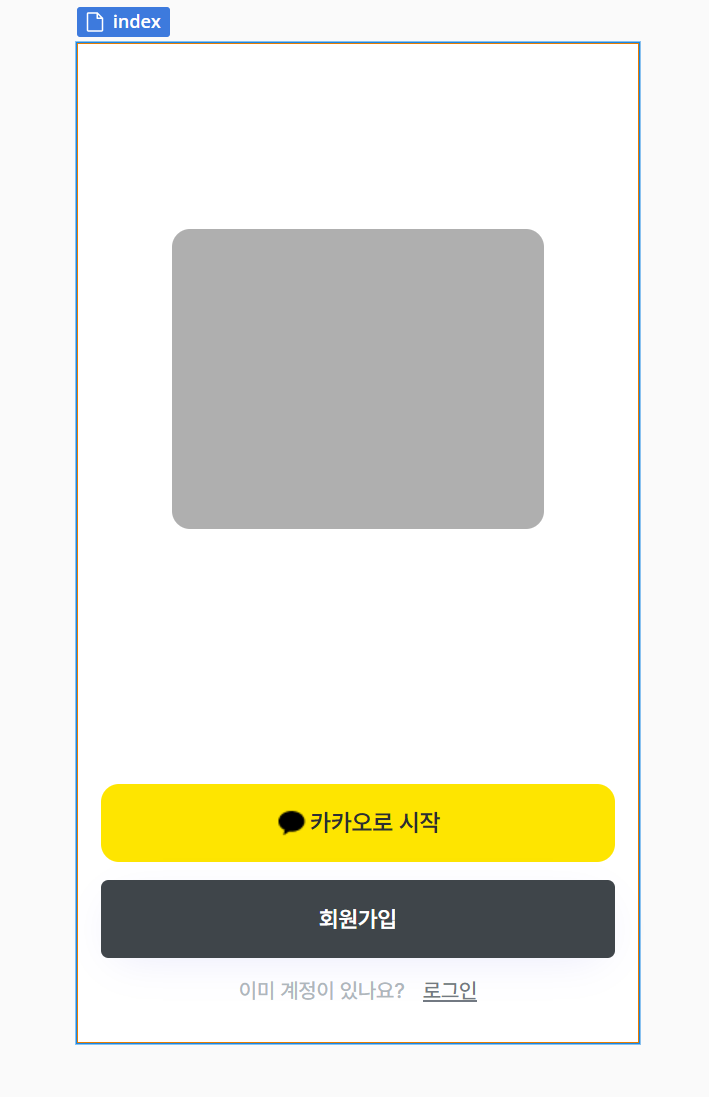
index 페이지



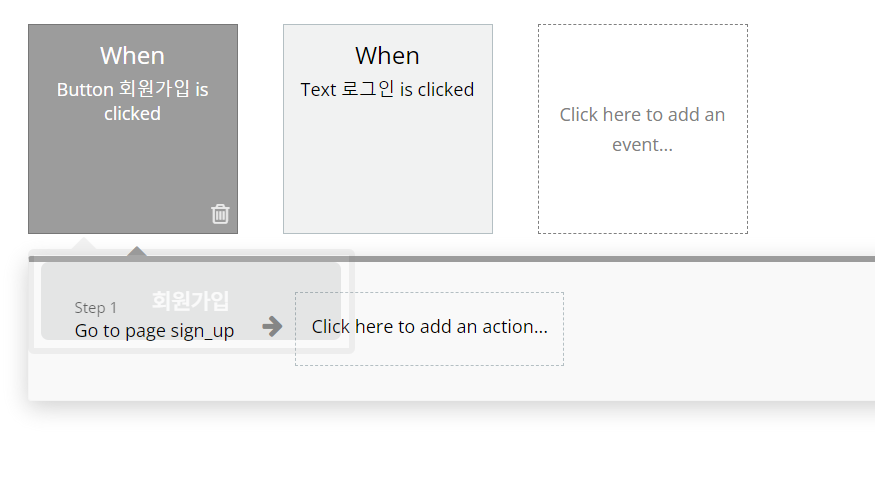
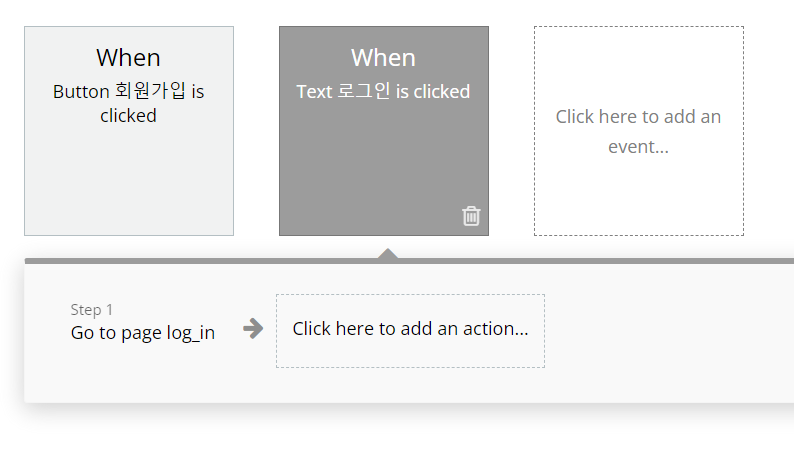
• 앱의 첫 페이지이기 때문에 로고와 로그인 기능 버튼을 추가해줍니다. 카카오로 로그인 할 수 있는 플러그인을 사용할 예정입니다. 카카오로 로그인 하는 기능은 후에 추가하도록 하고 회원가입 버튼과 로그인 텍스트에 워크플로우를 추가해주겠습니다.
• 일단 이미지와 같이 해당 페이지로 보내주기만 하면 됩니다.
회원가입 페이지
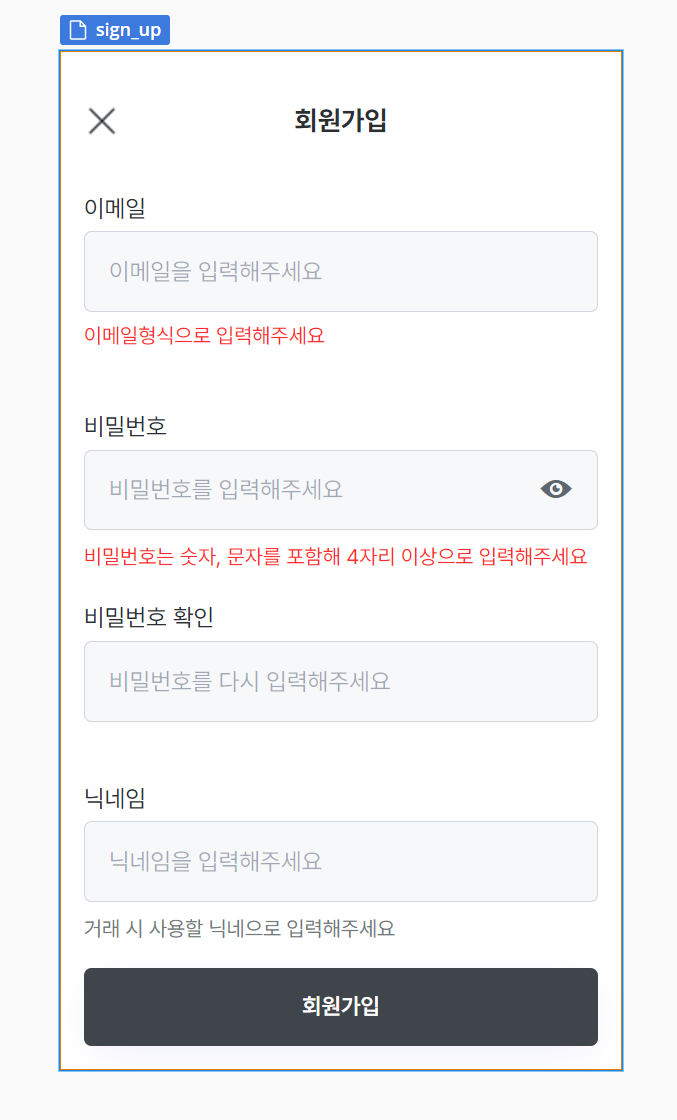
이메일/비밀번호 Input 설정



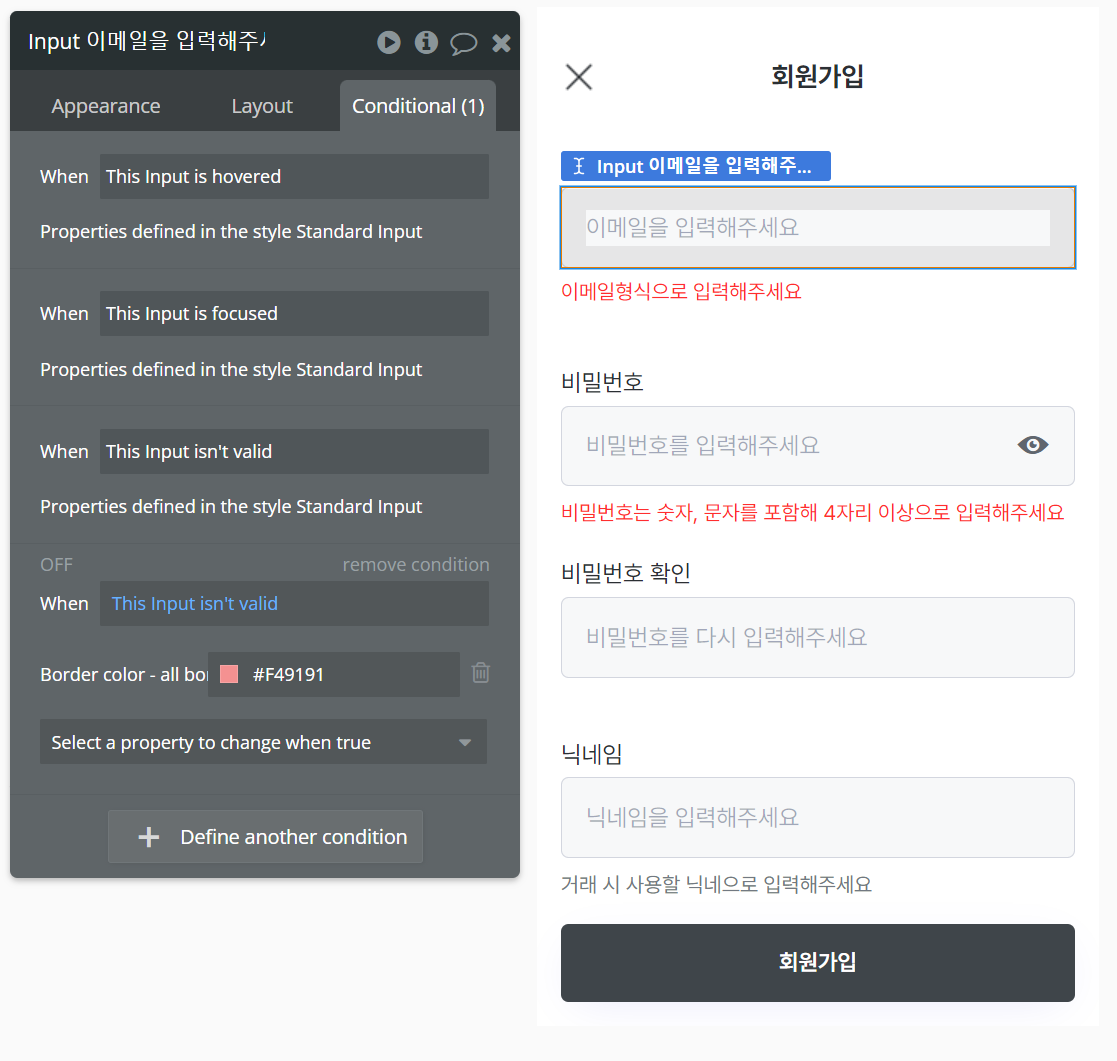
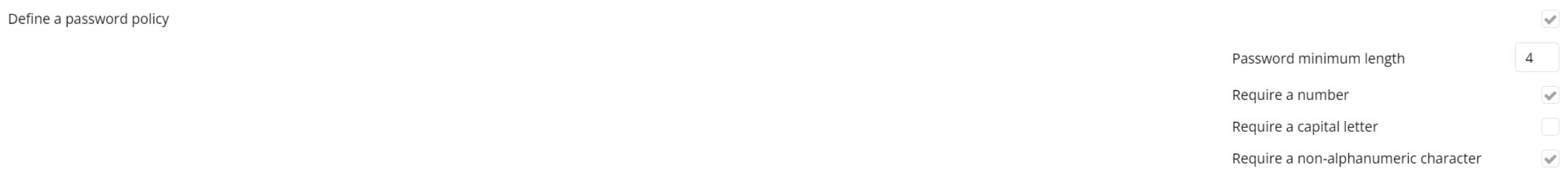
• 이메일, 비밀번호, 비밀번호 확인, 닉네임을 input으로 입력받습니다. 이메일과 비밀번호의 인풋에는 conditional로 isn’t valid 조건을 넣습니다. 입력 값이 이메일 형식이 아닐 때, border의 색을 변경 시켜줍니다. 유효한 비밀번호의 조건은 Settings > General에서 설정할 수 있습니다. 아래에 사진을 첨부해두겠습니다.
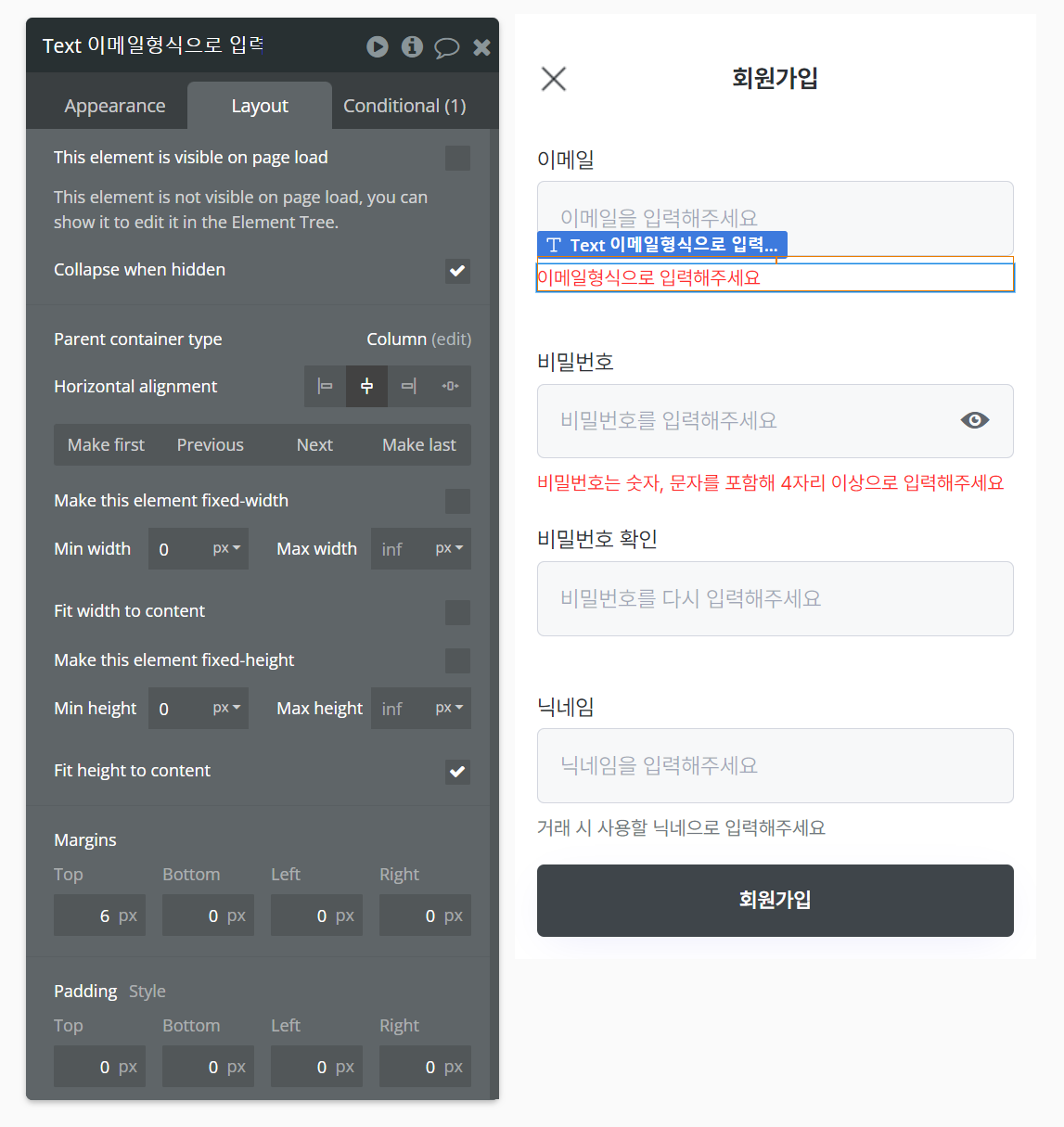
• 빨간색으로 나오는 텍스트는 위의 인풋이 유효하지 않다면 보이게끔 설정을 해둡니다. 처음에는 visible을 꺼두고, 글자 수가 1개 이상이고 인풋 값이 유효하지 않을 때 보이게 컨디셔널로 설정합니다.
• 비밀번호 확인 인풋의 길이가 1이상이고 인풋 값이 비밀번호의 인풋 값과 다르다면 보더 색을 변경 시켜주는 컨디셔널을 설정해줍니다.
• X 아이콘을 눌렀을 때 전의 페이지로 보내주는 워크플로우를 설정합니다. 거의 모든 페이지에 존재하니 후에는 설명을 생략하겠습니다.

Reveal & Hide Passoword 플러그인 활용





• 비밀번호를 볼 수 있게 해주는 플러그인을 사용합니다. 페이지에 Reveal 엘리먼트를 추가합니다. 안 보이게 설정해줍니다.
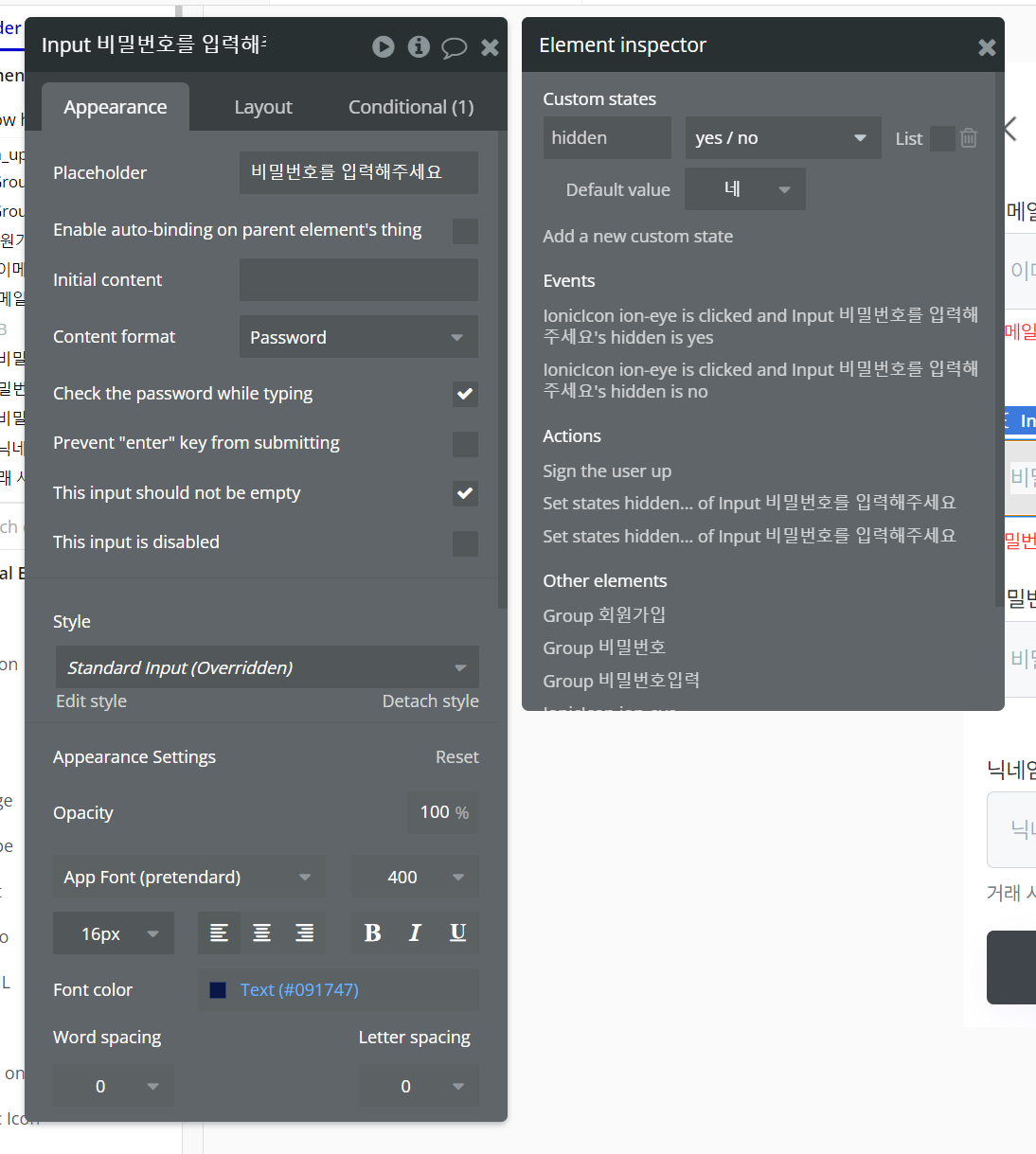
• 비밀번호를 입력받는 인풋의 Custom State를 설정해줍니다. 이름은 hidden, type은 yes/no로 설정합니다. Appearance 의 가장 마지막에서 ID Attribute를 설정해줍니다. –> ip1 (input 약자로 설정 시 자주 사용됨)
• 워크플로우에서 eye icon을 눌렀을 때, Element Actions > Toggle a Reveal을 추가해줍니다. id에 ip1을 작성해줍니다.
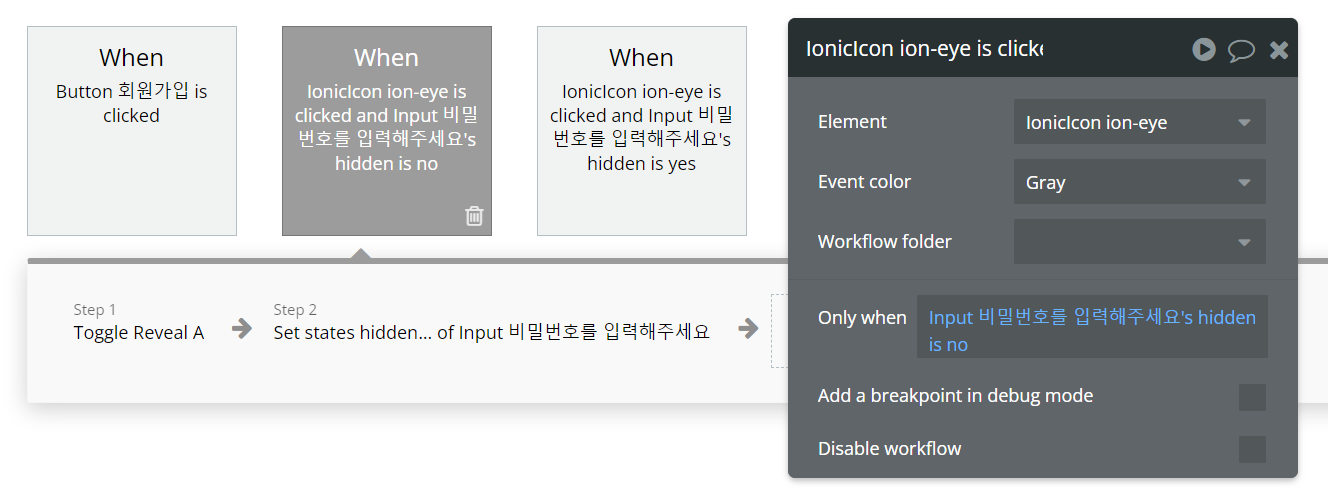
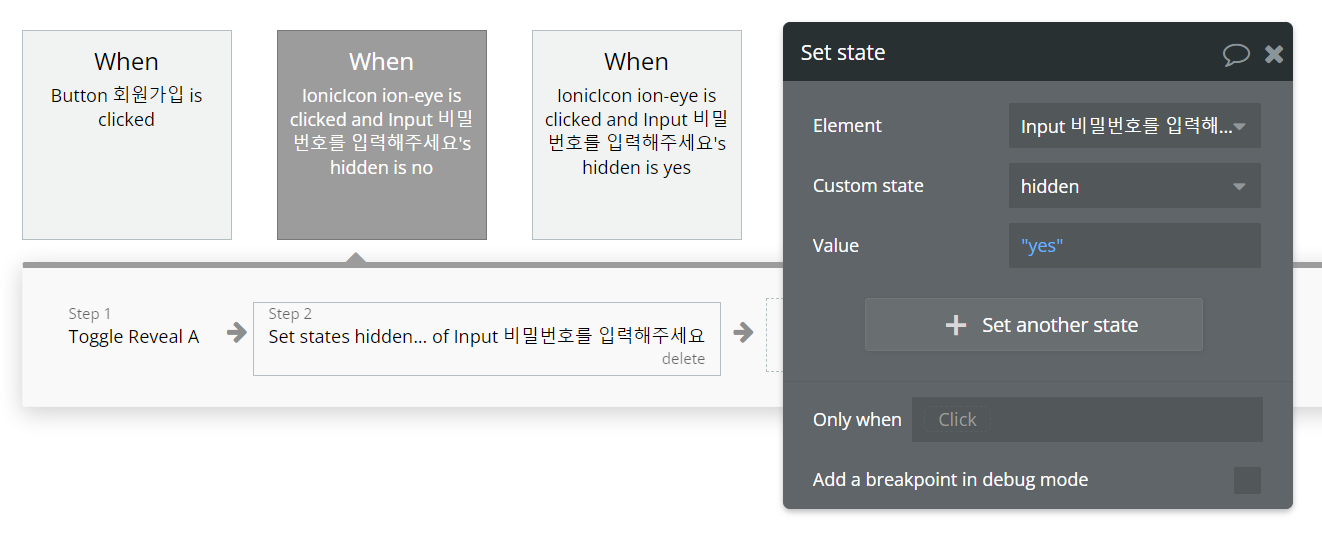
• Element Actions > Set State 에서 인풋의 custom state를 변경해줍니다. ‘yes’였을 때 클릭 시 ‘no’로, ‘no’였을 때는 ‘yes’로 변경해줍니다.
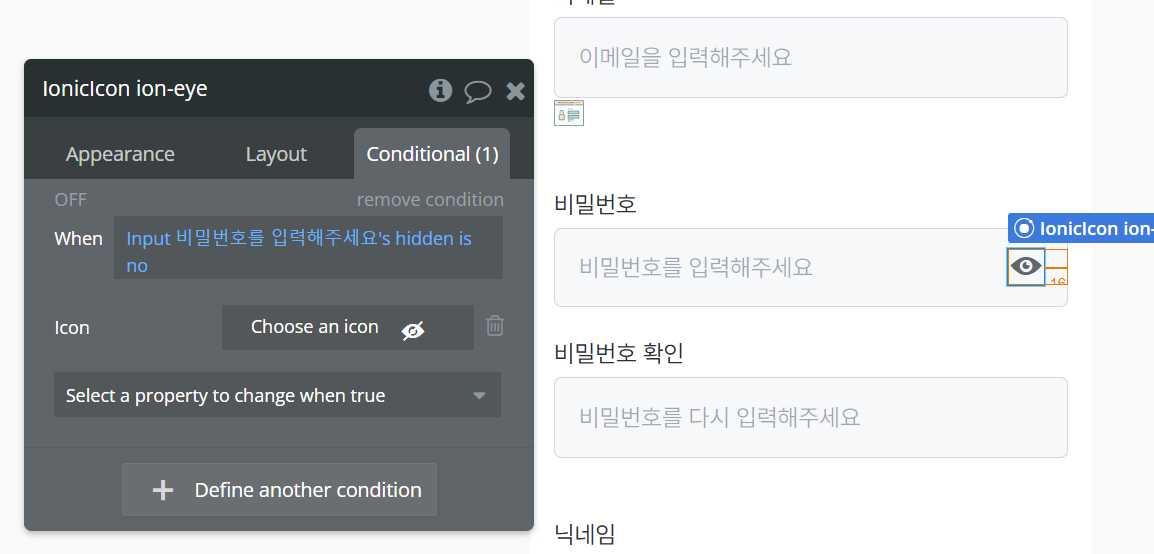
• 아이콘에 컨디셔널을 넣어서 인풋의 custom state가 ‘no’일 때 아이콘을 변경해 줍니다.
회원가입 시키기

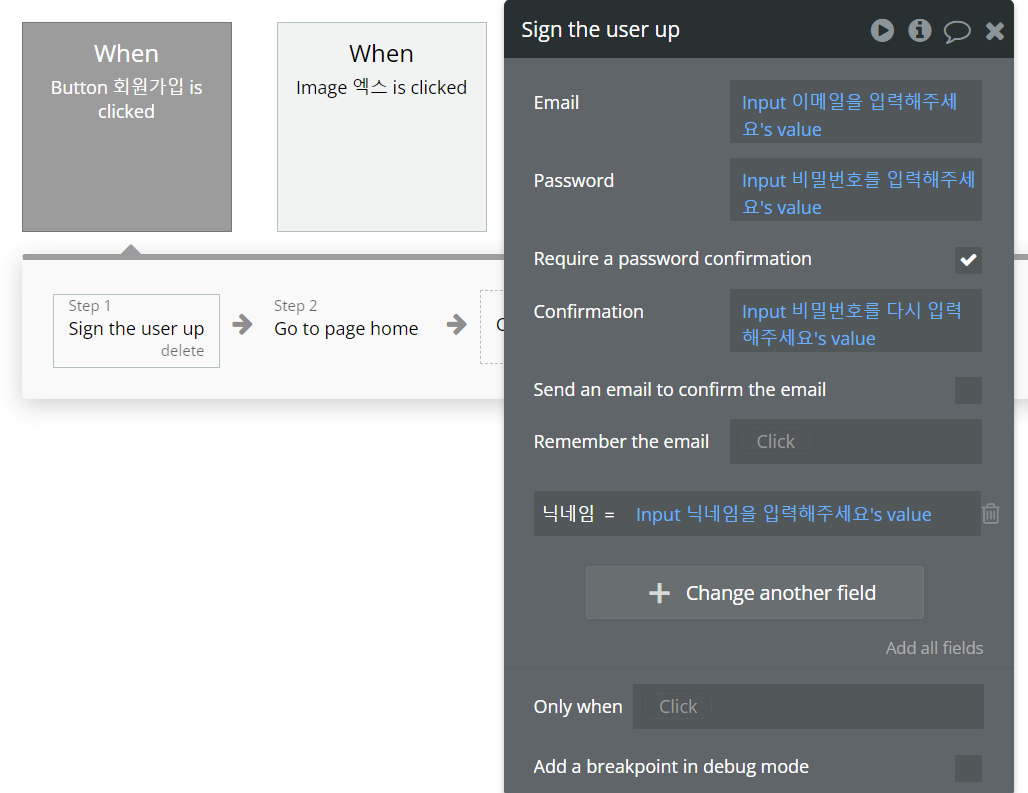
• 각각의 인풋을 해당 사항에 설정해줍니다. 이메일 인증을 받고 싶다면 Send an email to confirm the email을 체크해주면 됩니다. 사용해보지 않아서 어떤 형식으로 오는지 아직은 정확히 모릅니다.
• 회원가입이 마무리 된다면 hom 페이지로 보내줍니다. 이 때, 로그인이 완료된 상태이며 로그인을 새로 시키고 싶다면 log the user out을 시켜주고 index 페이지 또는 login 페이지로 보내줘야 합니다.
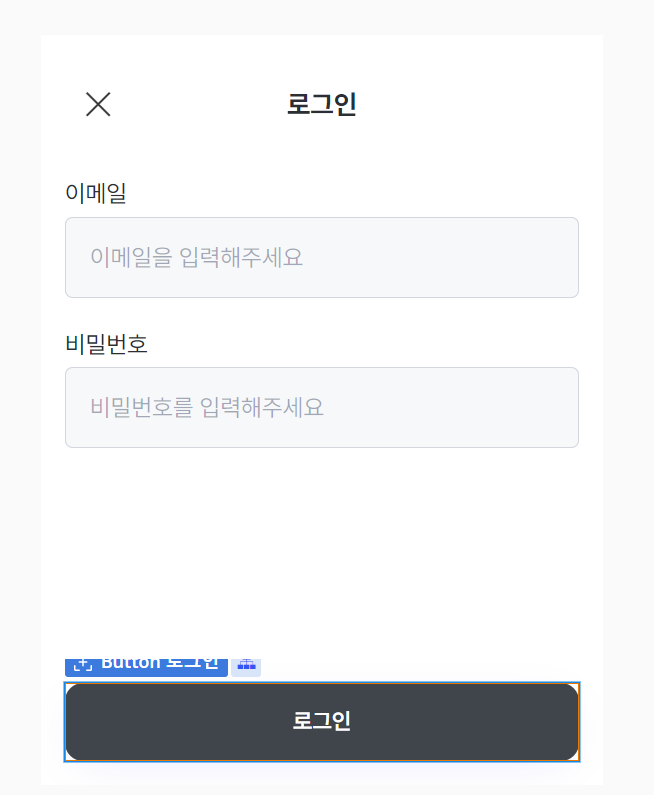
로그인 페이지


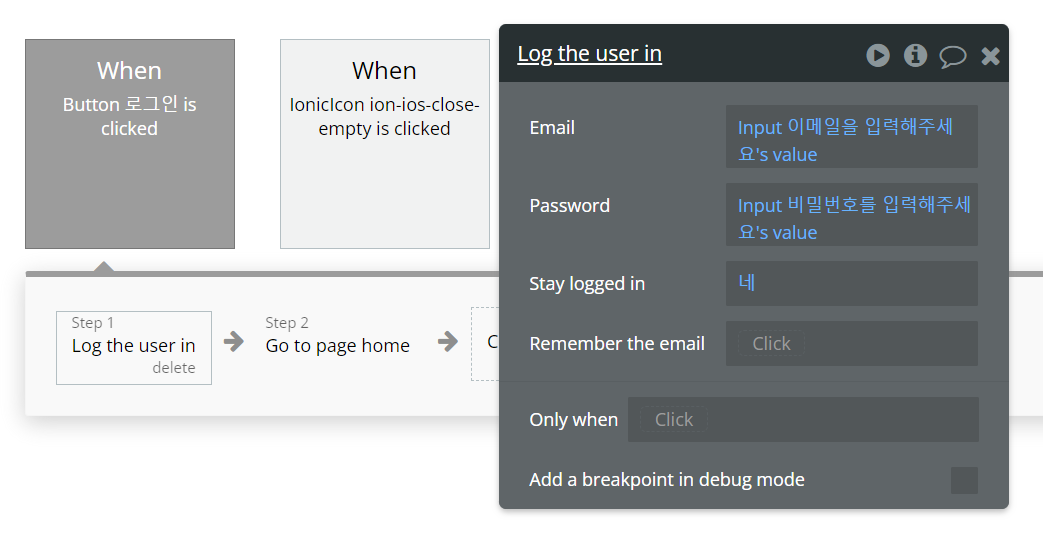
• 이메일과 비밀번호를 입력하는 인풋을 만들고 인풋 값을 통해 로그인을 시킵니다. 로그인 후에는 home 페이지로 보냅니다.
관련 게시물